CSS3动画
transform
transform描述元素的静态样式,设置元素在二维或三维坐标下的位移,旋转,透视,缩放等属性。所有属性:https://www.w3school.com.cn/cssref/pr_transform.asp

常用属性:
perspective
3D图像到屏幕的距离,以像素为单位(可作为独立CSS属性)
perspective-origin
3D图像的开始位置,如perspective-origin:50% 50%;为图像在页面中间。(可作为独立CSS属性)
translate(x,y)/transla3d(x,y,z)
图像在二维/三维坐标的位置
rotate(angle)
旋转:
rotate(ndeg)元素绕中心旋转
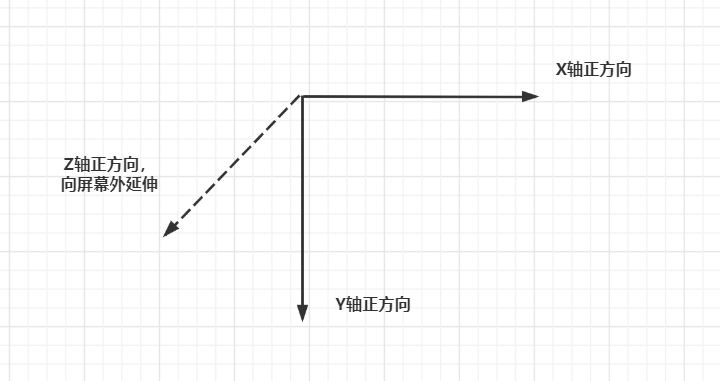
rotateX(ndeg)元素绕X轴旋转
rotateY(ndeg)元素绕Y轴旋转
rotateZ(ndeg)元素绕Z轴旋转
scale(x,y)/scale3d(x,y,z)
图像在对应方向缩放。
transform-origin
图像变化的基准:bottom,top,坐标等。
transition
(简写属性)通常和hover等配合使用,由事件触发。
transition:property duration timing-function delay;
transition: transform 1s linear 1s;
定义了动画的属性,动画完成时间,过渡效果,延迟时间。
常用速度曲线:
linear:匀速(cubic-bezier(0,0,1,1))
ease:开始和结束的时候慢速,中间变快(cubic-bezier(0.25,0.1,0.25,1))
ease-in:慢速开始(cubic-bezier(0.42,0,1,1))
ease-out:慢速结束(cubic-bezier(0,0,0.58,1))
ease-in-out:慢速开始和结束(cubic-bezier(0.42,0,0.58,1))
cubic-bezier为贝塞尔曲线
animation
(简写属性)必须结合@keyframes使用
animation:name duration timing-function delay iteration-count direction fill-mode;
名称,播放时间,过渡效果,延迟,播放次数,方向,结束方式
@keyframes drop{//动画名称
0%{opacity: 0;}
70%{transform: translateY(700px);}
100%{transform: translateY(650px); opacity: 1;}
}
//在需要动画的元素上添加动画
animation: drop 0.5s ease forwards;
animation和transition的区别
- 触发条件不同,transition通常和事件配合触发,animation加载后立即触发
- animation可设置循环
- animation可设定每一帧动画,transition只能设置头尾,animation可在不同帧单独设置变化的属性,transition所有属性要一起设置
- transition与js的交互更紧密。


