Grid布局
目录
grid基础
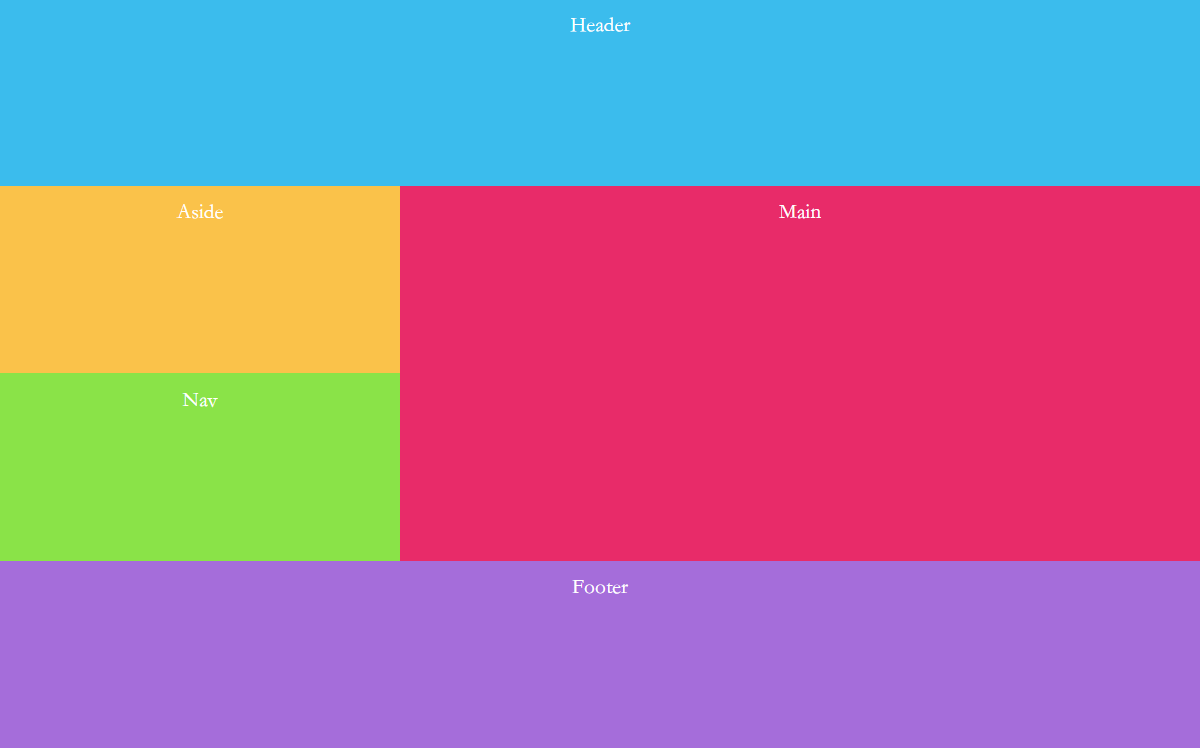
grid布局将页面以行(row)和列(column)为坐标将页面划分成任意以块为单位的布局。可实现如下图所示布局。

该布局的设计思路:
<head>
<title>Using CSS Grid</title>
<style>
body {
color: #fff;
font-family: 'Nunito Semibold';
text-align: center;
}
#content {
display: grid; //将元素设置为grid布局的容器
/* grid-template-columns: 30% 20% 50%; */ //将列划分为三个长度分别位元素宽度的30%,20%,50%的区域
/* grid-template-columns: repeat(3, 1fr); */ //将列划分为三个长度相等的区域
grid-template-columns: 1fr 2fr; //将列划分为两个长度比为1:2的区域
grid-auto-rows: minmax(150px, auto); //设置每行的宽度最小值为150px,最大值为auto
max-width: 960px;
margin: 0 auto;
}
#content>* {
padding: 10px;
}
header {
//将header设置为列横跨两个区域的子元素(此时的长度为最小值150px)
grid-column: span 2;
background: #3bbced;
}
main {
//在设置容器的列划分为两块时,相当于有三条线将容器分割,即以分割线为基准出现了三个对应列位置
grid-column: 2 / 3; //将main元素的开始位置和结束位置分别设置为2和3
grid-row: 2 / 4; //header的上下边界分别为容器行位置的1和2,将main的行的开始和结束位置放在2和4(即表示main跨越了两个行区域)
background: #e82b69;
}
aside {
grid-column: 1 / 2; //将aside元素的开始结束位置分别设置为1和2则会自动填充到main左侧的第一行位置
background: #fac24a;
}
nav {
grid-column: 1 / 2; //将nav元素的开始结束位置分别设置为1和2则会自动填充到main左侧的第二行位置
background: #8ae348;
}
footer {
grid-column: span 2;
background: #a56dda;
}
</style>
</head>
<body>
<div id="content">
<header>Header</header>
<main>Main</main>
<aside>Aside</aside>
<nav>Nav</nav>
<footer>Footer</footer>
</div>
</body>
该布局将id为content的div设置成容器划分成如下网格:

grid-template-columns/rows:
设置容器的行、列的分布形式
grid-template-columns: 30% 20% 50%;
grid-template-columns: repeat(3, 1fr);
grid-template-columns: 1fr 2fr;
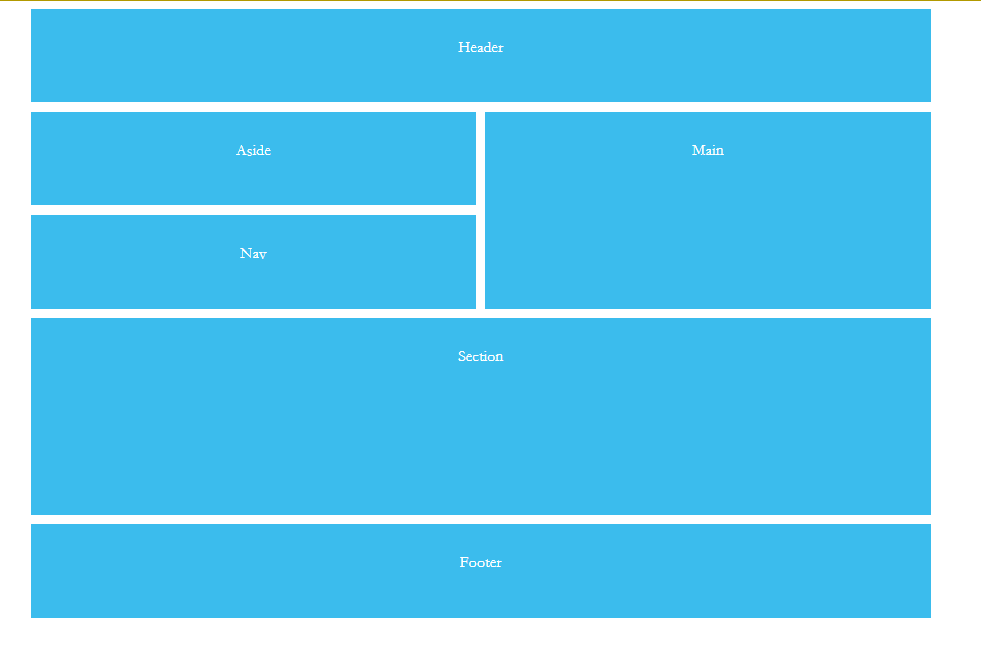
grid-template-areas:
1.给每个区域命名
grid-template-areas:
"header header header header" //第一行的四个网格都被命名为header
"aside aside main main"
"nav nav main main"
"section section section section"
"section section section section"
"footer footer footer footer";
2.给对应的元素设置所在的网格区域
header{
grid-area: header;
}
main {
grid-area: main;
}
section {
grid-area: section;
}

grid-auto-rows/columns
自动创建的空网格的长宽
grid-auto-rows: minmax(150px, auto);
grid-auto-rows: 150px;
grid-column/row (grid-column-start/end):
设置该元素在网格中的开始与结束位置(以列为例,1即为从构成列的所有竖线中从作数第一根,行为从上到下)
grid-column-start: 2;
grid-column-end: 3;
grid-column: 2 / 3; //(sart/end)
grid-gap:
设置元素间的空隙
grid-row-gap: 10px;
grid-column-gap: 10px;
grid-gap: 10px;
可在grid布局里嵌套grid布局
水平、垂直对齐
justify/align-self
设置网格内容的位置
justify-self: end; //水平
align-self: end; //垂直
//place-self: center (justify,align)
(start | end | center | stretch )

justify/align-content
整个表格内容在容器里的位置
justify-content: start;
align-content: start;
//place-content: center; (align,justify)
(start | end | center | stretch | space-around | space-between | space-evenly)
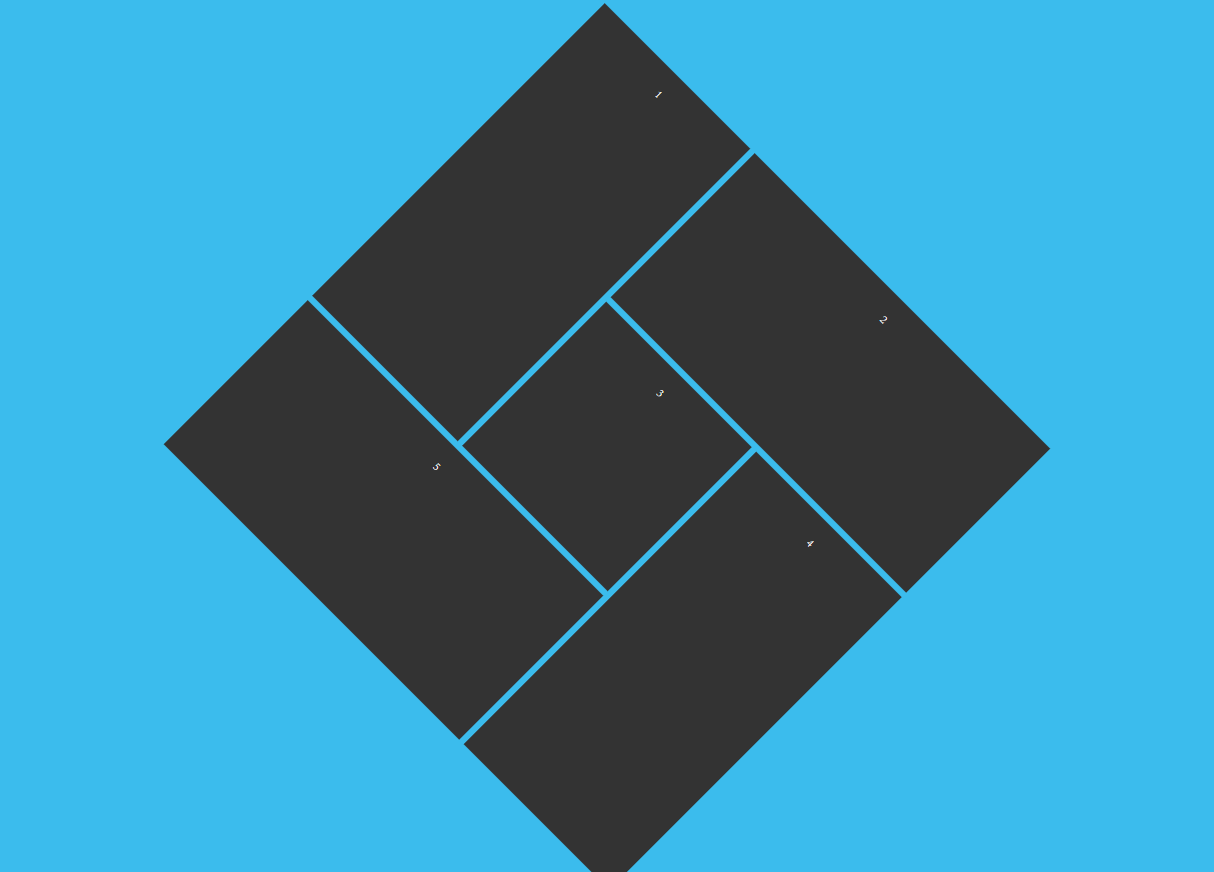
马赛克布局(mosaic-layout)
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body{
color: #fff;
font-family: 'Nunito Semibold';
text-align: center;
background: #3bbced;
}
#content{
display: grid;
grid-template-columns: repeat(6, 1fr);
grid-auto-rows: minmax(150px, auto);
grid-gap: 10px;
max-width: 960px;
margin: 0 auto;
}
#content div{
background: #333;
padding: 30px;
}
.one {
grid-column: 1 / 3;
grid-row: 1 / 5;
}
.two {
grid-column: 3 / 7;
grid-row: 1 / 3;
}
.three {
grid-column: 3 /5;
grid-row: 3 / 5;
}
.four {
grid-column: 5 /7;
grid-row: 3 / 7;
}
.five {
grid-column: 1 / 5;
grid-row: 5 / 7;
}
#content {
transform: rotateZ(45deg) scale(0.7);
}
</style>
</head>
<body>
<div id="content">
<div class="one">1</div>
<div class="two">2</div>
<div class="three">3</div>
<div class="four">4</div>
<div class="five">5</div>
</div>
</body>