CSS position定位
static
默认属性,当position为默认值时会忽视top,left,right,bottom和z-index的设置
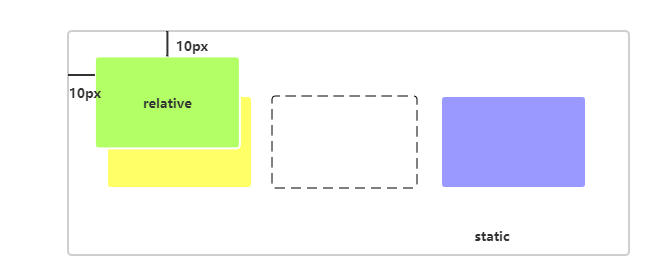
relative
相对定位,相对正常位置进行偏离,通过top,left,right,bottom和z-index设置元素的位置及层级,元素悬浮,脱离位置偏移,但其在文本流里的位置依然存在。

absolute
绝对定位,相对第一个不是static定位的父元素定位,若其父层都是static,则相对body进行定位,元素悬浮,脱离正常文本且其在正常文本流中的位置不存在。

fixed
绝对定位,相对于浏览器窗口进行定位。
relative和absolute的区别
- 在正常文本流中是否占位。
- relative定位相对于最近的父元素(无论父元素如何定位),absolute定位相对于最近的不是static定位的父元素进行定位。
注意:进行定位时,无论是absolute还是relative,父元素的padding都会对其产生影响。


