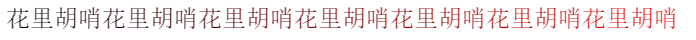
通过css使文字有渐变的效果
<style>
.color{ background-image: -webkit-gradient(linear, left center, right center, from(rgba(0, 0, 0, 1)), to(rgba(255, 0, 0, 1))); //渐变 -webkit-background-clip: text; //规定背景的绘制区域 -webkit-text-fill-color: transparent; //规定文字的填充色
} </style>
<div class="color">花里胡哨</div>

经过测试在除IE外的主流浏览器都有效。



