[前端]分享一个Bootstrap可视化布局的网站
如果你像我一样:是个前端渣,能看懂css和html,略懂Bootstarp,懒!
当你每次都想独立完成一个web页面而不知道从哪里下手的时候,那么下面的这个网站,就是你所以需要的!
http://www.runoob.com/try/bootstrap/layoutit/
这是可以放到web中的元素,需要解释下的就是——布局系统,就是布局,就是你把一行分为几个块,然后在每个块中再放元素。
这就是所谓的布局,参考:网格系统——http://www.runoob.com/bootstrap/bootstrap-grid-system.html

可以选择最左边的不同设备图标,查看这个页面在不同设备上的效果。
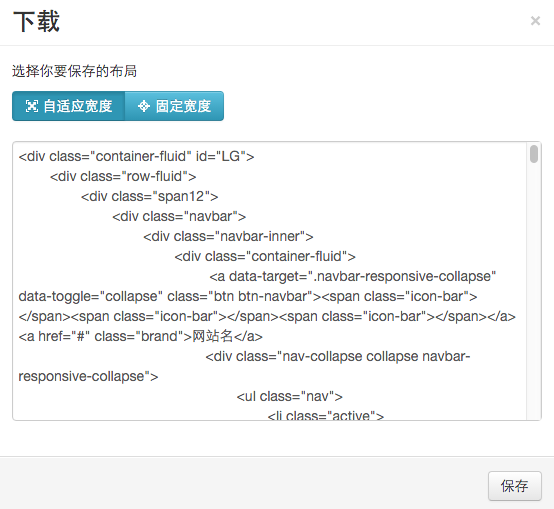
然后下载,可以把你设计好的样式的代码下载你的本地。


这样下载下来的代码,可以直接放到html,需要注意的是,cdn可以转成本地的源,或者换一个,我觉得他提供的有点卡!
然后就是根据你的需要在进行修改,挖坑填数据(因为我用的是模版引擎动态生成的html)。
你可以通过这个网站,可视化的把你的web页面的框架搭建好,之后你只需要调节一些细节。
这个时候懂一些bootstrap知识,会让你事半功倍!bootstarp入门知识:
在看下面的资料之前,我在这里唠叨一下:
1.不要把所有章节都看一遍再动手构建你的页面
2.大致知道bootstrap都提供那些东西
3.要有耐心,一点点弄
http://www.runoob.com/bootstrap/bootstrap-tutorial.html
就这样,你也可以独自完成一个web 页面了
作者:削微寒
扫描左侧的二维码可以联系到我

本作品采用署名-非商业性使用-禁止演绎 4.0 国际 进行许可。




