最小编译器和 UI 框架「GitHub 热点速览」

如果有一个关键词来概述本周的 GitHub 热门项目的话,大概就是 van 和 sectorc 都用到的 smallest。只不过一个是前端的响应式框架,一个是搞编译的 C 编译器。它们除了轻量化这个共同特点之外,还有好用,足以满足你的日常编程所需。
说到编程,EasySpider 便是一个免去敲代码工作量,用看得见的方式搞定爬虫需求的项目。看得见的不只是 EasySpider,还有 DragGAN 看得见的火爆,一周就有 13k 的 star,它提供了一种新的处理图像方式(鼠标移动图像生图)。
以下内容摘录自微博@HelloGitHub 的 GitHub Trending 及 Hacker News 热帖(简称 HN 热帖),选项标准:新发布 | 实用 | 有趣,根据项目 release 时间分类,发布时间不超过 14 day 的项目会标注 New,无该标志则说明项目 release 超过半月。由于本文篇幅有限,还有部分项目未能在本文展示,望周知 🌝
- 本文目录
- 1. 本周特推
- 1.1 快速 P 图:DragGAN
- 1.2 3D 游戏:FUE5
- 2. GitHub Trending 周榜
- 2.1 可视化爬虫:EasySpider
- 2.2 权限控制:casbin
- 2.3 文件管理器:joshuto
- 2.4 C 语言编译器:sectorc
- 2.5 响应式 UI 框架:van
- 3. HelloGitHub 热评
- 3.1 macOS 屏保:Aerial
- 3.2 音频分析:audioFlux
- 4. 往期回顾
- 1. 本周特推
1. 本周特推
1.1 快速 P 图:DragGAN
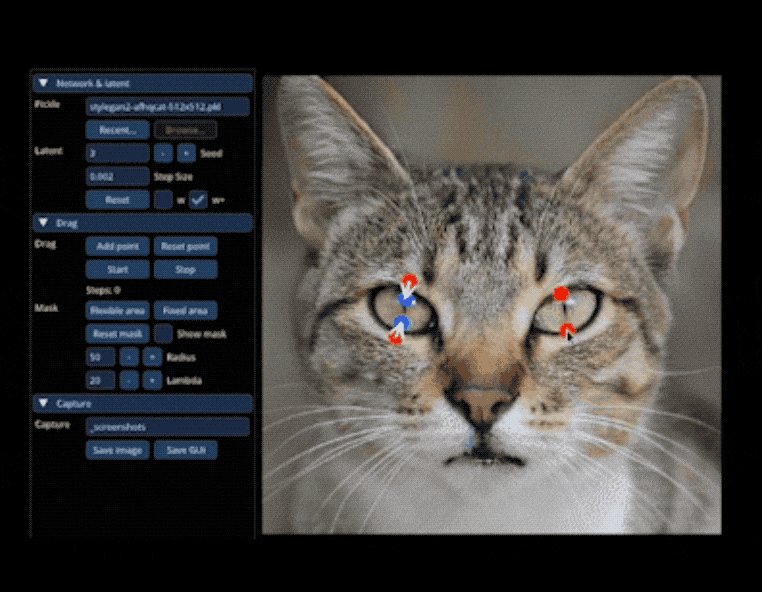
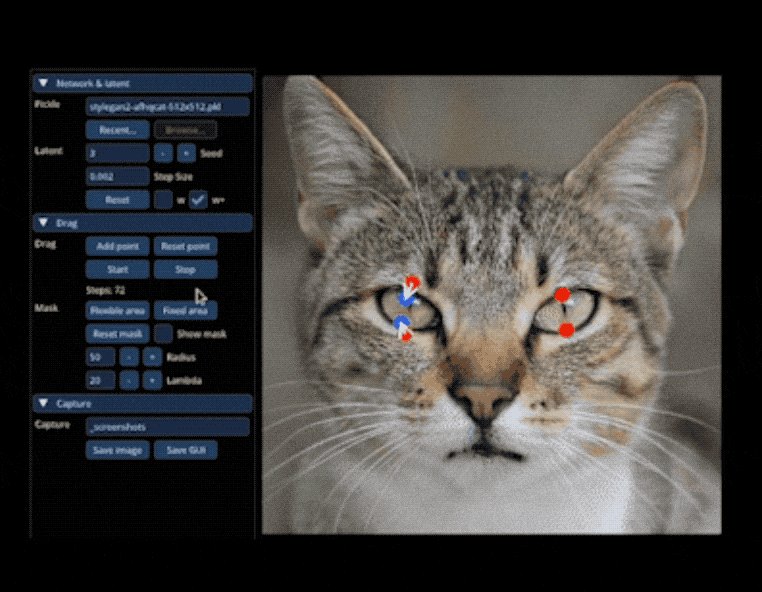
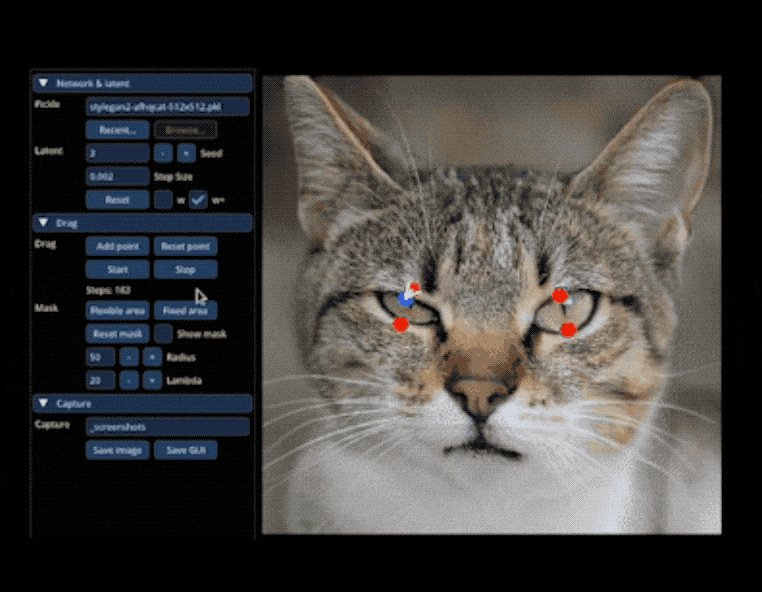
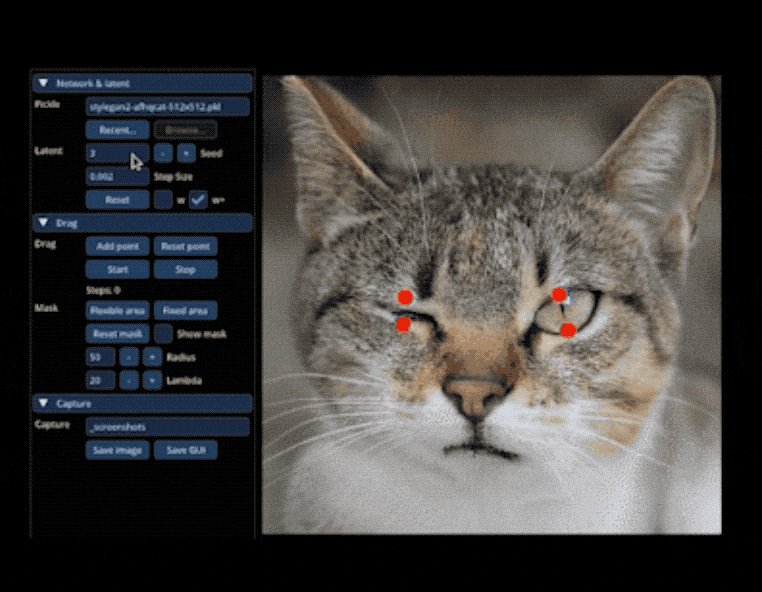
New 又一个 AI 项目,别着急,这个项目主打一个快速处理图片,只用拖拽鼠标就能调整图像,生成新的图像:比如让猫咪眨眼、狮子开口、大象转身…不过,目前项目代码还未开源,不妨关注下这个仓。
GitHub 地址→https://github.com/XingangPan/DragGAN

1.2 3D 游戏:FUE5
之前 HG 收录的 Factorio,中文名异星工厂的游戏玩家,FUE5 是它的粉丝制作的 3D 版本,想看看 Factorio 的 3D 样子。
GitHub 地址→https://github.com/FUE5BASE/FUE5

2. GitHub Trending 周榜
2.1 可视化爬虫:EasySpider
本周 star 增长数:3,200+,主语言:JavaScript
如果你不想写爬虫代码,不妨试试 EasySpider。一个可视化爬虫软件,可以无代码图形化设计和执行的爬虫任务。
GitHub 地址→https://github.com/NaiboWang/EasySpider

2.2 权限控制:casbin
本周 star 增长数:350+,主语言:Golang
Casbin 是一个强大和高效的开放源码访问控制库,它支持各种访问控制模型以强制全面执行授权。简单来说,它可以让特定用户访问指定的对象或者是实体流程,支持添加角色(RBAC)、属性(ABAC)。
GitHub 地址→https://github.com/casbin/casbin

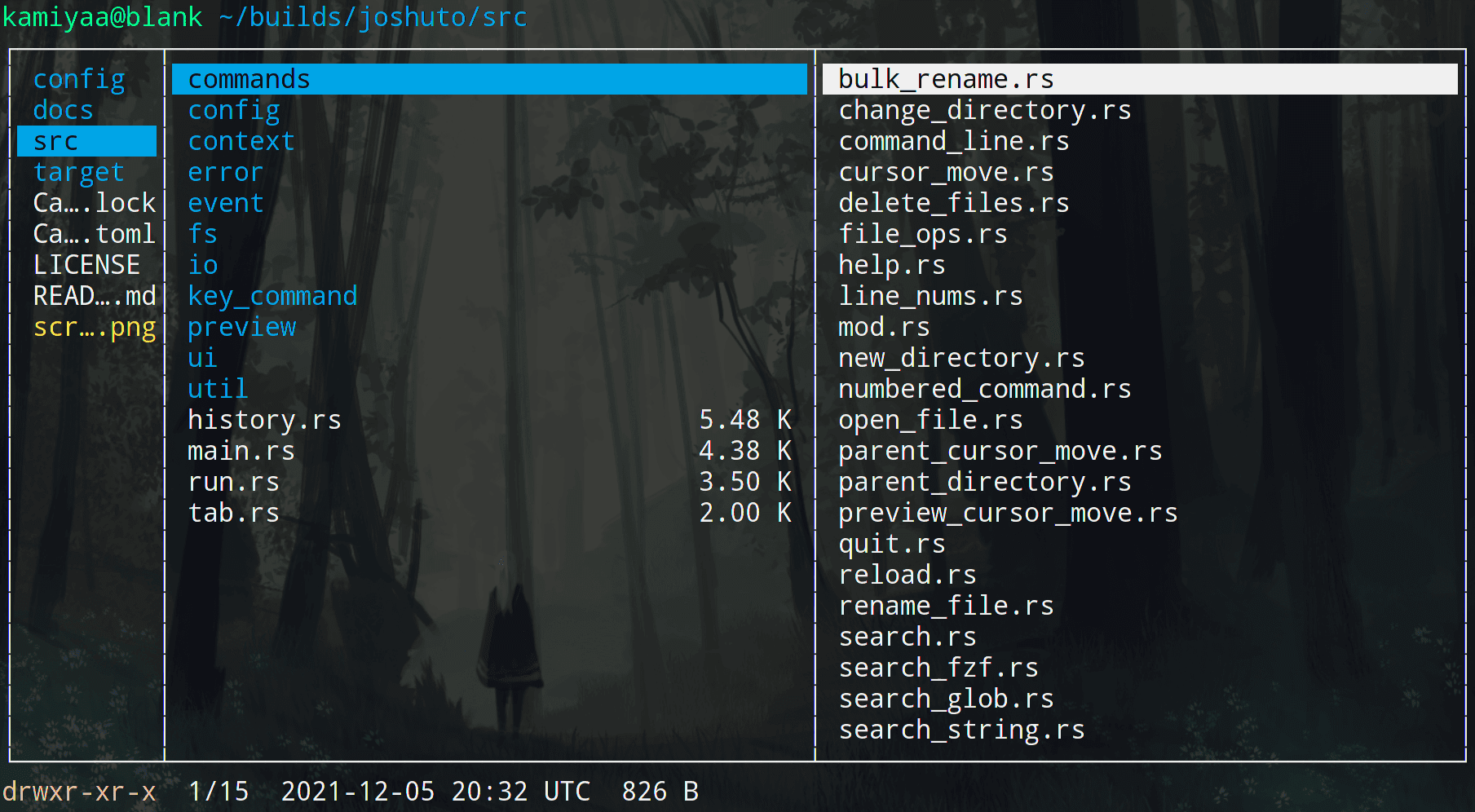
2.3 文件管理器:joshuto
本周 star 增长数:800+,主语言:Rust
类 ranger 的终端文件管理器,采用 Rust 编写,支持绝大多数的管理操作,可进行文件模糊搜索。
GitHub 地址→https://github.com/kamiyaa/joshuto

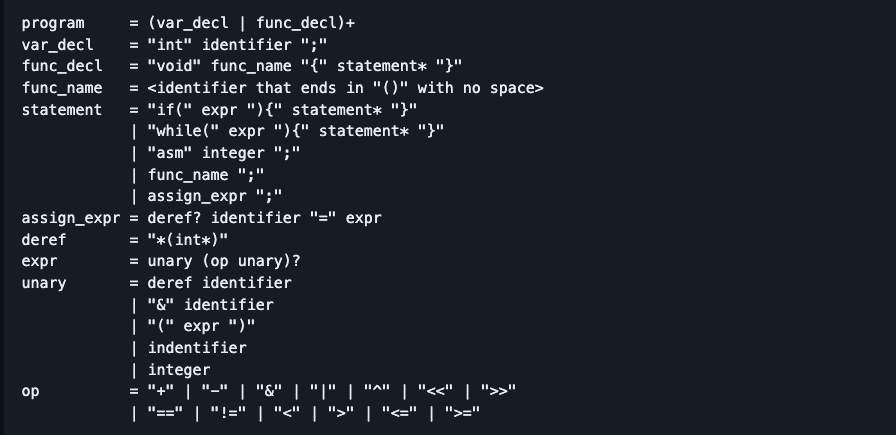
2.4 C 语言编译器:sectorc
本周 star 增长数 650+,主语言:C
New SectorC 是一个用 x86-16 汇编编写的 C 语言编译器,适合在 x86 机器的 512 字节启动扇区中使用。它支持一个 C 语言的子集,去编写真正有趣的程序。此外,它很可能是有史以来最小的 C 语言编译器。
GitHub 地址→https://github.com/xorvoid/sectorc

2.5 响应式 UI 框架:van
本周 star 增长数:1,050+,主语言:JavaScript
New 据说是最小的响应式 UI 框架,VanJS 是 Vanilla JavaScript 的缩写,是个轻量级、零依赖的响应式 UI 框架,基于纯 vanilla JavaScript 和 DOM 实现。它的用法同 React 有点类似,可以参考下面的代码:
// Reusable components can be just pure vanilla JavaScript functions.
// Here we capitalize the first letter to follow React conventions.
const Hello = () => div(
p("👋Hello"),
ul(
li("🗺️World"),
li(a({href: "https://vanjs.org/"}, "🍦VanJS")),
),
)
van.add(document.body, Hello())
// Alternatively, you can write:
// document.body.appendChild(Hello())
GitHub 地址→https://github.com/vanjs-org/van

3. HelloGitHub 热评
在这个章节,我们将会分享下本周 HelloGitHub 网站上的热评项目,HG 开源项目评价体系刚上线不久,期待你的评价 😄
3.1 macOS 屏保:Aerial
主语言:Swift
该项目的屏保素材来自苹果零售店 Apple TV 的专用屏保,包括苹果在纽约、旧金山、夏威夷、中国等地航拍的精美影片。它无需安装下载压后双击文件即可使用,但是视频素材下载需要等待,支持 macOS 10.12 以上和 Apple TV。
HG 评价地址→https://hellogithub.com/repository/5d7d9331d9934bc1859f4d060a6a776c

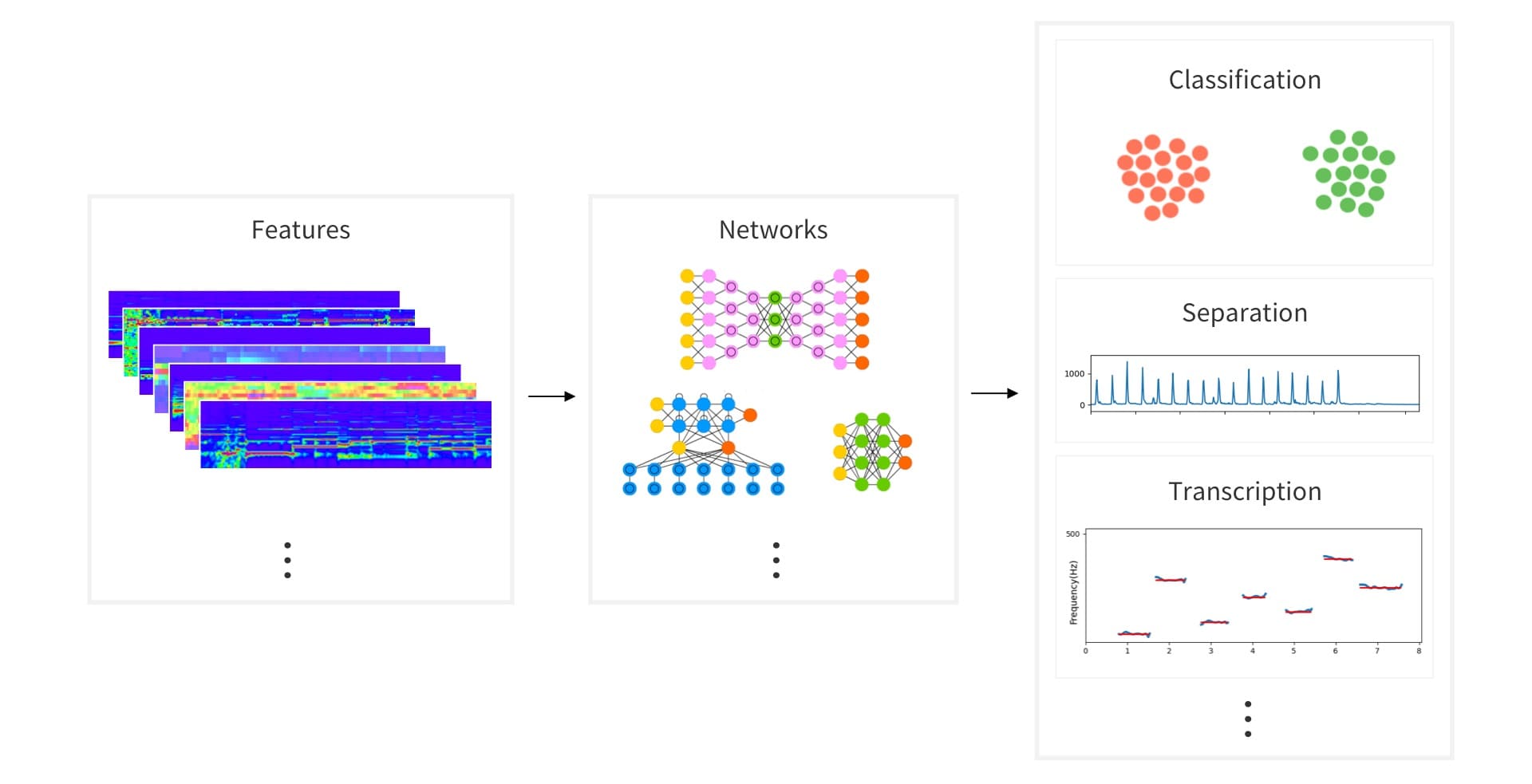
3.2 音频分析:audioFlux
主语言:C
一个用于音频和音乐分析、特征提取的深度学习工具库,支持数十种时频分析变换方法和数百种对应的时域、频域特征组合,它可以提供给深度学习网络进行训练,用于研究音频领域的各种任务,如分类、分离、音乐信息检索 (MIR) 和 ASR 等。
HG 评价地址→https://hellogithub.com/repository/645150edb7ae4d96956a5c786d0fe13e

4. 往期回顾
往期回顾:
以上为 2023 年第 21 个工作周的 GitHub Trending 🎉如果你 Pick 其他好玩、实用的 GitHub 项目,来 HelloGitHub 和大家一起分享下哟 🌝
HelloGitHub 交流群现已全面开放,添加微信号:HelloGitHub001 为好友入群,可同前端、Java、Go 等各界大佬谈笑风生、切磋技术~
作者:削微寒
扫描左侧的二维码可以联系到我

本作品采用署名-非商业性使用-禁止演绎 4.0 国际 进行许可。




