Nodejs下载图片(或者本地图片)进行zip打包
一、安装配置类内容
1、下载安装Node.js
官网链接:https://nodejs.org/en/download/。安装教程链接:https://blog.csdn.net/alnorthword/article/details/88420874
2、安装express框架
npm install -g express-generator
npm install -g express
3、新建项目
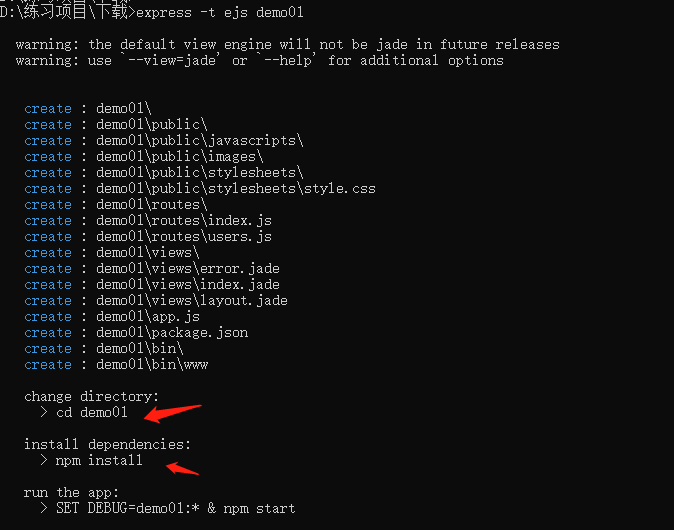
express -t ejs demo
根据提示进行。

4、按照提示启动项目
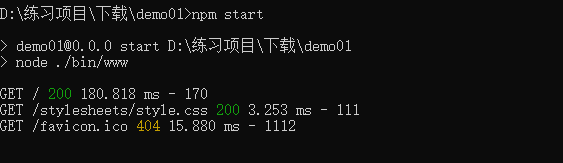
npm start

5、在浏览下中输入:http://localhost:3000/
如果出现:

说明项目建立成功!
二、项目包引入
1、在项目根目录下创建lib文件夹,并在里面创建imageDown.js文件和img文件夹。
2、在Node.js项目里引入jszip包
npm install --save-dev jszip
3、引入imageinfo - - 获取文件夹下的所有文件
npm install imageinfo
三、上代码
1.引入使用的模块
var fs = require("fs");//引用fs模块
var JSZip = require("jszip"); //引用jszip模块
var image = require("imageinfo"); //引用imageinfo模块
var zip = new JSZip();
var request = require('request')
var path = require('path')
var url = require('url');
2.需要的值
const folderPaths = './img/' //文件夹路径 有的地方需要拼接 '/', 为了减少拼接
const dstpath = "./img" //文件夹路径
//下载网络图片的链接
var url_data = [
'http://pic1.win4000.com/wallpaper/4/57d7abcf2070b.jpg',
'http://d.hiphotos.baidu.com/zhidao/pic/item/6a63f6246b600c334c3e91cb1e4c510fd9f9a16a.jpg',
'http://img02.tooopen.com/images/20150213/tooopen_sy_80769327441.jpg'
]
3.创建新的文件夹用于保存图片 (如果有自己的文件夹,可以不使用)
//mkdirSync事件 创建新的文件夹用于保存图片 (如果有自己的文件夹,可以不使用)
function mkdirSync(dirname) {
if (fs.existsSync(dirname)) {
return true;
} else {
if (mkdirSync(path.dirname(dirname))) {
fs.mkdirSync(dirname);
return true;
}
}
return false
}
function downloadUrl(urlList) {
// mkdirSync(dstpath)
for (const url_item of urlList) {
const arg = url.parse(url_item);
const fileName = arg.pathname.split('/').slice(-1)[0];
const download_dstpath = dstpath + '/' + fileName
request(url_item).pipe(fs.createWriteStream(download_dstpath))
}
setTimeout(function () { packZipList() }, 1000);
}
downloadUrl(url_data); //调用下载图片事件
5、打包zip方法,打包成功后再删除原文件夹里的图片(减少存储)
function packZipList(){
var lists = getFiles.getFileList(folderPaths) //获取文件夹里的所有图片文件值
console.log("lists+", lists)
for (var i = 0; i < lists.length; i++) {
console.log("图片名字", lists[i].filename)
var data = fs.readFileSync(folderPaths + lists[i].filename);
zip.file("photo" + i + ".jpg", data, { base64: true });
delFile(folderPaths + lists[i].filename, folderPaths) //调用删除方法
}
zip
.generateNodeStream({ type: 'nodebuffer', streamFiles: true })
.pipe(fs.createWriteStream("out.zip")) //打包后的包名可以自己根据需求定义,路径可以根据需求更改
.on('finish', function () {
console.log("out.zip written."); //管道写完数据后,打印出提示
});
}
6、查找指定文件夹里的所有文件
function readFileList(path, filesList) {
var files = fs.readdirSync(path);
files.forEach(function (itm, index) {
var stat = fs.statSync(path + itm);
if (stat.isDirectory()) {
//递归读取文件
readFileList(path + itm + "/", filesList)
} else {
var obj = {};//定义一个对象存放文件的路径和名字
obj.path = path;//路径
obj.filename = itm//名字
filesList.push(obj);
}
})
}
var getFiles = {
//获取文件夹下的所有文件
getFileList: function (path) {
var filesList = [];
readFileList(path, filesList);
return filesList;
},
//获取文件夹下的所有图片
getImageFiles: function (path) {
var imageList = [];
this.getFileList(path).forEach((item) => {
var ms = image(fs.readFileSync(item.path + item.filename));
ms.mimeType && (imageList.push(item.filename))
});
console.log("imageList+", imageList)
return imageList;
}
};
//获取文件夹下的所有图片
var srclist = getFiles.getImageFiles(folderPaths);
var srcNewList = [];
console.log("srclist+",srclist);
srclist.forEach(function (item, index) {
console.log("item",item);
if (item.split(".")[1] == 'jpg') {
srcNewList.push({ 'imsrc': item })
} else {
srcNewList.push({ 'videosrc': item })
}
})
console.log("srcNewList+",srcNewList)
// console.log("getfiles+", getFiles.getFileList(folderPaths));
7、删除图片文件
function delFile(path, reservePath) {
if (fs.existsSync(path)) {
if (fs.statSync(path).isDirectory()) {
let files = fs.readdirSync(path);
files.forEach((file, index) => {
let currentPath = path + "/" + file;
if (fs.statSync(currentPath).isDirectory()) {
delFile(currentPath, reservePath);
} else {
fs.unlinkSync(currentPath);
}
});
if (path != reservePath) {
fs.rmdirSync(path);
}
} else {
fs.unlinkSync(path);
}
}
}
四、总结
以上的方法可以根据不同场景自行增添或者删改事件,也可以自己进行其他功能的拓展。以上仅进行参考,如有不对的、或者是可以改进的地方。欢迎指正。
以下是参考的文章链接:
以下是参考的文章链接:
1.Nodejs 使用jszip3.0打包文件
2.nodejs实现获取本地文件夹下图片信息功能





