Windows Phone 7 编程实践 基础篇—多点触控示例(Silverlight)

作品目标:Windows Phone 7 开发的实用手册
Windows Phone 7 编程实践
第一篇 基础篇
第一章 开启创新之门
第二章 横向和纵向视图
第三章 简单触控和多点触控(多点触控示例)
第四章 传感器和服务
第五章 全球化(全球化示例)
第二篇 Silverlight篇
第一章 应用程序菜单栏(应用程序菜单栏示例)
第二章 页面导航和异常处理
第三章 隔离存储空间
第四章 推送通知(动态区块推送通知示例、云计算推送通知)
第五章 必应地图控件
第六章 数据绑定
第七章 动画和多媒体(影音Hub示例)
第八章 全景和枢轴(全景Panorama/枢轴Pivot示例)
第九章 任务(Task)
第十章 墓碑机制实现多任务(多任务示例)
第十一章 MVVM设计模式的应用
第十二章 XNA的应用
第三篇 XNA篇
第一章 XNA Game Studio游戏开发基础框架
第二章 2D游戏中的触摸和手势
第三章 2D游戏中的消息发送和墓碑机制
第四章 XNA Game Studio 3D游戏开发基础
参考资料:
Programming Windows Phone 7
UI Design and Interaction Guide for Windows Phone 7 v2.0
Designing Web Sites for Phone Browsers
Windows Phone 7 Application Certification Requirements
在本书的整理过程中,力求从深度和不同的侧面诠释Windows Phone的开发技术。由于个人能力和水平有待提高,很多问题的分析还很肤浅。敬请各位不吝赐教,提出改进建议。
改变并不是一件坏事情,所有的改变都是为了更好。改变一切的关键就是视角。我的目标:用科技改变我所认知的世界。
改版声明:本系列原名称为Programming_Windows_Phone_7 读书笔记,随着认知的更新和代码实践的增加,想与大家分享的更多的是具体的代码示例,因此将整个系列的名称改为Windows Phone 7 编程实践,也将整个系列的重点放在具体可用的示例上,而非原先仅仅认知就可以了的目标上。同时这个改变也是我个人研究重点正式的改变,近期内所有的研究都围绕着Windows Phone 7的开发上,这也是我人生历程中职业生涯的重要改变。
Silverlight的多点触控
告别简单的手势识别,通过对复杂的手势的反馈带给操作者的感受无异于驾驭F1驰骋。
动手实践
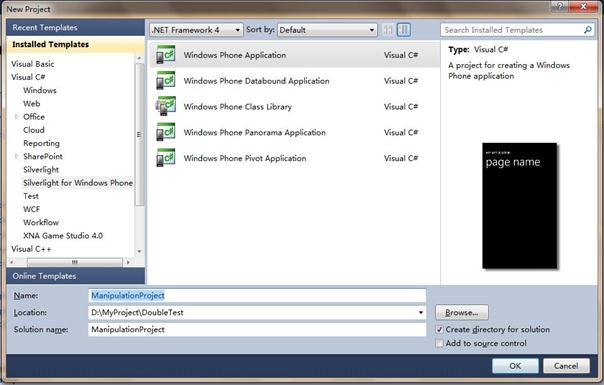
新建一个Visual C#的Windows Phone工程,工程名称为ManipulationProject。

将下面的XAML代码加入到MainPage.xaml中。
这段代码的作用是在画布上创建了一个蓝色的的矩形。应用程序订阅了ManipulationDelta事件,对于该事件的响应代码中包含的移动矩形的控制逻辑。
<Canvas>
<Rectangle
Name="rectangle"
Width="200" Height="200"
Fill="Blue" Stroke="Blue" StrokeThickness="1" />
</Canvas>
在MainPage类中, 添加如下的变量。
private TransformGroup transformGroup;
private TranslateTransform translation;
private ScaleTransform scale;
在MainPage.xaml中添加ManipulationDelta事件处理程序Canvas_ManipulationDelta
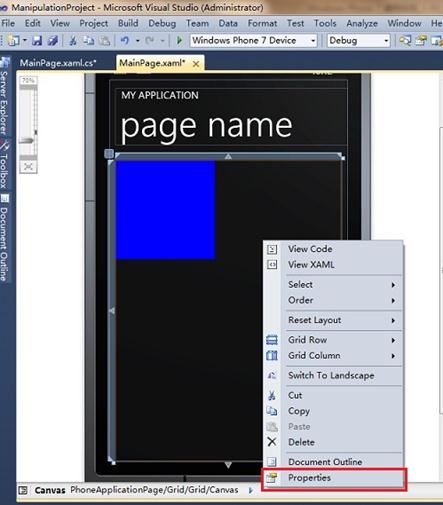
如图在MainPage.xaml中点击右键,选择"Properties"。

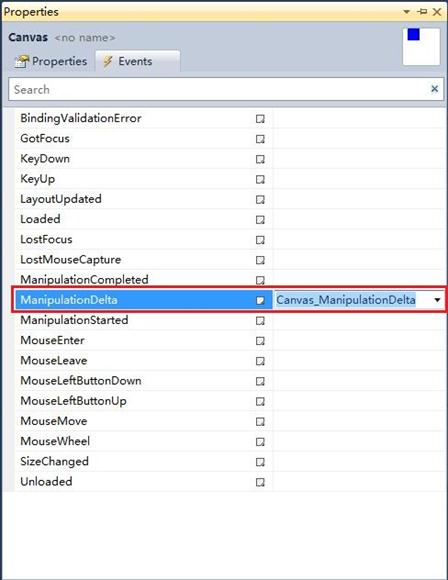
在"Event"中设置ManipulationDelta的响应事件Canvas_ManipulationDelta。

设置完毕后,我们会在MainPage类中看见下面的代码被自动添加:
private
void Canvas_ManipulationDelta(object sender, ManipulationDeltaEventArgs e)
{
}
添加下面的代码到MainPage的构造函数中
this.transformGroup = new
TransformGroup();
this.translation = new
TranslateTransform();
this.scale = new
ScaleTransform();
this.transformGroup.Children.Add(this.scale);
this.transformGroup.Children.Add(this.translation);
this.rectangle.RenderTransform = this.transformGroup;
在MainPage类,ManipulationDelta事件处理程序Canvas_ManipulationDelta中添加以下代码。
在手指操作期间ManipulationDelta事件发生时触摸输入更改位置可能发生多次。例如,如果用户手指拖动屏幕,ManipulationDelta事件发生多次作为手指移动。
private
void Canvas_ManipulationDelta(object sender, ManipulationDeltaEventArgs e)
{
// Scale the rectangle.
if ((e.DeltaManipulation.Scale.X == 0) || (e.DeltaManipulation.Scale.Y == 0))
{
// Increase ScaleX and ScaleY by 5%.
this.scale.ScaleX *= 1.05;
this.scale.ScaleY *= 1.05;
}
else
{
this.scale.ScaleX *= e.DeltaManipulation.Scale.X;
this.scale.ScaleY *= e.DeltaManipulation.Scale.Y;
}
// Move the rectangle.
this.translation.X += e.DeltaManipulation.Translation.X;
this.translation.Y += e.DeltaManipulation.Translation.Y;
}
编译并运行程序
屏幕上蓝色的矩形等着您的触摸。

测试应用程序
试一试复杂的手势变化,尝试Windows Phone的互动体验。
- 移动矩形,你的手指放在该矩形,并在屏幕上移动手指。
- 若要调整大小的矩形,把两个手指放在矩形上缩小和延伸(Pinch and Stretch),如下图。




