[翻译]为EXPRESSION WEB 4添翼—如何支持HTML5设计开发!
翻译正文:
随着Internet Explorer 9 Beta 深度支持HTML 5 ,以及调整 HTML5 支持RIAs, the Expression Web团队发布了支持 Expression Web 4HTML 5 插件!支持Expression Web 的HTML5 架构配置插件能够解析 HTML5 ,并且检查您的标记的错误并提供在代码视图智能感知 HTML5 标签、 属性和值。
安装HTML5架构配置插件
-
关闭Expression Web 4如果已经打开;
-
下载HTML 5 架构配置插件;
-
启动Expression Web 4;
-
选择Tools > Add-Ins .. 显示 Manage Add-Ins 对话框;
-
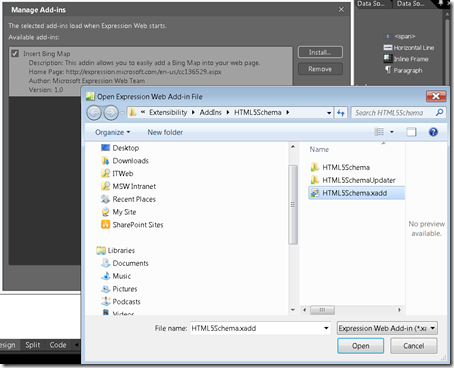
在 Manage Add-Ins 对话框中, 点击 Install..按钮;
-
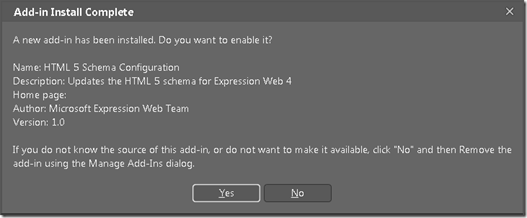
在 Open Expression Web Add-in File 对话框中选择下载的HTML5Schema.xadd add-in f文件。下一步中确认添加插件请选择 "Yes" ;
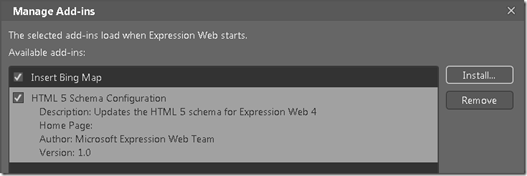
如果插件正常安装,它将显示在Manage Add-In对话框中,并且在标准工具栏中显示
HTML5按钮。
使用HTML5架构配置插件
-
以管理员身份启动Expression Web 4 (在快捷方式上点击右键,选择"以管理员身份运行");
-
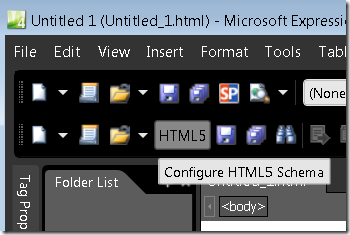
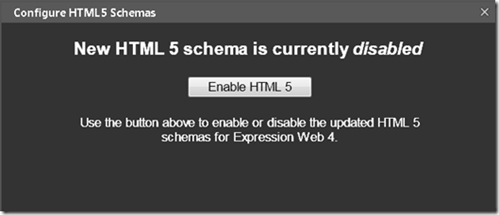
在标准工具栏中点击 HTML5 按钮,Configure HTML 5 Schemas 对话框允许您设置是否启用HTML5架构;
-
点击 Enable HTML 5 按钮来升级 Expression Web 4, 然后关闭Expression Web 4;
-
重启Expression Web 4.
-
如果您使用HTML5默认的DOCTYPE, 选择 Tools > Page Editor Options。在 Authoring 选项卡中,将文档类型声明Document Type Declaration选项和Secondary Schema选项设置为 HTML5.
如果设置了 Doctype and Secondary Schema 选项支持HTML5,那么您新建一个Web页面时将包含HTML5文件类型 。
<!DOCTYPE
html>
即使如果没有调整默认文件类型支持HTML5,也可以打开HTML5文件并且编辑。
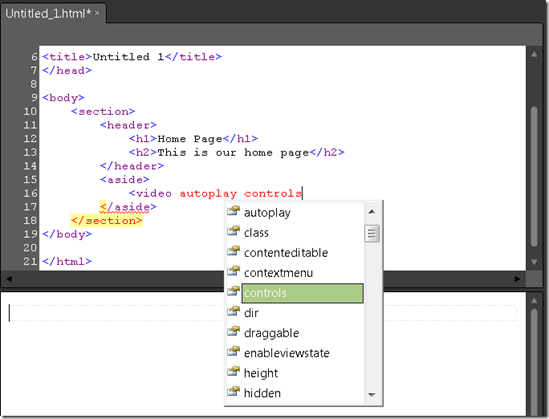
这两种方式Expression Web 4同样支持对于HTML5元素、属性和值的智能感知。
已知问题
-
如果卸载插件,部分文件将会被保留,这将会影响以后的插件安装。 解决方法很简单:删除HTML5架构文件,删除目录为%APPDATA%\Microsoft\Expression\Web 4\Addins 。
-
当前Expression Web 4中安装了SVG架构插件,SVG会将HTML5记为错误的标签。解决办法是:使用在线代码验证,比如使用W3C提供的。
-
Expression Web 4 有时标记HTML 5 标签为错误的标签。解决办法是:使用在线代码验证,比如使用W3C提供的。
-
启动和关闭HTML 5插件需要Expression Web运行在以"管理员身份运行"的条件下。












【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构