9
HTML 表单
HTML 表单用于搜集不同类型的用户输入。
<form> 元素
HTML 表单用于收集用户输入。
<form> 元素定义 HTML 表单:
<form> . form elements . </form>
HTML 表单包含表单元素。
表单元素指的是不同类型的 input 元素、复选框、单选按钮、提交按钮等等。
<input> 元素
<input> 元素是最重要的表单元素。
<input> 元素有很多形态,根据不同的 type 属性。
这是本章中使用的类型:
| 类型 | 描述 |
|---|---|
| text | 定义常规文本输入。 |
| radio | 定义单选按钮输入(选择多个选择之一) |
| submit | 定义提交按钮(提交表单) |
文本输入
<input type="text"> 定义用于文本输入的单行输入字段
单选按钮输入
<input type="radio"> 定义单选按钮。
单选按钮允许用户在有限数量的选项中选择其中之一
提交按钮
<input type="submit"> 定义用于向表单处理程序(form-handler)提交表单的按钮。
表单处理程序通常是包含用来处理输入数据的脚本的服务器页面。
表单处理程序在表单的 action 属性中指定
Action 属性
action 属性定义在提交表单时执行的动作。
向服务器提交表单的通常做法是使用提交按钮。
通常,表单会被提交到 web 服务器上的网页。
在上面的例子中,指定了某个服务器脚本来处理被提交表单
| 属性 | 描述 |
|---|---|
| accept-charset | 规定在被提交表单中使用的字符集(默认:页面字符集)。 |
| action | 规定向何处提交表单的地址(URL)(提交页面)。 |
| autocomplete | 规定浏览器应该自动完成表单(默认:开启)。 |
| enctype | 规定被提交数据的编码(默认:url-encoded)。 |
| method | 规定在提交表单时所用的 HTTP 方法(默认:GET)。 |
| name | 规定识别表单的名称(对于 DOM 使用:document.forms.name)。 |
| novalidate | 规定浏览器不验证表单。 |
| target |
规定 action 属性中地址的目标(默认:_self)。 |
下面是一个实例
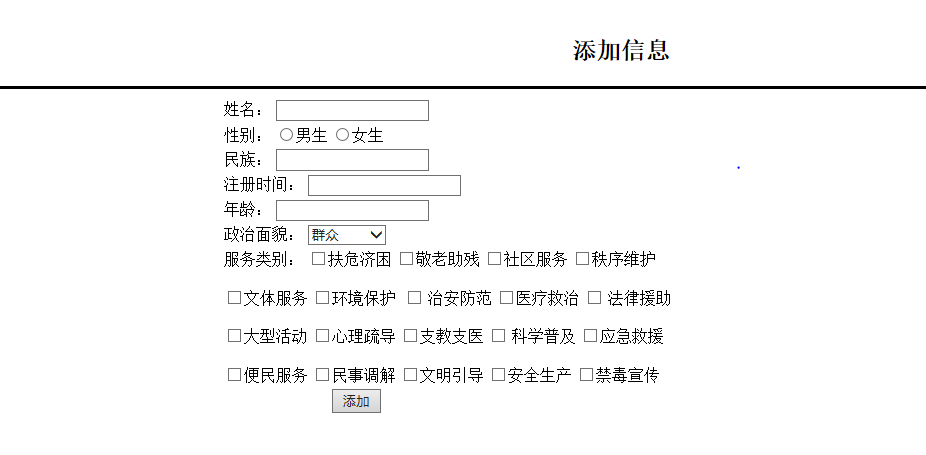
1 <%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <%--设置页面的脚本支持语言为java—导入util包中的类—申明编码方式为UTF-8--%> 2 <% 3 request.setCharacterEncoding("UTF-8"); //设置响应的编码为UTF-8 4 response.setCharacterEncoding("UTF-8"); //设置响应的编码为UTF-8 5 %> 6 <% 7 String path = request.getContextPath(); //相对Path设置 8 String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; //相对Path设置 9 %> 10 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <%--文档声明--%> 11 <html> 12 <head> 13 <title>青年志愿者信息管理系统 </title> <%--页面标题--%> 14 <body> 15 <script type="text/javascript" language="JavaScript"> //JS 16 function validate() 17 { 18 var name = document.forms[0].name.value; //创建变量name 19 var sex = document.forms[0].sex.value; //创建变量teacher 20 var minzu = document.forms[0].minzu.value; 21 var time = document.forms[0].time.value; //创建变量address 22 var age = document.forms[0].age.value; 23 var mianmao = document.forms[0].mianmao.value; 24 var lei = document.forms[0].lei.value; 25 if(name.length <= 0){ //判断姓名位数,必填 26 alert("姓名不能为空,请输入姓名!"); 27 return false; 28 } 29 //else if(money.length <= 0){ //判断年龄,必填 30 // alert("请输入合法价格!"); 31 //return false; 32 // } 33 // else if(id.length <= 0){ //判断学号位数,必填 34 // alert("编号号不能为空,请输入编号!"); 35 // return false; 36 //} 37 38 // else if(time.length <= 0){ //专业为必填 39 // alert("时间不能为空,请输入菜品时间!"); 40 // return false; 41 // } 42 else{ 43 return true; 44 } 45 //document.getElementById("form").submit(); 46 } 47 </script> 48 </head> 49 <body> 50 <br> 51 <%--换行--%> 52 <center><h2>添加信息</h2> 53 <hr size="1" noshade color="#000000"> 54 <%--横线--%> 55 <form action="insert.jsp" method="post" id="form" 56 onSubmit="return validate()"> 57 <%--跳转到insert.jsp文件,方法为post--%> 58 <table width="800" border="0" align="center"> 59 <%--表格的宽为800,居中对齐--%> 60 61 <tr> 62 <td>姓名: 63 <input type="text" name="name"></td> 64 </tr> 65 <tr> 66 <td>性别: 67 68 <label><input type="radio" name="sex" value="男生">男生</label> 69 <label><input type="radio" name="sex" value="女生">女生</label> 70 71 </tr> 72 <tr> 73 <td>民族: <input type="text" name="minzu"> </td> 74 </tr> 75 <tr> 76 <td>注册时间: <input type="text" name="time"> </td> 77 </tr> 78 <tr> 79 <td>年龄: 80 <input type="text" name="age"></td> 81 </tr> 82 <tr> 83 <td>政治面貌: <select name="mianmao" οnchange="showUser(this.value)"> 84 <option value="群众">群众</option> 85 <option value="共青团员">共青团员</option> 86 <option value="中共党员">中共党员</option> 87 </select> 88 </td> 89 </tr> 90 <tr> 91 <td>服务类别: 92 <label><input type="checkbox" name="lei" value="扶危济困">扶危济困</label> 93 <label><input type="checkbox" name="lei" value="敬老助残">敬老助残</label> 94 <label><input type="checkbox" name="lei" value="社区服务">社区服务</label> 95 <label><input type="checkbox" name="lei" value="秩序维护">秩序维护</label><br/><br/> 96 <label><input type="checkbox" name="lei" value="文体服务">文体服务</label> 97 <label><input type="checkbox" name="lei" value="环境保护">环境保护 </label> 98 <label><input type="checkbox" name="lei" value="治安防范"> 治安防范</label> 99 <label><input type="checkbox" name="lei" value="医疗救治">医疗救治</label> 100 <label><input type="checkbox" name="lei" value="法律援助"> 法律援助</label><br/><br/> 101 <label><input type="checkbox" name="lei" value="大型活动">大型活动</label> 102 <label><input type="checkbox" name="lei" value="心理疏导">心理疏导</label> 103 <label><input type="checkbox" name="lei" value="支教支医">支教支医</label> 104 <label><input type="checkbox" name="lei" value="科学普及"> 科学普及</label> 105 <label><input type="checkbox" name="lei" value="应急救援">应急救援</label><br/><br/> 106 <label><input type="checkbox" name="lei" value="便民服务">便民服务</label> 107 <label><input type="checkbox" name="lei" value="民事调解">民事调解</label> 108 <label><input type="checkbox" name="lei" value="文明引导">文明引导</label> 109 <label><input type="checkbox" name="lei" value="安全生产">安全生产</label> 110 <label><input type="checkbox" name="lei" value="禁毒宣传">禁毒宣传</label> 111 112 </tr> 113 <tr> 114 <td> 115 <input name="submit" type="submit" value="添加" /> 116 </td> 117 </tr> 118 </table> 119 <p> </p> 120 </form> 121 122 </center> 123 </body> 124 </html>