3
今天又深入学习了关于HTML的一些知识
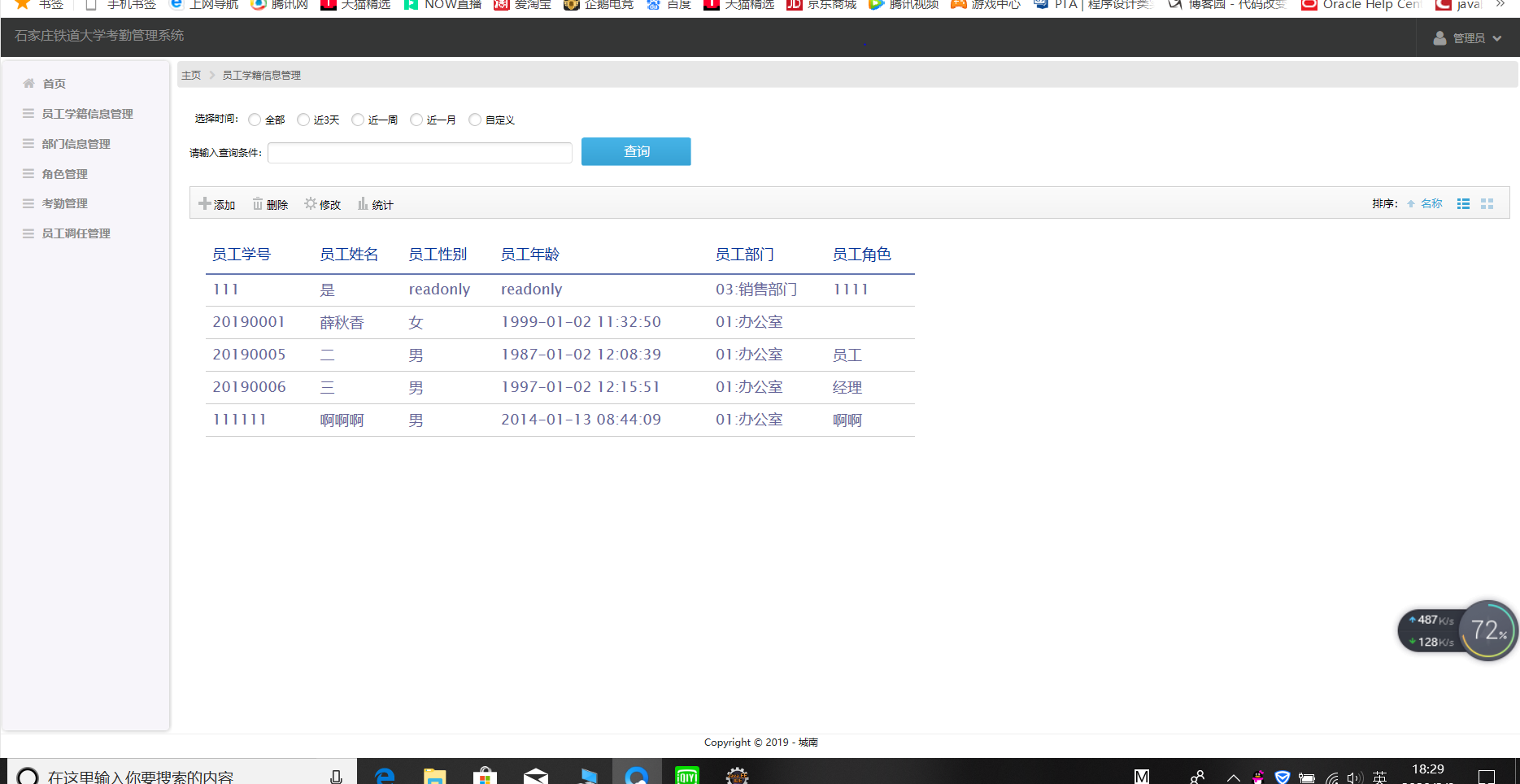
结合前几天学的知识,再加上上学期的知识,今天简单做了一个页面,并且结合了以前的代码,对页面做了优化,不再是以前那种黑白的页面了。但是由于HTML才学没几天,所以页面和代码结合的并不是很好,一些功能不能实现,两个页面的链接也没有实现,希望过几天更熟悉的时候能够解决这个问题,当然这也是我最终的学习目标,即做出一个有界面的增删改查。
下面是代码
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>员工考勤管理系统</title> 6 7 <link rel="stylesheet" href="css/index.css" type="text/css" media="screen" /> 8 9 <script type="text/javascript" src="js/jquery.min.js"></script> 10 <script type="text/javascript" src="js/tendina.min.js"></script> 11 <script type="text/javascript" src="js/common.js"></script> 12 13 </head> 14 <body> 15 <!--顶部--> 16 <div class="layout_top_header"> 17 <div style="float: left"><span style="font-size: 16px;line-height: 45px;padding-left: 20px;color: #8d8d8d">石家庄铁道大学考勤管理系统</h1></span></div> 18 <div id="ad_setting" class="ad_setting"> 19 <a class="ad_setting_a" href="javascript:; "> 20 <i class="icon-user glyph-icon" style="font-size: 20px"></i> 21 <span>管理员</span> 22 <i class="icon-chevron-down glyph-icon"></i> 23 </a> 24 <ul class="dropdown-menu-uu" style="display: none" id="ad_setting_ul"> 25 <li class="ad_setting_ul_li"> <a href="javascript:;"><i class="icon-user glyph-icon"></i> 个人中心 </a> </li> 26 <li class="ad_setting_ul_li"> <a href="javascript:;"><i class="icon-cog glyph-icon"></i> 设置 </a> </li> 27 <li class="ad_setting_ul_li"> <a href="login_page.jsp"><i class="icon-signout glyph-icon"></i> <span class="font-bold">退出</span> </a> </li> 28 </ul> 29 </div> 30 </div> 31 <!--顶部结束--> 32 <!--菜单--> 33 <div class="layout_left_menu"> 34 <ul id="menu"> 35 <li class="childUlLi"> 36 <a href="main.jsp" target="menuFrame"><i class="glyph-icon icon-home"></i>首页</a> 37 <!-- <ul> 38 <li><a href="user_add.html" target="menuFrame"><i class="glyph-icon icon-chevron-right"></i>用户添加</a></li> 39 </ul> --> 40 </li> 41 <li class="childUlLi"> 42 <a href="user.html" target="menuFrame"> <i class="glyph-icon icon-reorder"></i>员工学籍信息管理</a> 43 <ul> 44 <li><a href="add.jsp" target="menuFrame"><i class="glyph-icon icon-chevron-right"></i>添加员工信息</a></li> 45 <li><a href="deletemain.jsp" target="menuFrame"><i class="glyph-icon icon-chevron-right"></i>删除员工信息</a></li> 46 <li><a href="updatemain.jsp" target="menuFrame"><i class="glyph-icon icon-chevron-right"></i>修改员工信息</a></li> 47 <li><a href="main.jsp" target="menuFrame"><i class="glyph-icon icon-chevron-right"></i>查询员工信息</a></li> 48 </ul> 49 </li> 50 <li class="childUlLi"> 51 <a href="user.html" target="menuFrame"> <i class="glyph-icon icon-reorder"></i>部门信息管理</a> 52 <ul> 53 <li><a href="badd.jsp" target="menuFrame"><i class="glyph-icon icon-chevron-right"></i>添加部门信息</a></li> 54 <li><a href="bdeletemain.jsp" target="menuFrame"><i class="glyph-icon icon-chevron-right"></i>删除部门信息</a></li> 55 <li><a href="bupdatemain.jsp" target="menuFrame"><i class="glyph-icon icon-chevron-right"></i>修改部门信息</a></li> 56 <li><a href="bmain.jsp" target="menuFrame"><i class="glyph-icon icon-chevron-right"></i>查询部门信息</a></li> 57 </ul> 58 </li> 59 <li class="childUlLi"> 60 <a href="user.html" target="menuFrame"> <i class="glyph-icon icon-reorder"></i>角色管理</a> 61 <ul> 62 <li><a href="updatemain.jsp" target="menuFrame"><i class="glyph-icon icon-chevron-right"></i>修改员工角色</a></li> 63 </ul> 64 </li> 65 <li class="childUlLi"> 66 <a href="user.html" target="menuFrame"> <i class="glyph-icon icon-reorder"></i>考勤管理</a> 67 <ul> 68 <li><a href="kaoqing.jsp" target="menuFrame"><i class="glyph-icon icon-chevron-right"></i>打卡</a></li> 69 <li><a href="kmain.jsp" target="menuFrame"><i class="glyph-icon icon-chevron-right"></i>个人考勤记录</a></li> 70 <li><a href="bmmain.jsp" target="menuFrame"><i class="glyph-icon icon-chevron-right"></i>部门考勤记录</a></li> 71 </ul> 72 </li> 73 <li class="childUlLi"> 74 <a href="user.html" target="menuFrame"> <i class="glyph-icon icon-reorder"></i>员工调任管理</a> 75 <ul> 76 <li><a href="dadd.jsp" target="menuFrame"><i class="glyph-icon icon-chevron-right"></i>员工调任</a></li> 77 </ul> 78 </li> 79 </ul> 80 </div> 81 <!--菜单--> 82 <div id="layout_right_content" class="layout_right_content"> 83 84 <div class="route_bg"> 85 <a href="#">主页</a><i class="glyph-icon icon-chevron-right"></i> 86 <a href="#">员工学籍信息管理</a> 87 </div> 88 <div class="mian_content"> 89 <div id="page_content"> 90 <iframe id="menuFrame" name="menuFrame" src="main.jsp" style="overflow:visible;" 91 scrolling="yes" frameborder="no" width="100%" height="100%"></iframe> 92 </div> 93 </div> 94 </div> 95 <div class="layout_footer"> 96 <p>Copyright © 2019 - 城南</p> 97 </div> 98 </body> 99 </html>