使用echarts出现warning:“There is a chart instance already initialized on the dom.”; 图表数据缓存导致的渲染问题
原因:在同一dom容器内,options配置项数据变动,多次渲染导致

<div id="echarts" ref="echartsRef"></div
<script>
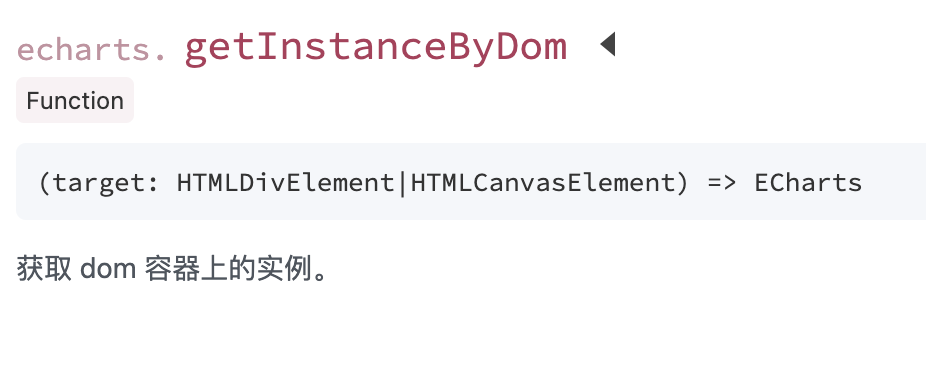
let myChart = echarts.getInstanceByDom(this.$refs.echartsRef)
if (myChart == null) {
myChart = echarts.init(this.$refs.echartsRef)
}
const option = {}
myChart.setOption(option)
this.$once('hook:beforeDestroy', () => {
myChart.dispose()
myChart = null
})
</script>
图表数据缓存导致的渲染问题
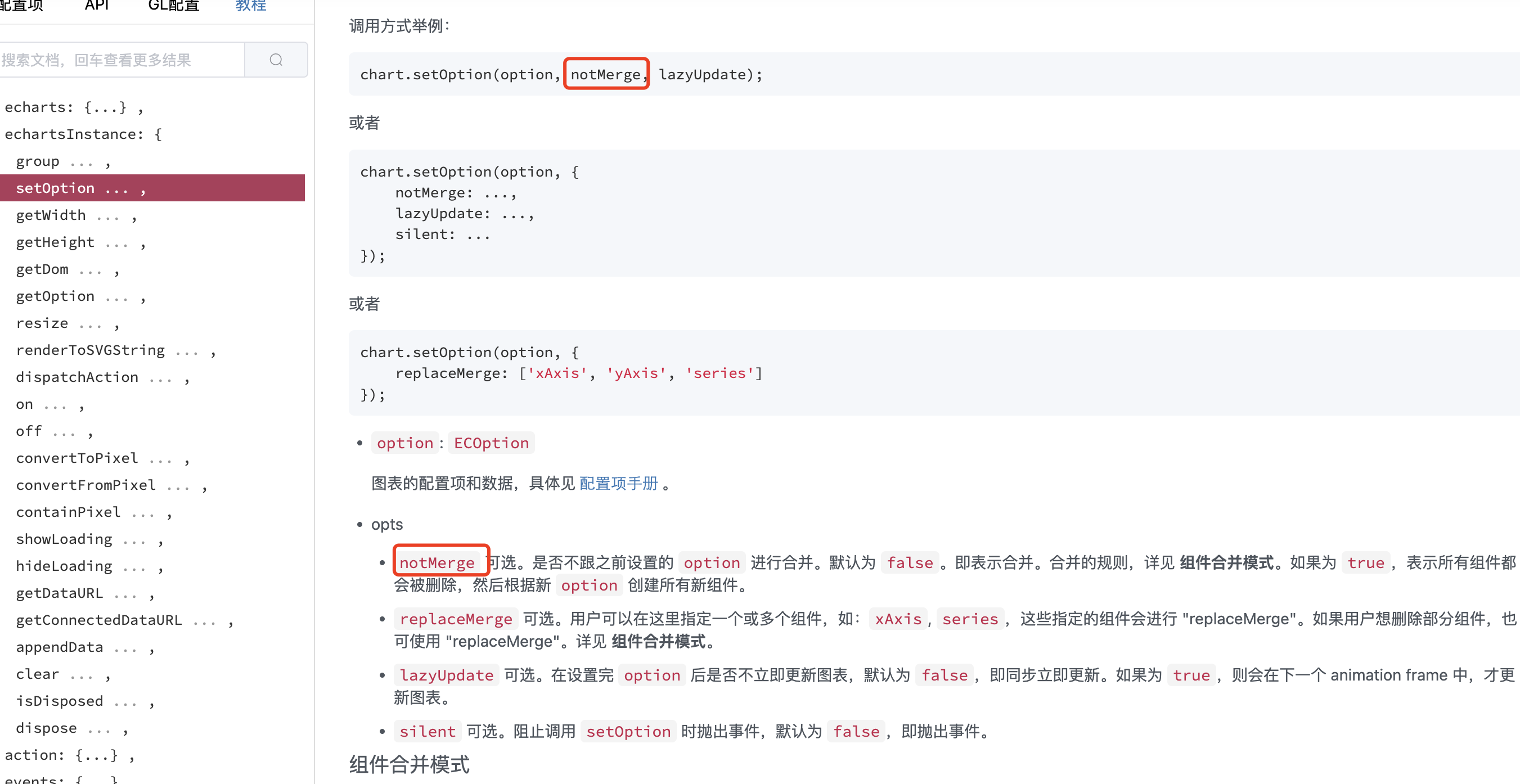
使用setOption时添加第二个参数: myChart.setOption(option, true)
强制更新数据,不进行merge合并