Vue3项目按需引入elementPlus
1. 安装
包管理器:npm
$ npm install element-plus --save
安装unplugin-vue-components 和 unplugin-auto-import
npm install -D unplugin-vue-components unplugin-auto-import
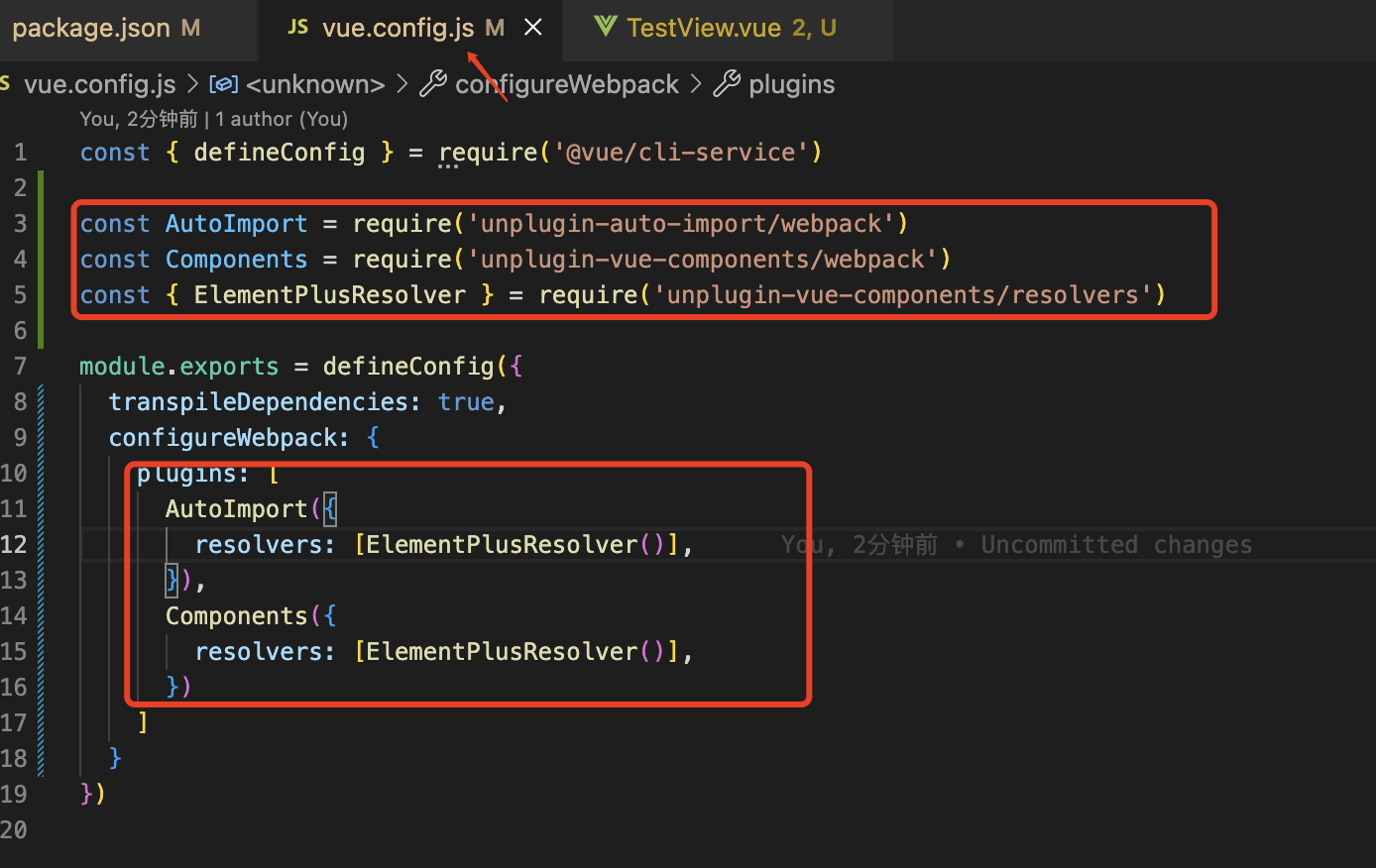
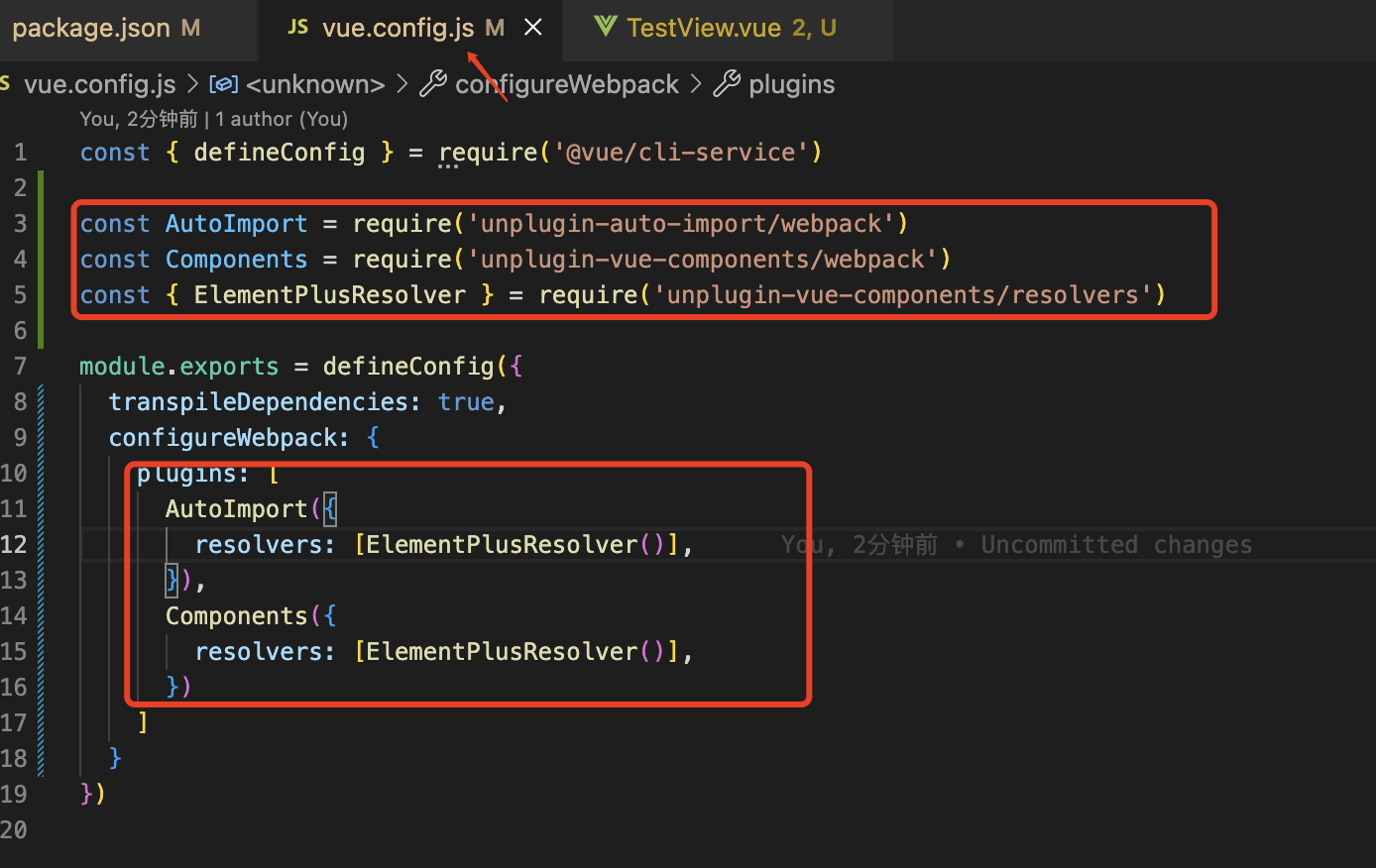
2. webpack配置(基于vite开发的项目参考官方文档)

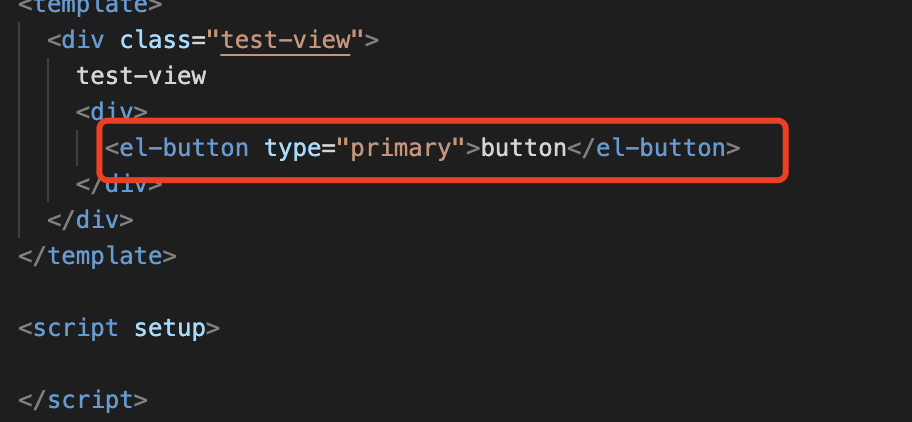
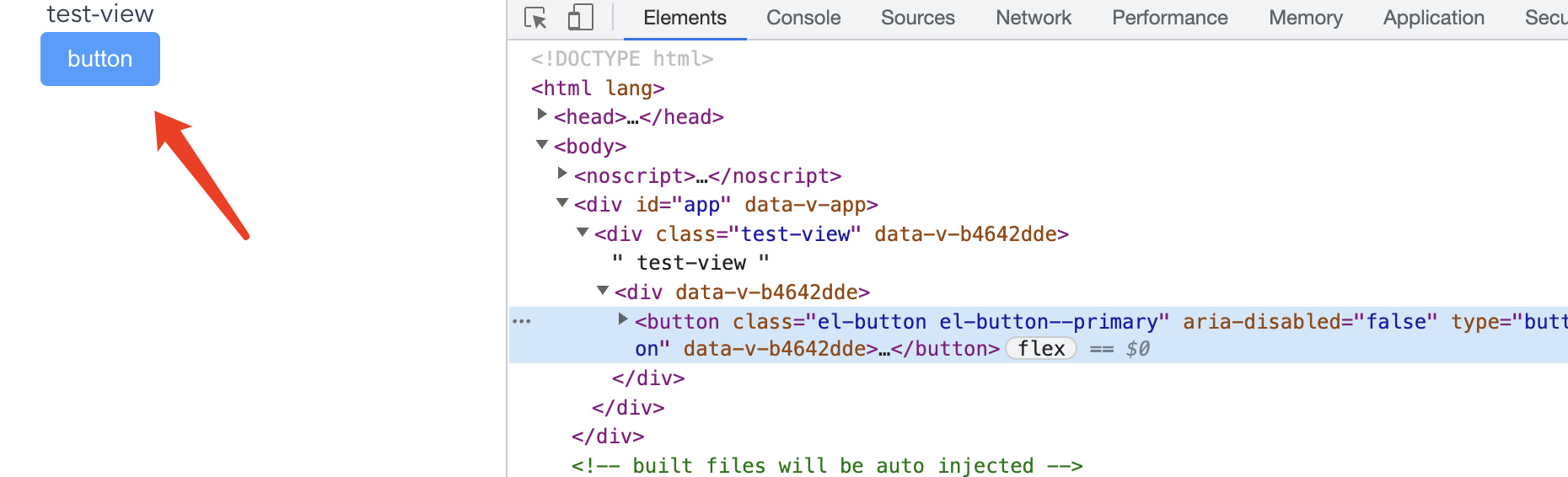
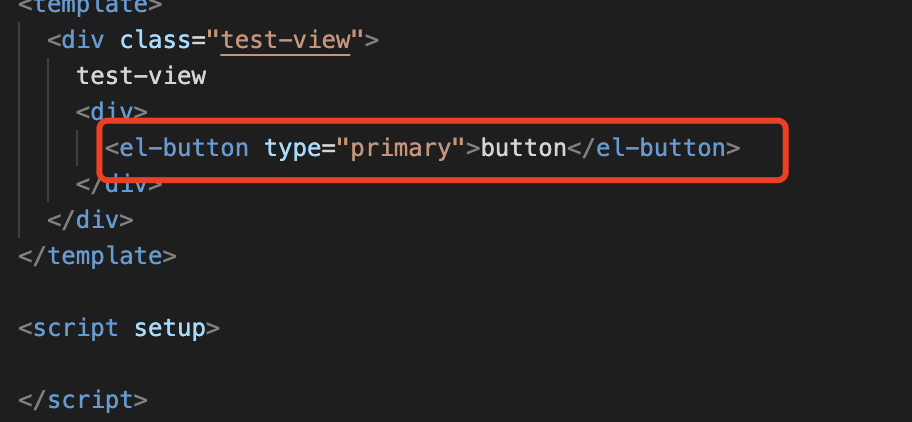
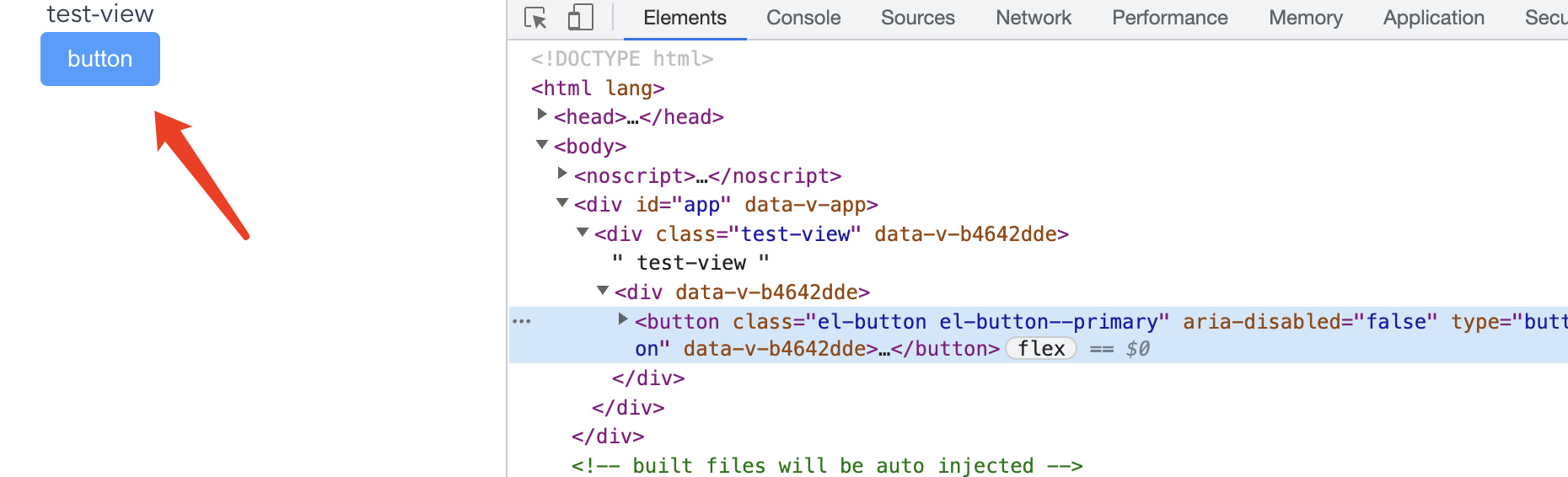
3.使用


1. 安装
包管理器:npm
$ npm install element-plus --save
安装unplugin-vue-components 和 unplugin-auto-import
npm install -D unplugin-vue-components unplugin-auto-import
2. webpack配置(基于vite开发的项目参考官方文档)

3.使用