5.页面绘制-主题列表页(使用ColorUI、uni-app官方组件)
1.主题列表页
1.导入ColorUI
绘制主题列表页,需要用到ColorUI。
uni-app插件市场中ColorUI的页面:
https://ext.dcloud.net.cn/plugin?id=239
将ColorUI下载解压后,将colorui文件夹复制到项目wwab目录下:

在App.vue中加入代码:
@import "colorui/main.css";
@import "colorui/icon.css";

2.新建主题列表页zhuti_list
在pages/shequ目录下新建页面zhuti_list,然后在pages.json将zhuti_list配置为首页,方便查看。

zhuti_list.vue中:
<template> <view> <view v-for="(itme,index) in zhuti_data" :key="index" class="cu-item radius padding-lr-lg shadow-warp bg-white margin-top"> <view class="cu-tag bg-red">置顶</view> <view class="cu-tag bg-red">精品</view> <view class="cu-tag bg-red">普通</view> <view class="text-content zhaiyao"> 青春里,总有些事情要努力去做,总有些梦想要拼命去追,无需计较得失,只要青春无悔。 </view> <view class="text-gray text-sm text-right padding"> <text class="cuIcon-attentionfill margin-lr-xs"></text> 1分钟前 <text class="cuIcon-attentionfill margin-lr-xs"></text> 1111 <text class="cuIcon-messagefill margin-lr-xs"></text> 22222 </view> </view> </view> </template> <script> export default { data() { return { zhuti_data:['1','2','3','4','5','6','1','2','3','4','5','6'] } }, methods: { }, onLoad() { uni.setNavigationBarTitle({ title: '暗部智囊' }); } } </script> <style> .zhaiyao{ text-overflow: -o-ellipsis-lastline; overflow: hidden; text-overflow: ellipsis; display: -webkit-box; -webkit-line-clamp: 2; line-clamp: 2; -webkit-box-orient: vertical; margin-top: 10upx; } </style>
效果图:

3.安装uni-app官方组件
新建一个项目,选择Hello uni-app模板

将新建的项目目录下的components目录复制粘贴到wwab目录下:

4.悬浮按钮uni-fab
在zhuti_list.vue中加入uni-fab相关代码(到阿里图标网又下载了几张需要用到的图标)
<template> <view> <uni-fab ref="fab" :pattern="pattern" :content="content" @trigger="trigger"/> </view> </template> <script> export default { data() { return { pattern: { color: '#7A7E83', backgroundColor: '#fff', selectedColor: '#007AFF', }, content: [{ iconPath: '/static/fabu.png', selectedIconPath: '/static/fabu1.png', text: '发主题', active: false }, { iconPath: '/static/fanhuidingbu.png', selectedIconPath: '/static/fanhuidingbu.png', text: '返回顶部', active: false } ], } }, onBackPress() { if (this.$refs.fab.isShow) { this.$refs.fab.close() return true } return false }, methods: { trigger(e){ // console.log(e) this.content[e.index].active = !e.item.active // uni.showModal({ // title: '提示', // content: `您${this.content[e.index].active ? '选中了' : '取消了'}${e.item.text}`, // success: function(res) { // if (res.confirm) { // console.log('用户点击确定') // } else if (res.cancel) { // console.log('用户点击取消') // } // } // }) } } } </script>
效果图:

返回顶部功能
methods: { trigger(e){ console.log(e) this.content[e.index].active = !e.item.active if(e.index==1){ this.top() } }, top() { //回到顶部 uni.pageScrollTo({ scrollTop: 0, duration: 300 }); } },
模态框弹出功能(用的ColorUI的普通模态框)
在zhuti_list.vue中的相关代码:
<template> <view> <uni-fab ref="fab" :pattern="pattern" :content="content" @trigger="trigger"/> <view class="cu-modal" :class="modalName=='Modal'?'show':''"> <view class="cu-dialog"> <view class="cu-bar bg-white justify-end"> <view class="content">Modal标题</view> <view class="action" @tap="hideModal"> <text class="cuIcon-close text-red"></text> </view> </view> <view class="padding-xl"> Modal 内容。 </view> </view> </view> </view> </template> <script> export default { data() { return { modalName: null, } }, methods: { trigger(e){ console.log(e) this.content[e.index].active = !e.item.active if(e.index==1){ this.top() } if(e.index==0){ this.showModal() } }, showModal(e) { this.modalName = "Modal" console.log(this.modalName) }, hideModal(e) { this.modalName = null } } } } </script>
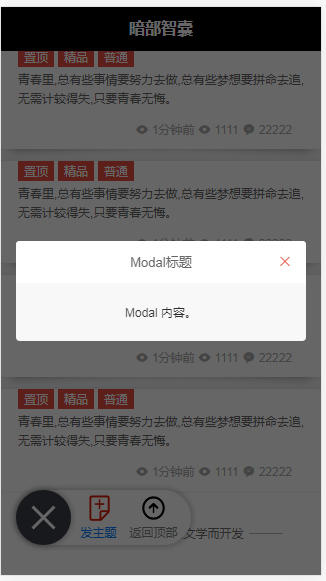
效果图:

5.模态框中发表主题功能开发
本来想要用富文本编辑器了,但是对于移动端的各种平台,很难找到一个都兼容的。
于是采用类似于微信发朋友圈的方式,发表主题只提供发表长文本+图片的模式。
用到ColorUI中的 长文本输入框组件、图片上传组件、按钮组件。
注意:
在模态框中使用图片上传组件,会导致图片显示不全,是居中导致的。
解决:在colorui的main.css中找到.cu-modal的样式,将居中代码注释掉。

用ctrl+F直接搜定位。

同样的方法,在main.css中找到cu-dialog,发现其宽度时680upx,因为上面去掉了居中代码,所以需要给模态框加一个左边距,一共宽度是750upx,所以左边距35upx。


zhuti_list.vue中模态框内相关代码:
<view class="cu-modal" :class="modalName=='Modal'?'show':''" > <view class="cu-dialog" style="margin-left: 35upx;"> <view class="cu-bar bg-white justify-end"> <view class="content">发表主题</view> <view class="action" @click="hideModal"> <text class="cuIcon-close text-red"></text> </view> </view> <view class="padding-xl"> <view class="cu-bar bg-white margin-top"> <view class="action"> 图片上传 </view> <view class="action"> {{imgList.length}}/4 </view> </view> <view class="cu-form-group"> <view class="grid col-4 grid-square flex-sub"> <view class="bg-img" v-for="(item,index) in imgList" :key="index" @tap="ViewImage" :data-url="imgList[index]"> <image :src="imgList[index]" mode="aspectFill"></image> <view class="cu-tag bg-red" @tap.stop="DelImg" :data-index="index"> <text class='cuIcon-close'></text> </view> </view> <view class="solids" @tap="ChooseImage" v-if="imgList.length<4"> <text class='cuIcon-cameraadd'></text> </view> </view> </view> <view class="cu-form-group margin-top"> <textarea maxlength="-1" spellcheck="false" @input="textareaAInput" placeholder="多行文本输入框"></textarea> </view> <view class="margin-top" style="display: flex;justify-content: center;"> <button class="cu-btn round bg-red shadow lg ">发布</button> </view> </view> </view>
ChooseImage() { uni.chooseImage({ count: 4, //默认9 sizeType: ['original', 'compressed'], //可以指定是原图还是压缩图,默认二者都有 sourceType: ['album'], //从相册选择 success: (res) => { if (this.imgList.length != 0) { this.imgList = this.imgList.concat(res.tempFilePaths) } else { this.imgList = res.tempFilePaths } } }); }, ViewImage(e) { uni.previewImage({ urls: this.imgList, current: e.currentTarget.dataset.url }); }, DelImg(e) { uni.showModal({ title: '提示信息', content: '确定要删除这张图片吗?', cancelText: '取消', confirmText: '删除', success: res => { if (res.confirm) { this.imgList.splice(e.currentTarget.dataset.index, 1) } } }) }, textareaAInput(e) { this.textareaAValue = e.detail.value }
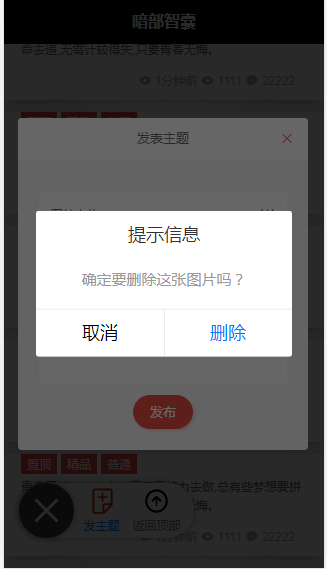
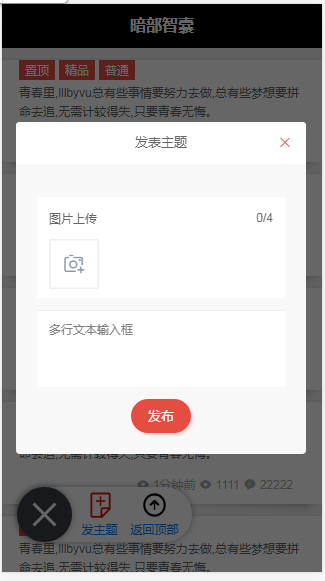
效果图:

zhuti_list.vue完整代码:
<template> <view> <view v-for="(itme,index) in zhuti_data" :key="index" class="cu-item radius padding-lr-lg shadow-warp bg-white margin-top"> <view class="cu-tag bg-red">置顶</view> <view class="cu-tag bg-red">精品</view> <view class="cu-tag bg-red">普通</view> <view class="text-content zhaiyao"> 青春里,lllbyvu总有些事情要努力去做,总有些梦想要拼命去追,无需计较得失,只要青春无悔。 </view> <view class="text-gray text-sm text-right padding"> <text class="cuIcon-attentionfill margin-lr-xs"></text> 1分钟前 <text class="cuIcon-attentionfill margin-lr-xs"></text> 1111 <text class="cuIcon-messagefill margin-lr-xs"></text> 22222 </view> </view> <u-gap height="80" bg-color="#fff"></u-gap> <u-divider color="#6d6d6d" half-width="80" border-color="#6d6d6d">©玩蛇的胖纸为网络文学而开发</u-divider> <u-gap height="80" bg-color="#fff"></u-gap> <uni-fab ref="fab" :pattern="pattern" :content="content" @trigger="trigger"/> <view class="cu-modal" :class="modalName=='Modal'?'show':''" > <view class="cu-dialog" style="margin-left: 35upx;"> <view class="cu-bar bg-white justify-end"> <view class="content">发表主题</view> <view class="action" @click="hideModal"> <text class="cuIcon-close text-red"></text> </view> </view> <view class="padding-xl"> <view class="cu-bar bg-white margin-top"> <view class="action"> 图片上传 </view> <view class="action"> {{imgList.length}}/4 </view> </view> <view class="cu-form-group"> <view class="grid col-4 grid-square flex-sub"> <view class="bg-img" v-for="(item,index) in imgList" :key="index" @tap="ViewImage" :data-url="imgList[index]"> <image :src="imgList[index]" mode="aspectFill"></image> <view class="cu-tag bg-red" @tap.stop="DelImg" :data-index="index"> <text class='cuIcon-close'></text> </view> </view> <view class="solids" @tap="ChooseImage" v-if="imgList.length<4"> <text class='cuIcon-cameraadd'></text> </view> </view> </view> <view class="cu-form-group margin-top"> <textarea maxlength="-1" spellcheck="false" @input="textareaAInput" placeholder="多行文本输入框"></textarea> </view> <view class="margin-top" style="display: flex;justify-content: center;"> <button class="cu-btn round bg-red shadow lg ">发布</button> </view> </view> </view> </view> <u-gap height="80" bg-color="#fff"></u-gap> </view> </template> <script> export default { data() { return { zhuti_data:['1','2','3','4','5','6','1','2','3','4','5','4','5','6','1','2','3','4','5','6'], pattern: { color: '#7A7E83', backgroundColor: '#fff', selectedColor: '#007AFF', }, content: [{ iconPath: '/static/fabu.png', selectedIconPath: '/static/fabu1.png', text: '发主题', active: false }, { iconPath: '/static/fanhuidingbu.png', selectedIconPath: '/static/fanhuidingbu.png', text: '返回顶部', active: false } ], modalName: null, imgList: [], textareaAValue: '' } }, onBackPress() { if (this.$refs.fab.isShow) { this.$refs.fab.close() return true } return false }, methods: { trigger(e){ console.log(e) this.content[e.index].active = !e.item.active if(e.index==1){ this.top() } if(e.index==0){ this.showModal() } }, //回到顶部 top(){uni.pageScrollTo({ scrollTop: 0, duration: 300 });}, showModal(e) { this.modalName = "Modal" console.log(this.modalName) }, hideModal(e) { this.modalName = null }, ChooseImage() { uni.chooseImage({ count: 4, //默认9 sizeType: ['original', 'compressed'], //可以指定是原图还是压缩图,默认二者都有 sourceType: ['album'], //从相册选择 success: (res) => { if (this.imgList.length != 0) { this.imgList = this.imgList.concat(res.tempFilePaths) } else { this.imgList = res.tempFilePaths } } }); }, ViewImage(e) { uni.previewImage({ urls: this.imgList, current: e.currentTarget.dataset.url }); }, DelImg(e) { uni.showModal({ title: '提示信息', content: '确定要删除这张图片吗?', cancelText: '取消', confirmText: '删除', success: res => { if (res.confirm) { this.imgList.splice(e.currentTarget.dataset.index, 1) } } }) }, textareaAInput(e) { this.textareaAValue = e.detail.value } }, onLoad() { uni.setNavigationBarTitle({ title: '暗部智囊' }); } } </script> <style> .zhaiyao{ text-overflow: -o-ellipsis-lastline; overflow: hidden; text-overflow: ellipsis; display: -webkit-box; -webkit-line-clamp: 2; line-clamp: 2; -webkit-box-orient: vertical; margin-top: 10upx; } </style>
注意:
根据一个产品经理课程中所说的,所有不可撤销返回的操作,都应该有一个确认的弹窗提示用户。
所以在发新主题功能中的插入图片功能 ,在删除图片的时候 ,也应该有一个弹窗来问用户是否确认删除。
但是这个时候,弹窗被模态框挡住。
解决方式:
在App.vue中加入:
uni-modal{ z-index: 19999 !important; }