uni-app(3.flex布局)
1.Flex布局
1.概念、优势、模型
2.容器的属性和布局
3.容器内元素的属性
1.Flex布局的概念、优势、模型
1.概念:
1.flexible box:弹性盒装布局
2.容器控制内部元素的布局定位
3.CSS3引入的新布局模型
4.伸缩元素,自由填充,自适应
2.优势:
1.可在不同方向排列元素
2.控制元素排列的方向
3.控制元素的对齐方式
4.控制元素之间等距
5.控制单个元素放大与缩放比例、占比、对齐方式
3.常用术语:
1.flex container : flex 容器
2.flex item : flex 元素
3.flex direction:flex布局方向
4.模型:


2.flex容器的属性和布局
1.属性
1.flex-direction:设置元素的排列方向
row 从左向右
row-reverse 从右到左
column 从上到下
column-reverse 从下到上
在pages下新建页面flex-direction,并在pages.json中将flex-direction页面设为首页
在flex-direction目录下新建css文件:flex-direction.css:
.container{ /* 定义flex容器 */ display: flex; flex-direction: row; } .txt{ background-color: #007AFF; text-align: center; font-size: 50px; width: 150upx; height: 150upx; }
flex-direction.vue:
<template> <view class="container"> <view class="txt"> 1 </view> <view class="txt"> 2 </view> <view class="txt"> 3 </view> </view> </template> <script> export default { data() { return { } }, methods: { } } </script> <style> @import url("flex-direction.css"); </style>
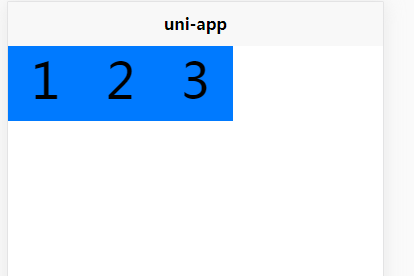
效果图

2.flex-wrap:使容器内的元素换行
在pages目录下新建flex-wrap页面,在pages.json中将flex-wrap设为首页
在flex-wrap目录下新建flex-wrap.css
flex-wrap.vue:
<template> <view class="container"> <view class="txt"> 1 </view> <view class="txt"> 2 </view> <view class="txt"> 3 </view> <view class="txt"> 4 </view> <view class="txt"> 5 </view> <view class="txt"> 6 </view> </view> </template> <script> export default { data() { return { } }, methods: { } } </script> <style> @import url("flex-wrap.css"); </style>
flex-wrap.css:
.container{ /* 定义flex容器 */ display: flex; /* flex-wrap: nowrap;不换行,默认 */ /* flex-wrap: wrap;自动换行 */ } .txt{ background-color: green; text-align: center; font-size: 50px; width: 150upx; height: 150upx; }
3.justify-content:设置元素在主轴上排列,处理空白部分。
新建页面justify-content,在pages.json中配置,设置为首页。
在justify-content目录下新建justify-content.css
justify-content.vue:
<template> <view class="container"> <view class="txt"> 1 </view> <view class="txt"> 2 </view> <view class="txt"> 3 </view> </view> </template> <script> export default { data() { return { } }, methods: { } } </script> <style> @import url("justify-content.css"); </style>
justify-content.css:
.container{ /* 定义flex容器 */ display: flex; flex-direction: row; /* 设置元素在主轴上的对齐方式 */ /* 如果主轴是垂直方向的(flex-direction选了column,需要给设置高度,才能对立面的元素起效果) */ /* flex-start (默认,左对齐 或者向上对齐) */ /* flex-end 右对齐(注意,跟flex-direction的row-reverse的不同,顺序没变) */ /* center居中对齐; */ /* space-between 两端对齐,元素之间均分空白间隙 */ /* space-around 元素两边均分空白间隙,最左和最右的间隙跟元素之间的间隙是1:2的关系 */ justify-content: space-around; } .txt{ background-color: #007AFF; text-align: center; font-size: 50px; width: 150upx; height: 150upx; }
4.align-items:设置元素在交叉轴上的对齐方式
新建页面align-items,在pages.json中配置,设置为首页。
在align-items目录下新建align-items.css
flex-start
flex-end
center
baseline 所有文字不论文字尺寸,底部都在同一条线
stretch(默认)元素如果不设置高度,盒子设置了高度,元素的高度会拉伸到跟盒子等高。
align-items.vue:
<template> <view class="container"> <view class="txt aaa"> 1 </view> <view class="txt bbb"> 2 </view> <view class="txt ccc"> 3 </view> </view> </template> <script> export default { data() { return { } }, methods: { } } </script> <style> @import url("align-items.css"); </style>
align-items.css:
.container{ /* 定义flex容器 */ display: flex; /* 定义主轴方向 */ flex-direction: row; justify-content: space-around; height: 800upx; /* 设置容器中元素在交叉轴上的对齐方式 stretch:(默认)当元素的高度没有设置,则元素的高度会拉伸至容器高度一致 flex-start:在交叉轴上向起点位置(向上或向左)对齐 flex-end:在交叉轴的结束位置(向下或向右)对齐*/ align-items: center; } .txt{ background-color: green; text-align: center; font-size: 50px; width: 150upx; /* height: 150upx; */ } .aaa{ height: 150upx; } .bbb{ height: 300upx; } .ccc{ height: 450upx; }
5.align-content多轴线的对齐方式。
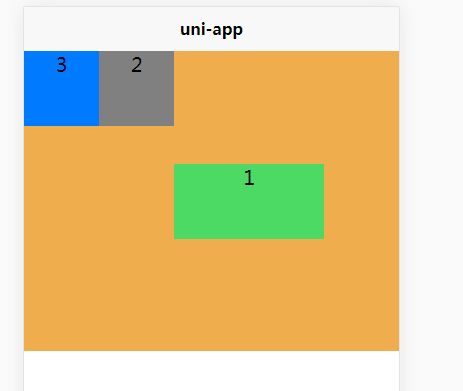
6.flex元素属性
新建页面flex-items,在pages.json中配置为首页。
在flex-items目录下新建flex-items.css
flex-tiems.vue:
<template> <view class="container"> <view class="txt aaa"> 1 </view> <view class="txt bbb"> 2 </view> <view class="txt ccc"> 3 </view> </view> </template> <script> export default { data() { return { } }, methods: { } } </script> <style> @import url("flex-items.css"); </style>
flex-items.css:
.container{ /* 定义flex容器 */ display: flex; flex-direction: row; background-color: #F0AD4E; height: 600upx; } .txt{ background-color: #007AFF; text-align: center; font-size: 20px; width: 150upx; height: 150upx; } /* order用于设置flex容器内部的每个元素的排列顺序,默认是0排序顺序,从小到大 */ /* flex-grow:用于设置元素的放大比例,默认是0 如果为0则不放大。 正整数代表了元素 剩余空间的分配比例,进行放大。前提是有空隙。 flex-shrink:用于设置元素的缩小比例。前提是元素总宽度,大于总宽度。 flex-basis:不需要前提,将元素宽度改变为flex-basis宽度*/ /* align-self:重写元素在容器内的交叉轴上的对齐方式,auto表示默认,继承容器的属性 */ .aaa{ background-color: #4CD964; order: 3; /* flex-grow: 1; */ flex-basis: 300upx; align-self: center; } .bbb{ background-color: #808080; order: 2; /* flex-grow: 1; */ } .ccc{ background-color: #007AFF; order: 1; /* flex-grow: 2; */ }