21.多端项目上线部署(3)部署前端项目newpc
1.上传项目newpc
1.打包
在newpc目录下,将node_modules目录删除,然后将newpc项目打包为zip包

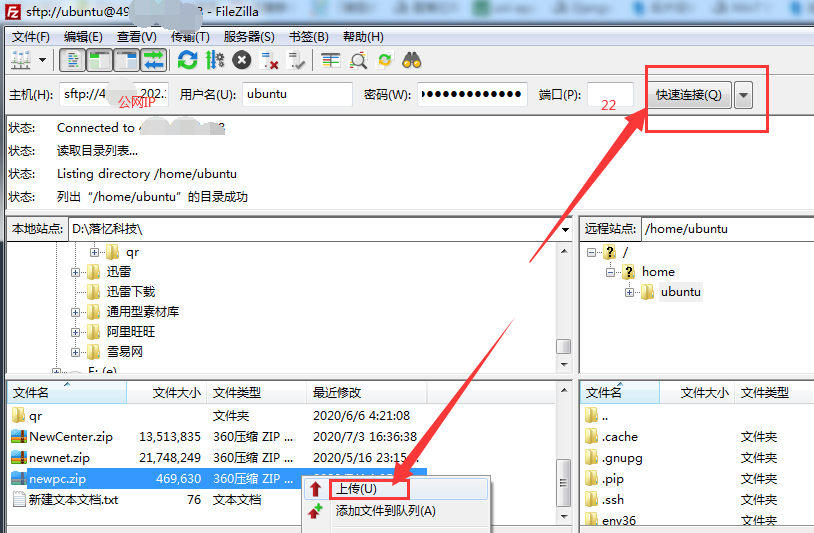
2.上传newpc.zip到云服务器上


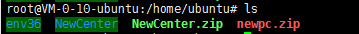
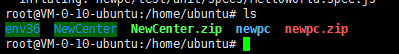
3.解压newpc.zip
unzip newpc
ls

2.配置环境
1.安装node、npm、cnpm
#如果刚通过xshell连接到云服务器,需要切换到root,sudo -i; apt install nodejs y apt-get install npm y node -v npm -v npm install cnpm -g --registry=HTTPS://registry.npm.taobao.org; cnpm -v
2.安装依赖包
cd newpc
cnpm install
3.项目打包
1.修改项目的host
cd src/api/ ls vim api.js i#进入编辑模式,将host的127.0.0.1,修改为公网IP,然后点击【Esc】键,输入:wq,保存退出
2.打包项目
cd ../..
npm run build
4.安装Nginx 建立软链接
(在部署后端项目的时候已经安装过了)
5.修改nginx配置文件
cd /etc/nginx/sites-available/
ls
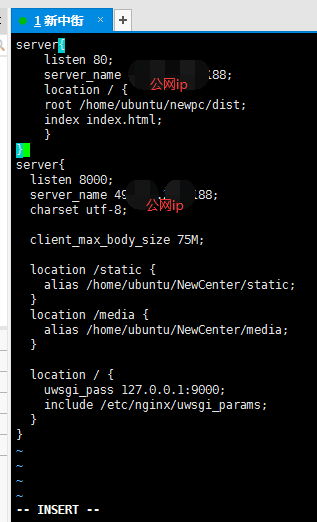
vim newcenter.conf
i #进入编辑状态,加入如下内容:
server{
listen 80;
server_name 公网IP;
location / {
root /home/ubuntu/newpc/dist;
index index.html;
}
}

点击【Esc】键,输入:wq,保存退出
nginx -t #查看Nginx运行情况 service nginx restart #重启Nginx
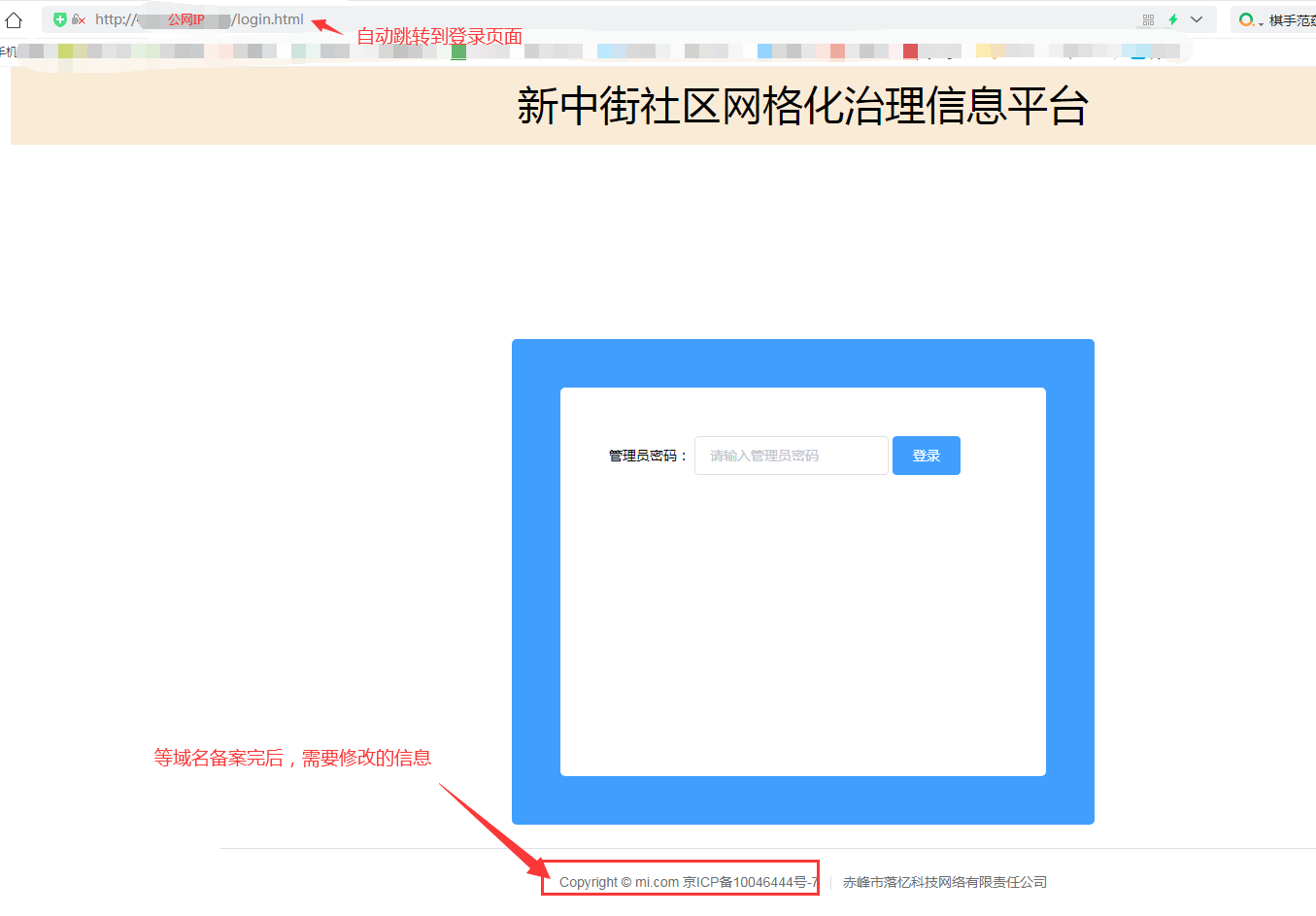
6.访问测试
浏览器端访问:
http://公网IP

注意:从效果图可以看到,网页因为没有登录管理员密码,所以自动跳转到登录页面。备案信息,等域名备案完成后,要进行替换。



