1.完整引入
1.ElementUI组件官方文档
https://element.eleme.cn/#/zh-CN/component/installation
2.安装
3.在main.js中引入
// element-UI 的使用
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
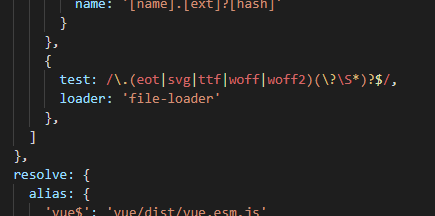
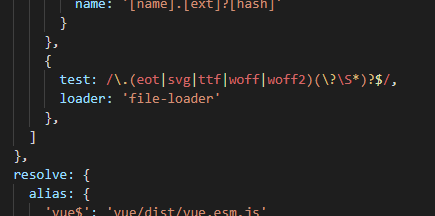
4.在webpack.config.js中配置字体解析代码
,
{
test: /\.(eot|svg|ttf|woff|woff2)(\?\S*)?$/,
loader: 'file-loader'
},

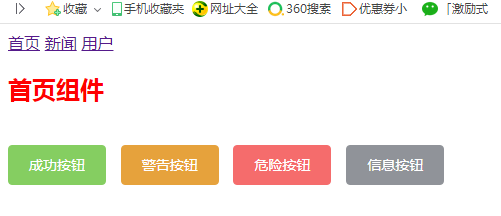
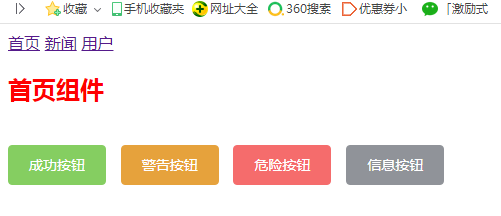
5.根据文档直接将代码粘贴到组件内引用即可
Home.vue
<template>
<div>
<h2>{{msg}}</h2>
<br>
<el-button type="success">成功按钮</el-button>
<el-button type="warning">警告按钮</el-button>
<el-button type="danger">危险按钮</el-button>
<el-button type="info">信息按钮</el-button>
<br>
</div>
</template>
<script>
export default {
name: 'home',
data () {
return {
msg:'首页组件'
}
},
methods:{
goNew(){
// this.$router.push({path:'news'})
this.$router.push({path:'vcontent/0'})
}
},
components:{
}
}
</script>
<style lang="scss" scoped>
h2{
color: red;
}
</style>

2.按需引入