Vue项目中用高德地图实现定位
说明:本文主要是介绍如何在Vue项目中接入高德地图并定位当前城市,更深层次的内容稍后有空整理。
可能还有更牛的实现方案,目前我这里记录的是我自己跑通的一个版本,希望对你有所帮助,仅供参考。
Vue项目运行环境:Vue 2.0,Vue Cli 3.0
步骤如下:
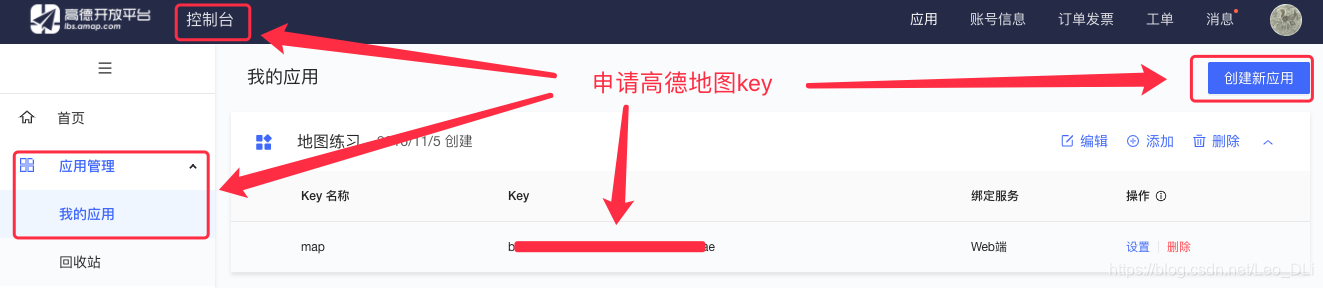
步骤一:登录高德地图开放平台 通过 控制台---->应用管理---->我的应用---->创建应用。创建一个新的应用,获取到key。
截图如下:

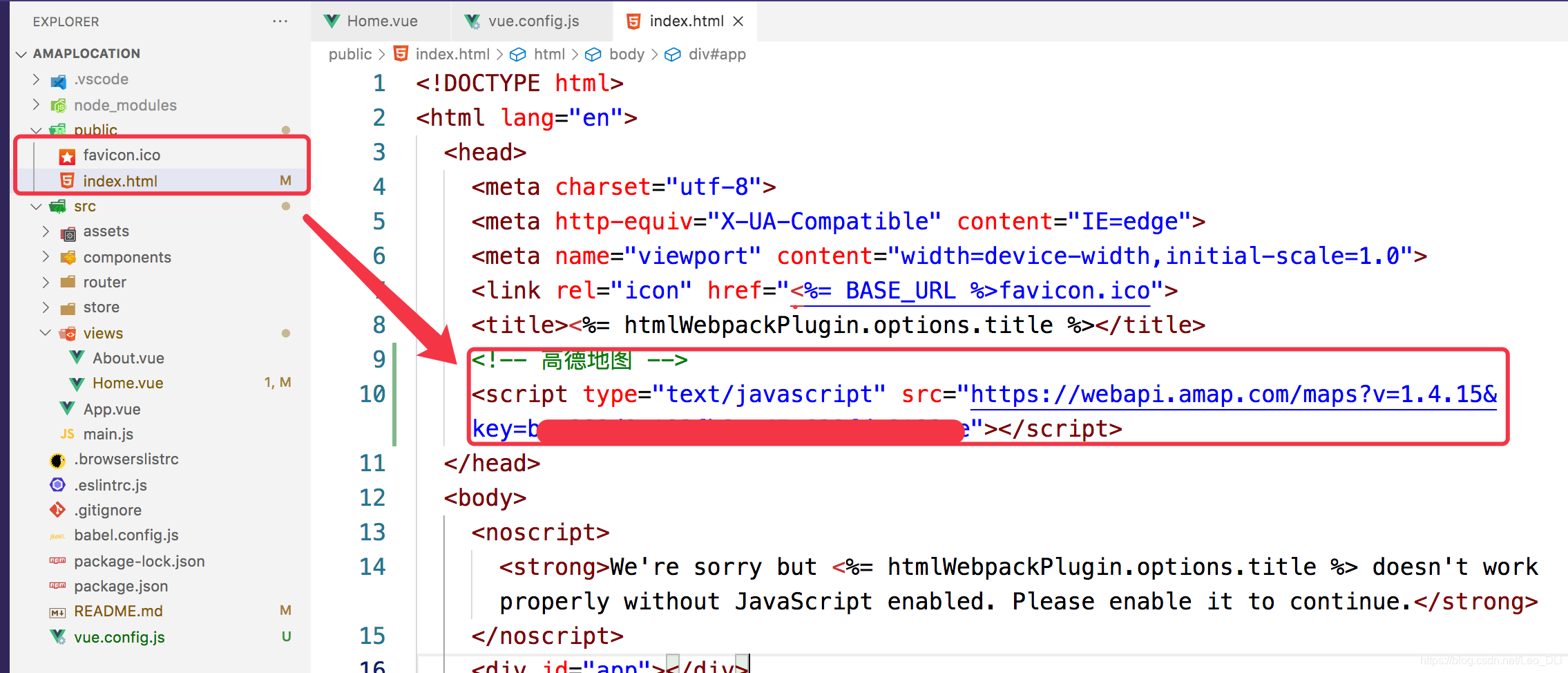
步骤二:在index.html文件中通过script标签和上一步获取的key引入高德地图资源。
截图如下:

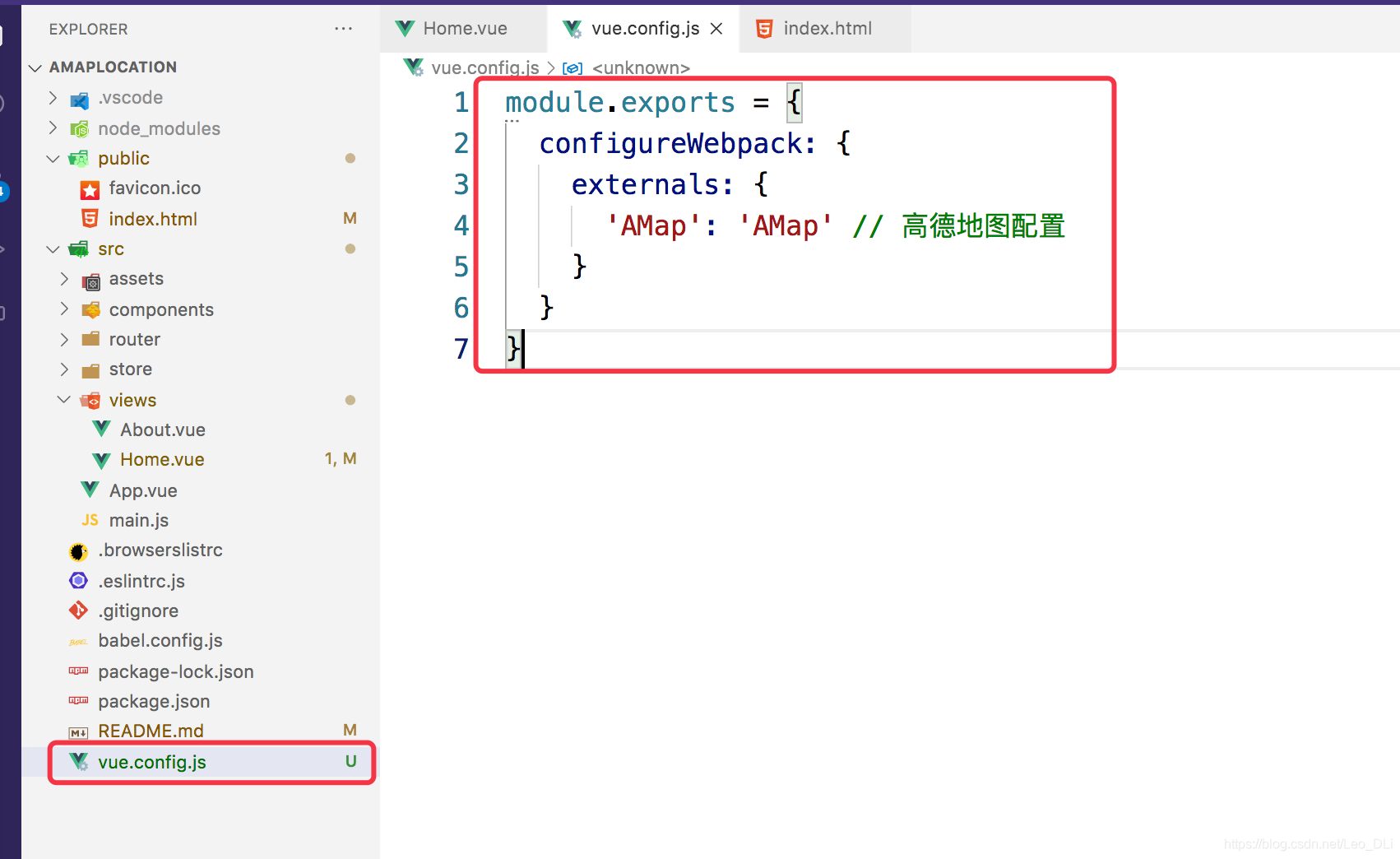
步骤三:在项目的根目录中(src同级目录)创建vue.config.js文件(这个文件从Vue Cli 3.0 之后不再创建,有需要时需要我们自己手动创建)。
然后添加以下代码。代码和截图如下:
module.exports = {
configureWebpack: {
externals: {
'AMap': 'AMap' // 高德地图配置
}
}
}
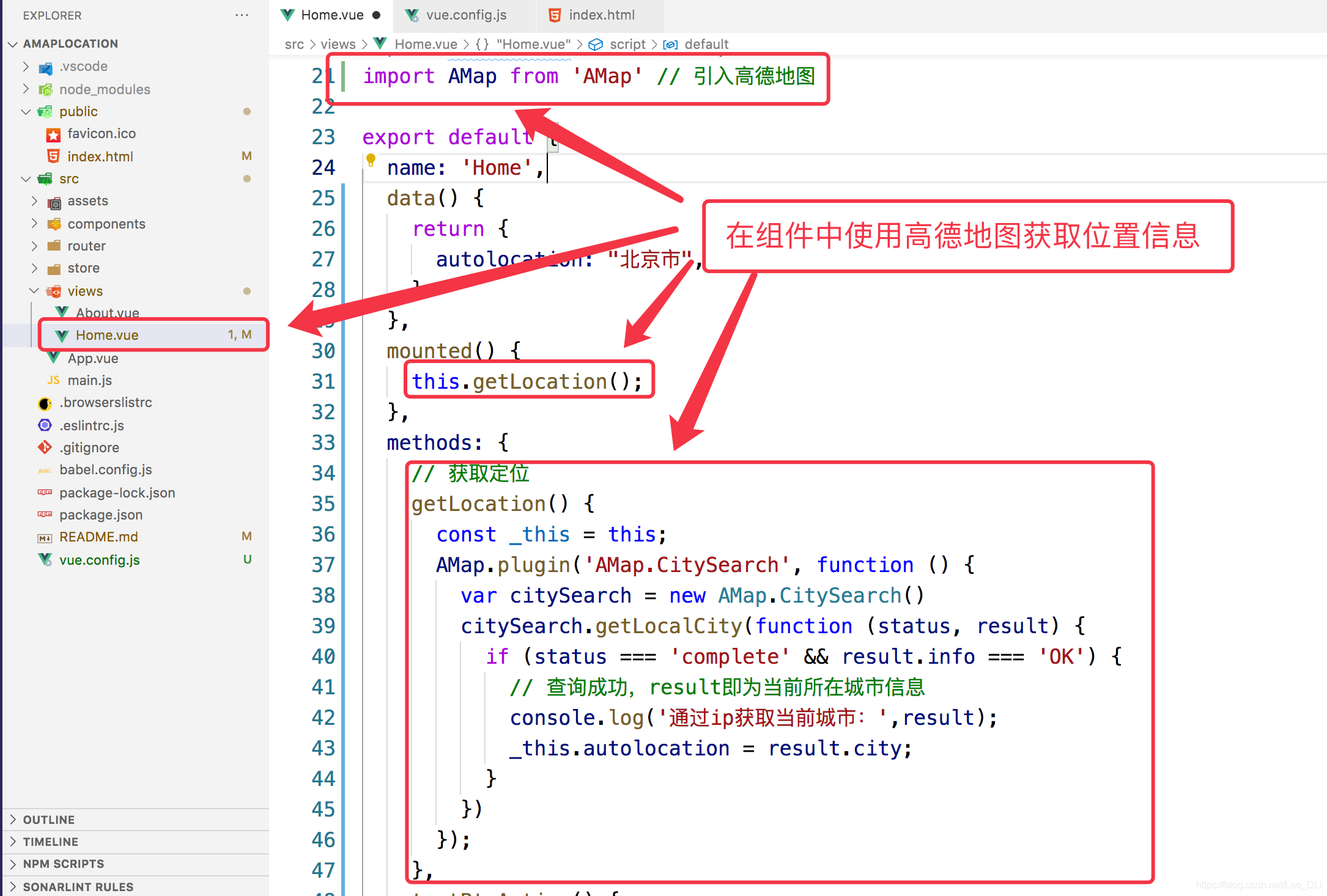
步骤四:在组件中通过以下代码获取定位。
代码和截图如下:
.......
mounted() {
this.getLocation();
},
methods: {
// 获取定位
getLocation() {
const _this = this;
AMap.plugin('AMap.CitySearch', function () {
var citySearch = new AMap.CitySearch()
citySearch.getLocalCity(function (status, result) {
if (status === 'complete' && result.info === 'OK') {
// 查询成功,result即为当前所在城市信息
console.log('通过ip获取当前城市:',result);
_this.autolocation = result.city;
}
})
});
}
}
......
走到这里,不出意外,你就可以获取到位置信息了。上述代码通过当前组件的autolocation属性接收了定位到的城市(city)信息。
本章结束。
如果文章对你有帮助,碰巧想请我喝杯咖啡,可以点击这里。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具