js数组遍历方法汇总
手受伤了,直接复制粘贴过来了,格式和示例截图随后有空再上吧!
CSDN目前的什么会员政策,深深地刺激了我的创作热情。
哪里还有免费、公开、公平的创作平台,欢迎评论区分享!
- 数组遍历方法汇总
- 1, for循环
- JavaScript 版本: ECMAScript 1.0
- 兼容性: 无
- 2, map()
- JavaScript 版本: ECMAScript 1.6
- 兼容性: IE 9+, Firefox 1.5
- 作用: 返回一个新数组, 数组中的元素为原始数组元素调用函数处理后的值
- 语法: array.map(参数一,参数二)
- 参数一: function(currentValue,index,arr)
- currentValue: 当前值, 必选
- index: 当前值下标, 可选
- arr: 当前数组, 可选
- 参数二: thisValue
- 可选值, 设置参数一中 this 所代表的对象. 如果不写 或 传入null、undefined, 则参数一中this为全局对象(window)
- 返回值: 返回一个新数组,数组中的元素为原始数组元素调用函数处理后的值。
- 参数一: function(currentValue,index,arr)
- 示例:


-
注: map() 方法不会修改原数组
- 3, filter()
- JavaScript 版本: ECMAScript 1.6
- 兼容性: IE 9+, Firefox 1.5
- 作用: 创建一个新的数组,新数组中的元素是通过检查指定数组中符合条件的所有元素。
- 语法: array.filter(参数一,参数二)
- 参数一: function(currentValue,index,arr)
- currentValue: 当前值, 必选
- index: 当前值下标, 可选
- arr, 当前数组, 可选
- 参数二: thisValue
- 可选值, 设置参数一中 this 所代表的对象. 如果不写 或 传入null、undefined, 则参数一中this为全局对象(window)
- 返回值: 经 参数一 函数返回值 条件筛选过之后的新数组
- 参数一: function(currentValue,index,arr)
- 示例:


-
注: filter() 方法不会修改原数组
- 4, every()
- JavaScript 版本: ECMAScript 1.6
- 兼容性: IE 9+, Firefox 1.5
- 作用: 用于检测数组所有元素是否都符合指定条件(通过函数提供)。
- 注意: 一旦检测为 false, 将不再继续检测数组中的其他值
- 语法: array.every(参数一, 参数二)
- 参数一: function(currentValue, index, arr)
- currentValue: 当前值, 必选
- index: 当前值下标, 可选
- arr: 当前数组, 可选
- 参数二: thisValue
- 可选值, 设置参数一中 this 所代表的对象. 如果不写 或 传入null、undefined, 则参数一中this为全局对象(window)
- 返回值: 布尔值. 如果所有元素都通过检测返回 true,否则返回 false。
- 参数一: function(currentValue, index, arr)
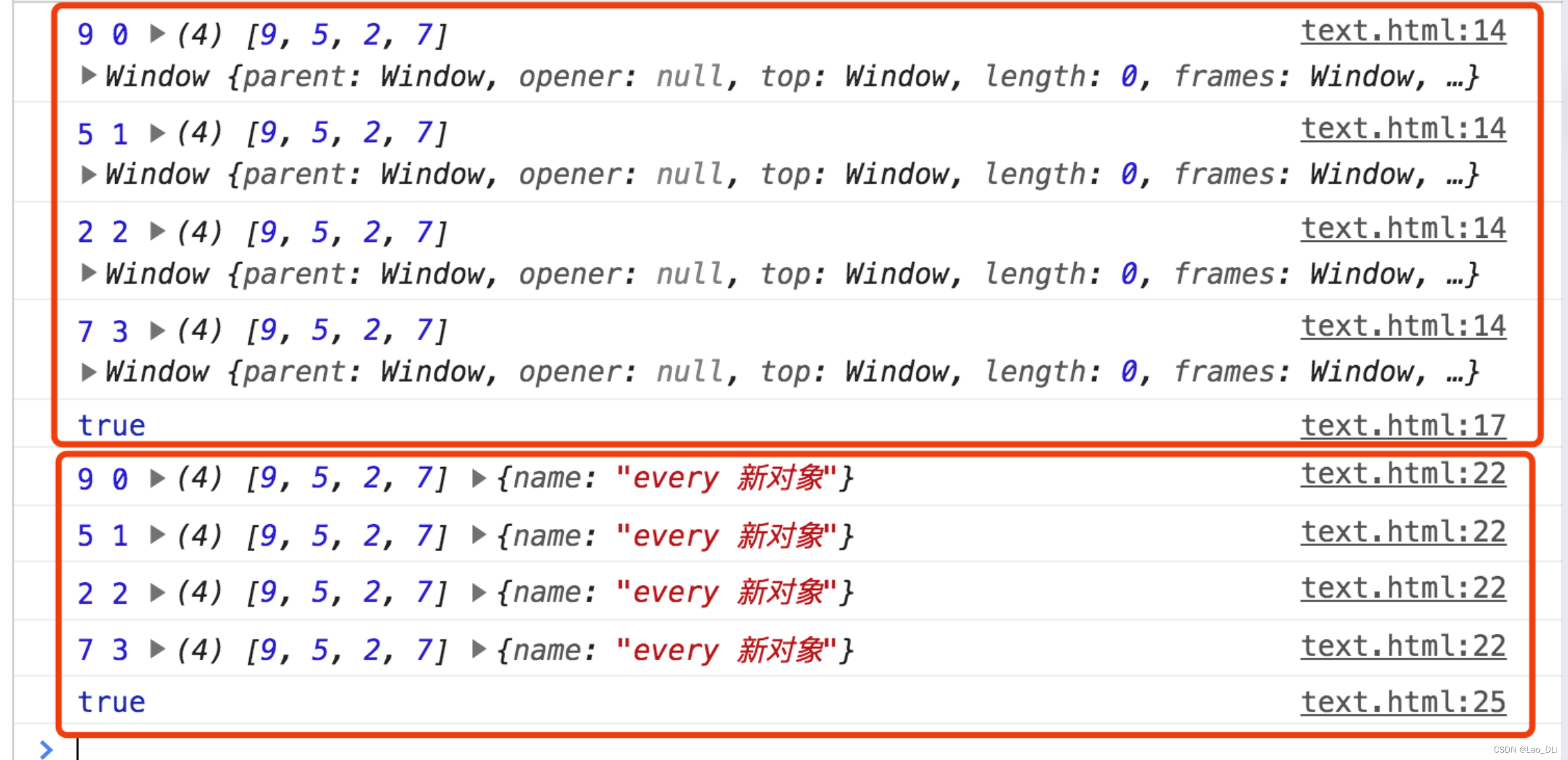
- 示例:


- 5, some()
- JavaScript 版本: ECMAScript 1.6
- 兼容性: IE 9+, Firefox 1.5
- 作用: 用于检测数组中是否有满足指定条件(函数提供)的元素。
- 注意: 一旦检测为 true, 将不再继续检测数组中的其他值
- 语法: array.some(参数一, 参数二)
- 参数一: function(currentValue, index, arr)
- currentValue: 当前值, 必选
- index: 当前值下标, 可选
- arr: 当前数组, 可选
- 参数二: thisValue
- 可选值, 设置参数一中 this 所代表的对象. 如果不写 或 传入null、undefined, 则参数一中this为全局对象(window)
- 返回值: 布尔值。如果数组中有元素满足条件返回 true,否则返回 false。
- 参数一: function(currentValue, index, arr)
- 示例:


-
- 6, forEach()
- JavaScript 版本: ECMAScript 3
- 兼容性: IE 9+, Firefox 1.5
- 作用: 用于调用数组的每个元素,并将元素传递给回调函数。
- 语法: array.forEach(参数一, 参数二)
- 参数一: function(currentValue, index, arr)
- currentValue: 当前值, 必选
- index: 当前值下标, 可选
- arr: 当前值下标, 可选
- 参数二: thisValue
- 可选值, 设置参数一中 this 所代表的对象. 如果不写 或 传入null、undefined, 则参数一中this为全局对象(window)
- 返回值: undefined(无返回值)
- 参数一: function(currentValue, index, arr)
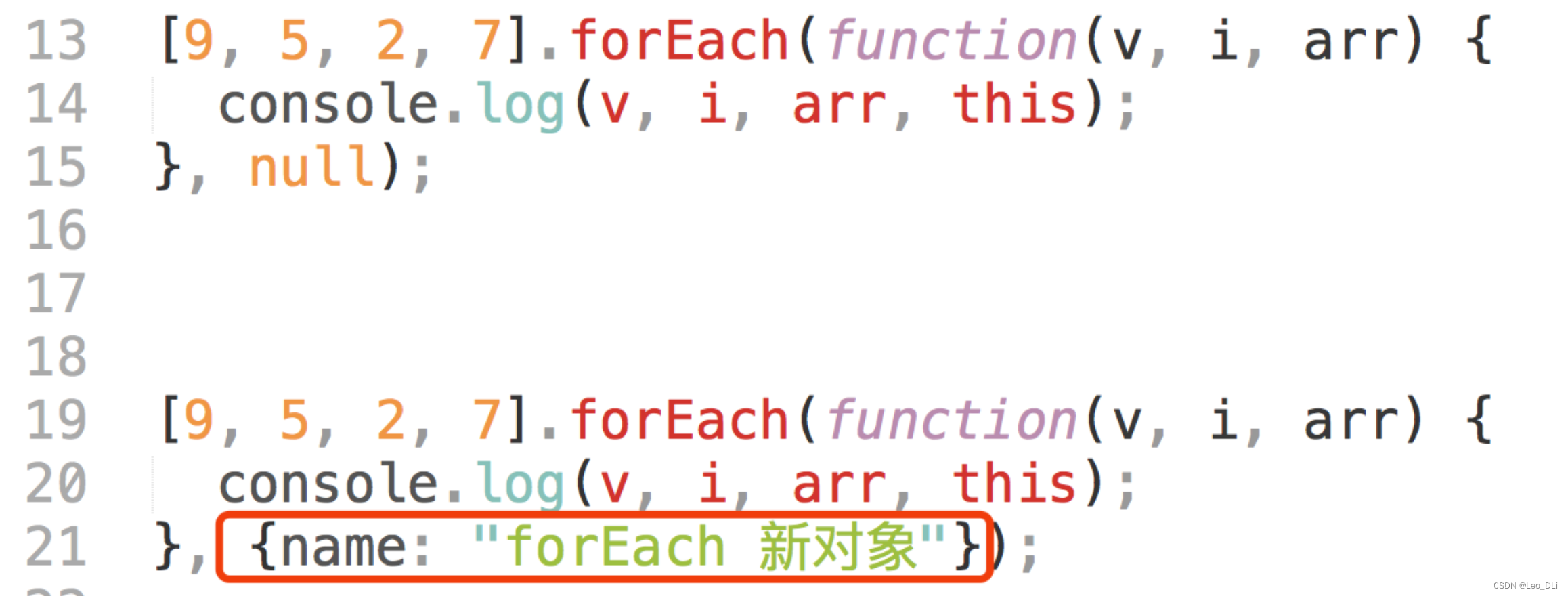
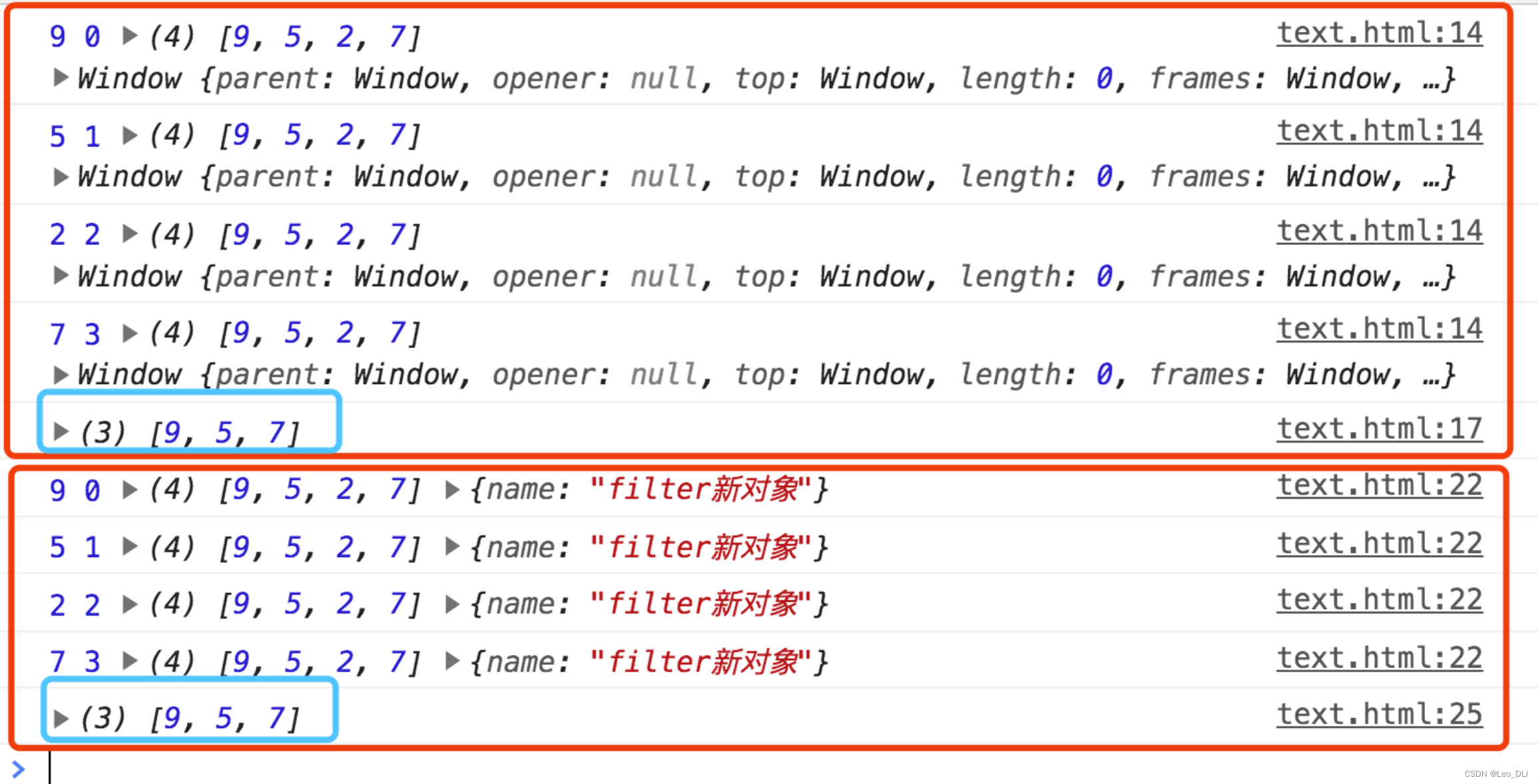
- 示例:
-
注: forEach() 方法不会修改原数组
- 7, reduce()
- JavaScript 版本: ECMAScript 3
- 兼容性: IE 9+, Firefox 3.0, Safari 4.0, Opera 10.5
- 作用: 计算数组元素相加后的和
- 语法: array.reduce(参数一, 参数二)
- 参数一: function(total, currentValue, currentIndex, arr)
- total: 初始值 或者 数组中的第一个值 或者 前n项和, 必选
- currentValue: 当前值, 必选
- currentIndex: 当前值下标, 可选
- arr: 当前数组, 可选
- 参数二: initialValue
- 初始值, 传递给回调函数(参数一)的初始值, 可选值
- 返回值: 计算后的结果
- 参数一: function(total, currentValue, currentIndex, arr)
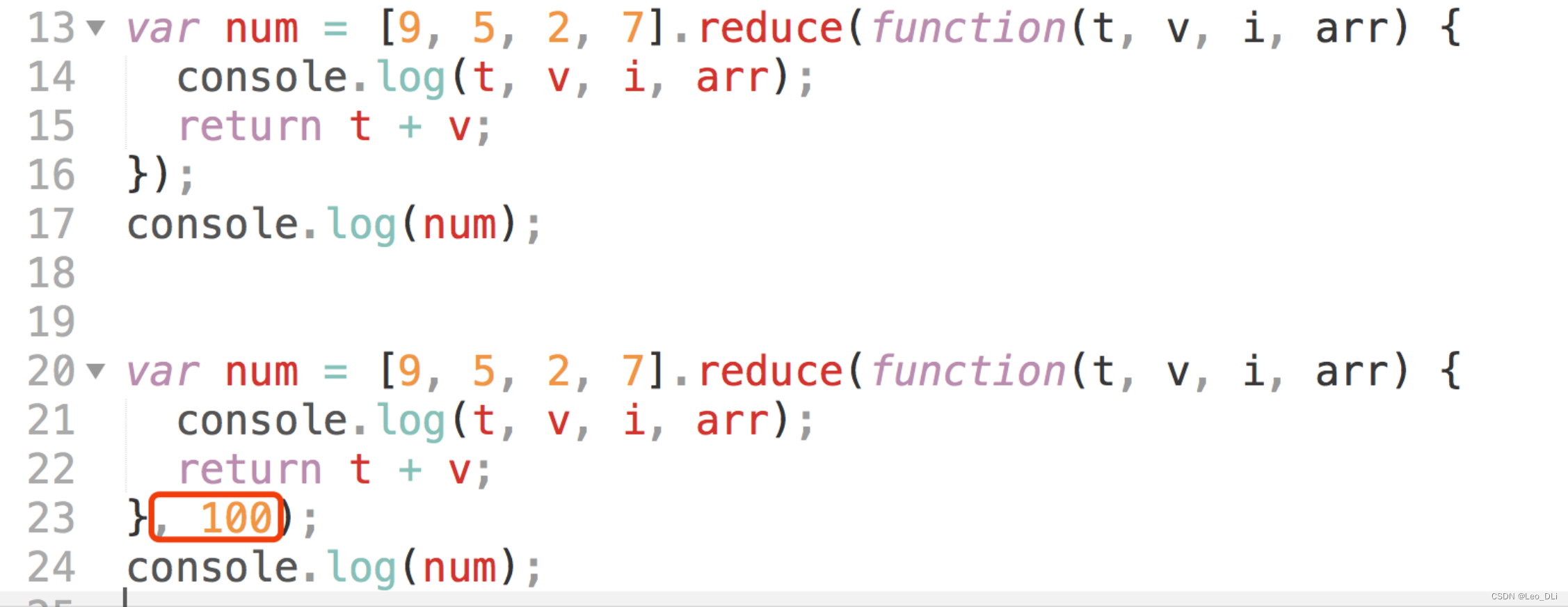
- 示例:


-
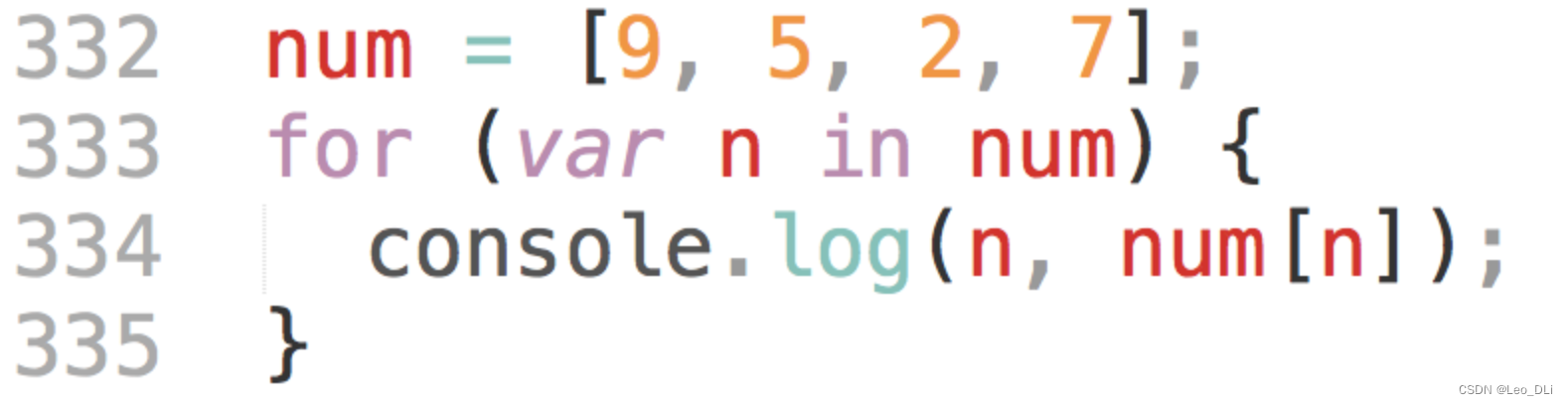
- 8, for…in
- JavaScript 版本: ECMAScript 1.0
- 兼容性: 无
- 作用: 用于循环对象属性(也可以用于循环数组)
- 语法:
- for (variable in object) {
- // statement
- }
- variable: 必选, 对象的key值(数组的下标)
- object: 必选, 要遍历的对象(数组)
- statement: 执行语句
- 示例:


-
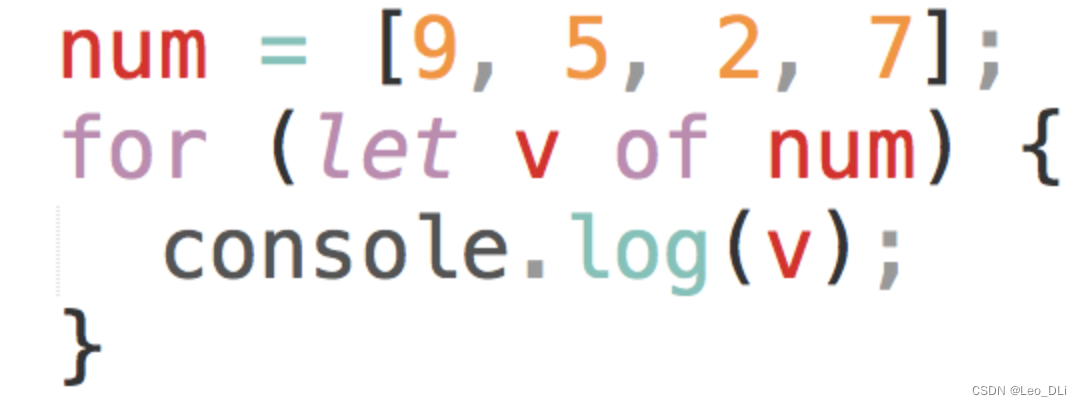
- 9, for…of
- JavaScript 版本: ECMAScript 6
- 兼容性: Chrome 38+, Edge 12+, Firefox 13+, IE 全挂, Opera 25+, Safari 7+
- 作用: ES 6 新增遍历所有数据结构的统一的方法。
- 语法:
- for (variable of object) {
- // statement
- }
- variable: 必选, 对象的 value 值(数组的值)
- object: 必选, 要遍历的对象(数组)
- statement: 执行语句
- 示例:


-
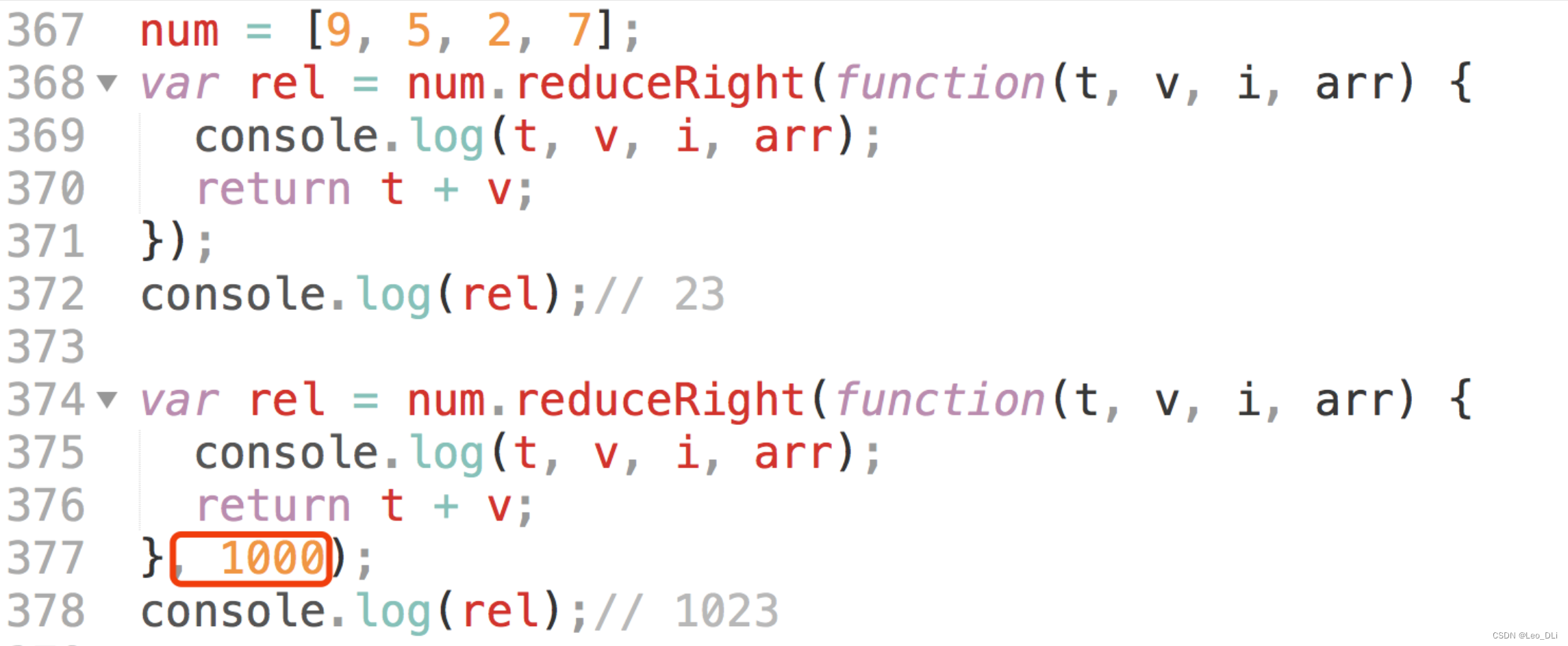
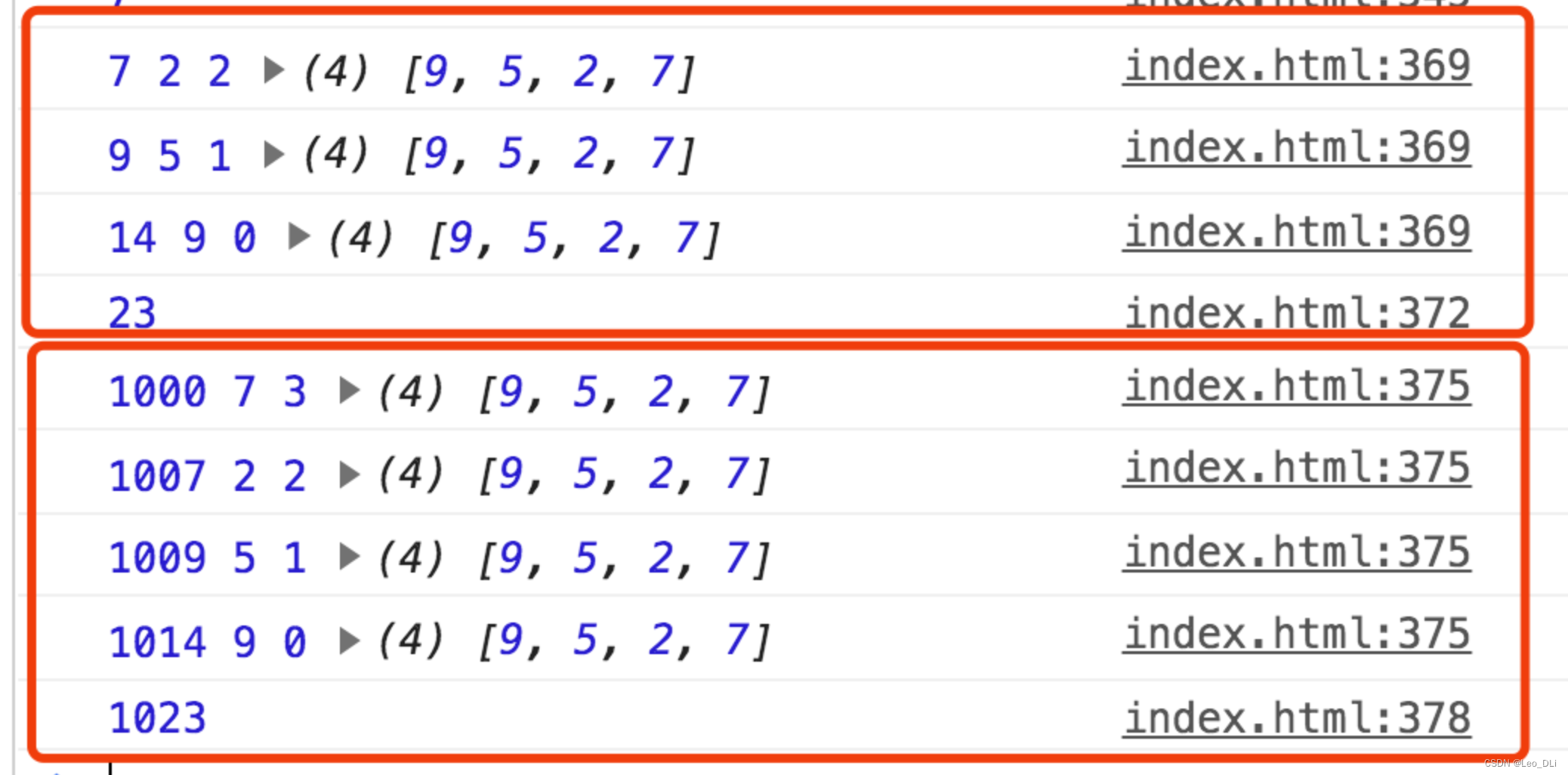
- 10, reduceRight()
- JavaScript 版本: ECMAScript 3
- 兼容性: IE 9+, Firefox 3.0, Safari 4.0, Opera 10.5
- 作用: 功能和 reduce() 功能是一样的,不同的是 reduceRight() 从数组的末尾向前将数组中的数组项做累加。
- 语法: array.reduceRight(参数一, 参数二)
- 参数一: function(total, currentValue, currentIndex, arr)
- total: 初始值 或者 数组中的第一个值 或者 前n项和, 必选
- currentValue: 当前值, 必选
- currentIndex: 当前值下标, 可选
- arr: 当前数组, 可选
- 参数二: initialValue
- 初始值, 传递给回调函数(参数一)的初始值, 可选值
- 返回值: 计算后的结果
- 参数一: function(total, currentValue, currentIndex, arr)
- 示例:


-
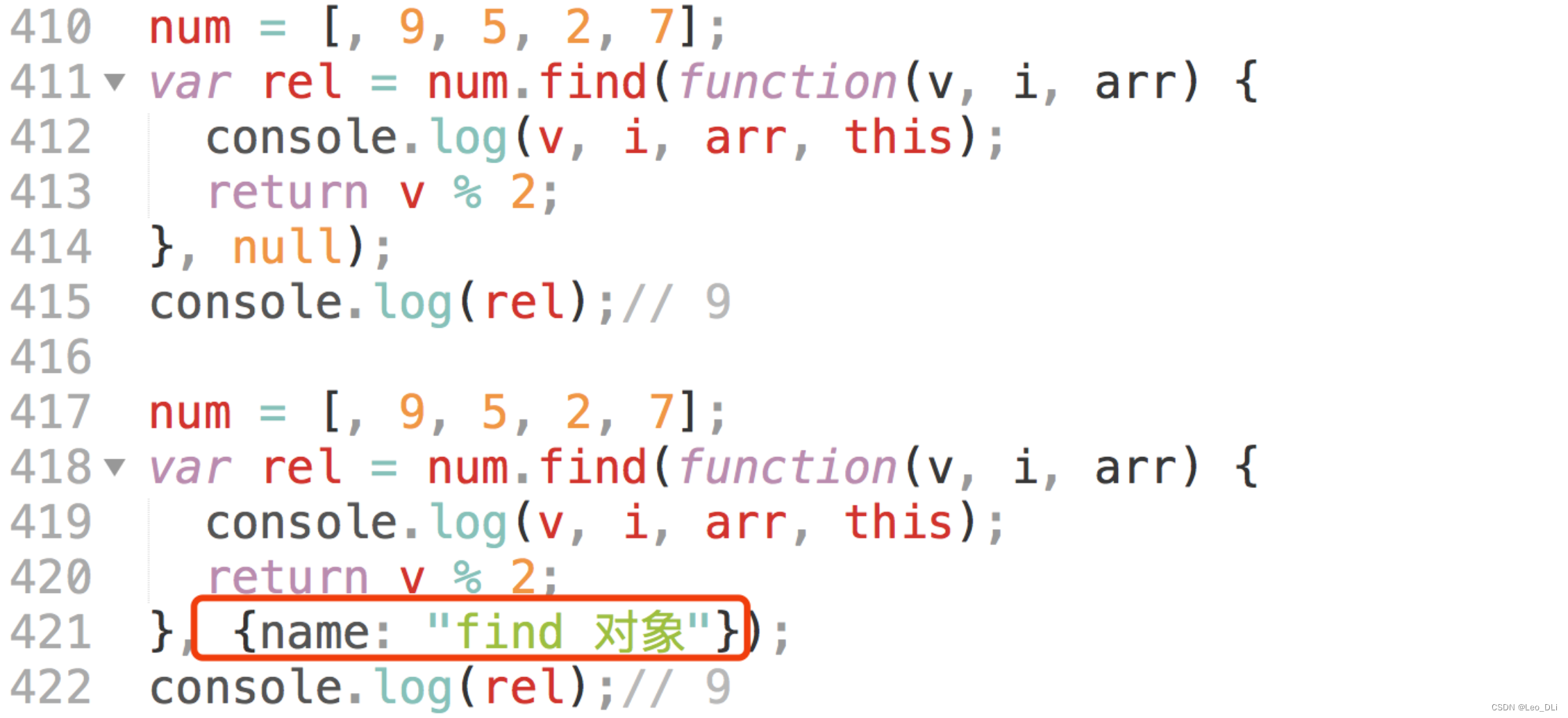
- 11, find()
- JavaScript 版本: ECMAScript 6
- 兼容性: Chrome 45+, Edge 12+, Firefox 25+, IE 全挂, Opera 32+, Safari 8+
- 作用: 查找数组中是否存在满足条件(由参数一函数提供)的数据
- 注意: 一旦查找到满足条件的元素, 则不再继续往后检索. 如果查找不到, 返回 undefined
- 语法: array.find(参数一, 参数二)
- 参数一: 回调函数 function(currentValue, index, arr)
- currentValue: 当前值, 必选
- index: 当前值下标, 可选
- arr: 当前数组, 可选
- 参数二: 可选值, 回调时this是谁, 如果不写, 那么回调函数的this是全局对象, thisValue
- 返回值: 返回符合测试条件的第一个数组元素值,如果没有符合条件的则返回 undefined。
- 参数一: 回调函数 function(currentValue, index, arr)
- 示例:


-
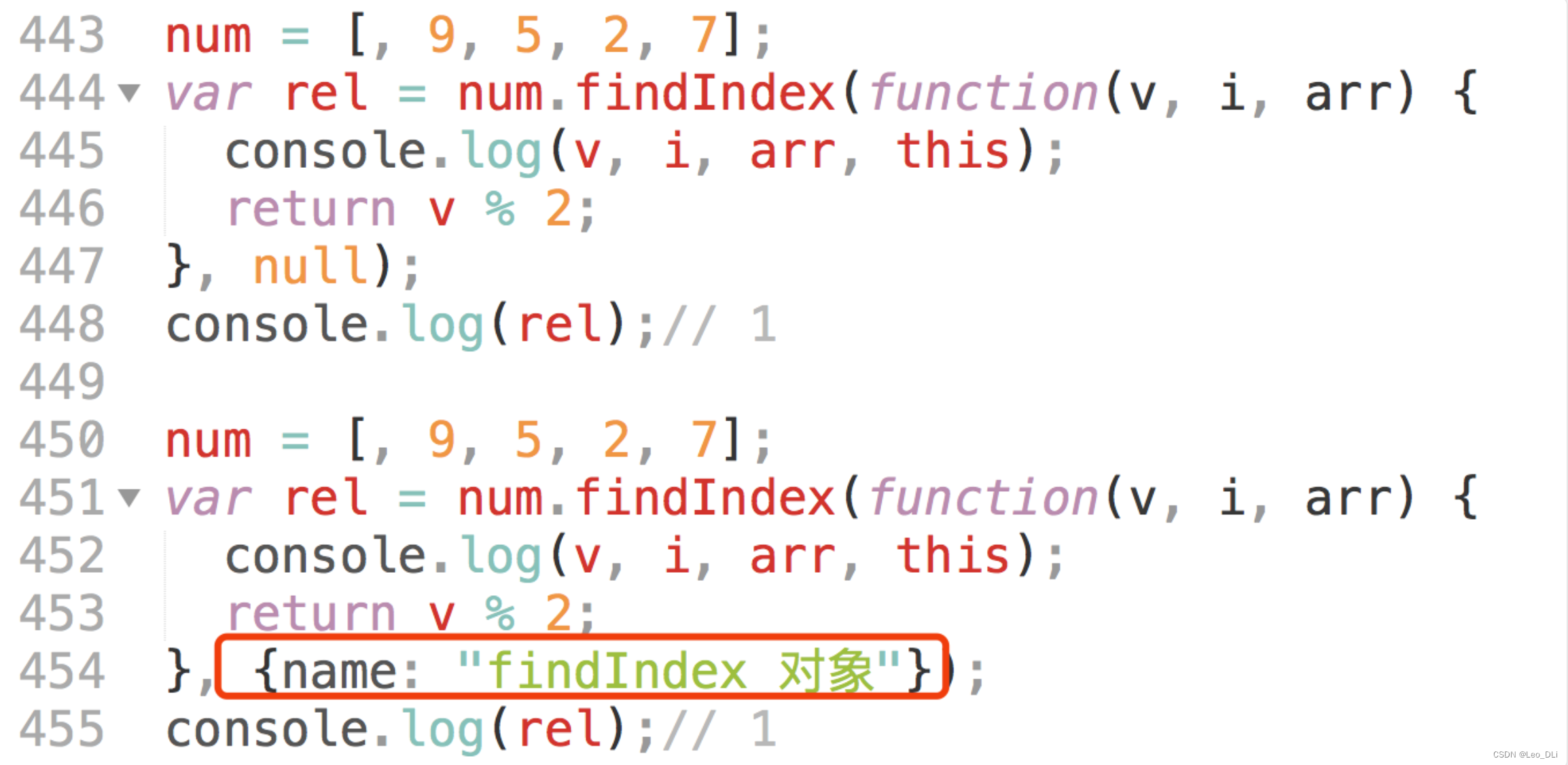
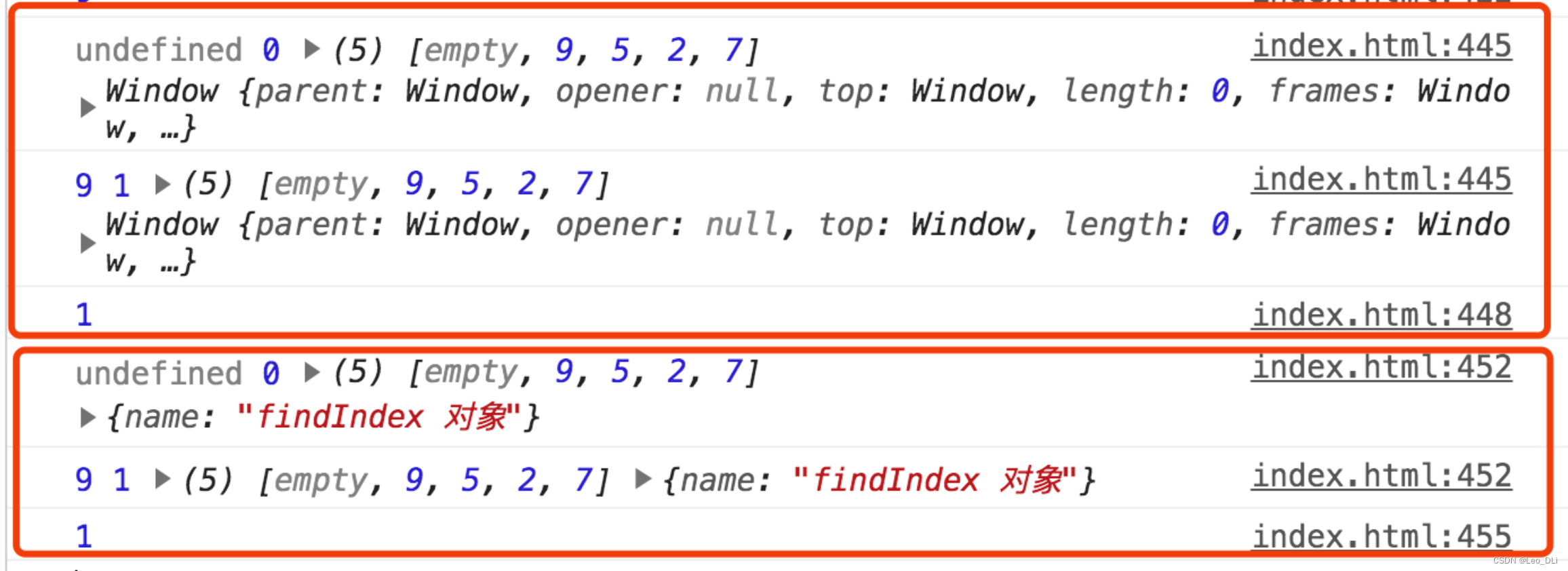
- 12, findIndex()
- JavaScript 版本: ECMAScript 6
- 兼容性: Chrome 45+, Edge 12+, Firefox 25+, IE 全挂, Opera 32+, Safari 8+
- 作用: 查找数组中是否存在满足条件(由参数一函数提供)的数据并返回下标
- 注意: 一旦查找到满足条件的元素, 则不再继续往后检索. 如果查找不到, 返回 -1
- 语法: array.findIndex(参数一, 参数二)
- 参数一: 回调函数 function(currentValue, index, arr)
- currentValue: 当前值, 必选
- index: 当前值下标, 可选
- arr: 当前数组, 可选
- 参数二: 可选值, 回调时this是谁, 如果不写, 那么回调函数的this是全局对象, thisValue
- 返回值: 返回符合测试条件的第一个数组元素的下标,如果没有符合条件的则返回 -1。
- 参数一: 回调函数 function(currentValue, index, arr)
- 示例:


-
- 13, keys,values,entries
- JavaScript 版本: ECMAScript 6
- 兼容性:
- keys(): Chrome 38+, Edge 12+, Firefox 28+, IE 全挂, Opera 25+, Safari 8+
- values(): Chrome 66+, Edge 12+, Firefox 60+, IE 全挂, Opera 53+, Safari 9+
- entries(): Chrome 38+, Edge 12+, Firefox 28+, IE 全挂, Opera 25+, Safari 8+
- 作用: ES6 提供三个新的方法 —— entries(),keys()和values(), 用于遍历数组。
- 它们都返回一个遍历器对象,可以用for…of循环进行遍历
- 唯一的区别是:
- keys()是对键名的遍历
- values()是对键值的遍历
- entries()是对键值对的遍历
- 语法: 略
- 示例:

-
- 额外放送: 数组转字符串
- 1, join()
- 2, toString()
- join() 方法可以以特定字符将数组拼成字符串, toString() 方法是直接拼接数组中的每一个值, 以 “,” 间隔
- join() 和 toString() 方法会将空位视为 undefined, 而 undefined 和 null 会被处理成空字符串
- 1, for循环