地区切换

这个效果刚开始只想到了事件委托,jq里的delegate(selector,[type],[data],fn),可是做不出来。后来用了
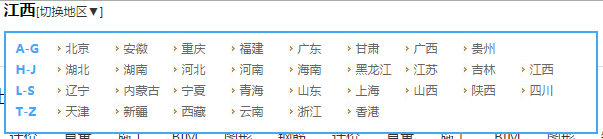
<div class="city"> <span class="font_999_14b citySelect fsize16">江西</span><a class="cityTab" href="javascript:void(0)">[<b></b>切换地区<label>▼</label>]</a> <div style="display: none;" class="myCity topCity" id="province_div"> <ul> <li> <span>A-G</span> <a href="javascript:void(0)" provincecode="11" citycode="110">北京</a> <a href="javascript:void(0)" provincecode="30" citycode="305">安徽</a> <a href="javascript:void(0)" provincecode="83" citycode="831">重庆</a> <a href="javascript:void(0)" provincecode="38" citycode="380">福建</a> <a href="javascript:void(0)" provincecode="51" citycode="510">广东</a> <a href="javascript:void(0)" provincecode="87" citycode="870">甘肃</a> <a href="javascript:void(0)" provincecode="59" citycode="591">广西</a> <a href="javascript:void(0)" provincecode="85" citycode="850">贵州</a> </li> <li> <span>H-J</span> <a href="javascript:void(0)" provincecode="71" citycode="710">湖北</a> <a href="javascript:void(0)" provincecode="74" citycode="741">湖南</a> <a href="javascript:void(0)" provincecode="18" citycode="188">河北</a> <a href="javascript:void(0)" provincecode="76" citycode="760">河南</a> <a href="javascript:void(0)" provincecode="50" citycode="501">海南</a> <a href="javascript:void(0)" provincecode="97" citycode="971">黑龙江</a> <a href="javascript:void(0)" provincecode="34" citycode="340">江苏</a> <a href="javascript:void(0)" provincecode="90" citycode="901">吉林</a> <a href="javascript:void(0)" provincecode="75" citycode="750">江西</a> </li> <li> <span>L-S</span> <a href="javascript:void(0)" provincecode="91" citycode="910">辽宁</a> <a href="javascript:void(0)" provincecode="10" citycode="101">内蒙古</a> <a href="javascript:void(0)" provincecode="88" citycode="880">宁夏</a> <a href="javascript:void(0)" provincecode="70" citycode="700">青海</a> <a href="javascript:void(0)" provincecode="17" citycode="170">山东</a> <a href="javascript:void(0)" provincecode="31" citycode="310">上海</a> <a href="javascript:void(0)" provincecode="19" citycode="190">山西</a> <a href="javascript:void(0)" provincecode="84" citycode="841">陕西</a> <a href="javascript:void(0)" provincecode="81" citycode="810">四川</a></li> <li> <span>T-Z</span> <a href="javascript:void(0)" provincecode="13" citycode="130">天津</a> <a href="javascript:void(0)" provincecode="89" citycode="890">新疆</a> <a href="javascript:void(0)" provincecode="79" citycode="790">西藏</a> <a href="javascript:void(0)" provincecode="86" citycode="860">云南</a> <a href="javascript:void(0)" provincecode="36" citycode="360">浙江</a> <a href="javascript:void(0)" provincecode="HK" citycode="HK">香港</a> </li> </ul> </div> </div>
*{margin:0; padding:0;}
ul,li{list-style:none;}
.city{width: 130px; height: 25px; position: relative;} .myCity {position:absolute; top:30px; left:0;border: 2px solid #40a8f7;width: 570px;background: #fff;z-index: 99999999996;padding: 5px 10px 10px 10px;} .myCity ul li{width: 100%; overflow: hidden;} .myCity ul li span {float: left;width: 30px;line-height: 21px;color: #40a8f7;font-weight: bold;margin-right: 10px;} .myCity ul li a {float: left;width: 48px;height: 21px;line-height: 21px;background: url(../images/new_index0306.png) no-repeat -133px -84px;;color: #666;padding-left: 10px;} .citySelect{font-weight: bold;} .cityTab{color: #333;} .cityTab:hover{text-decoration: none;}
var timerTw=null; $(".cityTab").mouseenter(function(){ $(".myCity").show(); }).mouseleave(function(){ timerTw = setTimeout(function(){ $(".myCity").hide(); },300); }); $(".myCity").mouseenter(function(){ clearTimeout(timerTw); }).mouseleave(function(){ $(this).hide(); }); $(".myCity a").each(function(){ $(this).click(function(){ $(".citySelect").html($(this).text()); timerTw = setTimeout(function(){ $(".myCity").hide(); },300); }) })
//这是delegate方法,也可以实现,可是不明白为啥click换成hover就不行了。求遇到的大神指点…… var cityTab=$(".cityTab"); $(".city").delegate('a','click',function(){ $(".myCity").slideToggle(); }); $(".myCity a").each(function(){ $(this).click(function(){ $(".citySelect").html($(this).text()); timerTw = setTimeout(function(){ $(".myCity").hide(); },300); }) })






