深入分析JS原型链以及为什么不能在原型链上使用对象
在刚刚接触JS原型链的时候都会接触到一个熟悉的名词:prototype;如果你曾经深入过prototype,你会接触到另一个名词:__proto__(注意:两边各有两条下划线,不是一条)。以下将会围绕prototype和__proto__这两个名词解释为什么不能在原型链上使用对象以及JS原型链的深层原理。
一、为什么不能在原型链上使用对象:
先举一个非常简单的例子,我有一个类叫Humans(人类),然后我有一个对象叫Tom(一个人)和另一个对象叫Merry(另一个人),很明显Tom和Merry都是由Humans这一个类实例化之后得到的,然后可以把这个例子写成如下代码:
function Humans() { this.foot = 2;
} Humans.prototype.ability = true;
var Tom = new Humans(); var Merry = new Humans(); alert(Tom.foot);//结果:2 alert(Tom.ability);//结果:true alert(Merry.foot);//结果:2 alert(Merry.ability);//结果:true
以上是一个非常简单的面向对象的例子,相信都能看懂,如果尝试修改Tom的属性ability,则
function Humans() { this.foot = 2; } Humans.prototype.ability = true;
var Tom = new Humans(); var Merry = new Humans(); Tom.ability = false; alert(Tom.foot);//结果:2 alert(Tom.ability);//结果:false alert(Merry.foot);//结果:2 alert(Merry.ability);//结果:true
以上可以看出Tom的ability属性的值改变了,但并不影响Merry的ability属性的值,这正是我们想要的结果,也是面向对象的好处,由同一个类实例化得到的各个对象之间是互不干扰的;OK,接下来给ability换成object对象又如何?代码如下:
function Humans() { this.foot = 2; } Humans.prototype.ability = { run : '100米/10秒', jump : '3米' }; var Tom = new Humans(); var Merry = new Humans(); Tom.ability = { run : '50米/10秒', jump : '2米' }; alert(Tom.ability.run); //结果:'50米/10秒' alert(Tom.ability.jump); //结果:'2米' alert(Merry.ability.run); //结果:'100米/10秒' alert(Merry.ability.jump); //结果:'3米'
以上代码就是在原型链上使用了对象,但从以上代码可以看出Tom的ability属性的改变依然丝毫不会影响Merry的ability的属性,于是乎你会觉得这样的做法并无不妥,为什么说不能在原型链上使用对象?接下来的代码就会显得很不一样,并且可以完全表达出原型链上使用对象的危险性:
function Humans() { this.foot = 2; } Humans.prototype.ability = { run : '100米/10秒', jump : '3米' }; var Tom = new Humans(); var Merry = new Humans(); Tom.ability.run = '50米/10秒'; Tom.ability.jump = '2米'; alert(Tom.ability.run); //结果:'50米/10秒' alert(Tom.ability.jump); //结果:'2米' alert(Merry.ability.run); //结果:'50米/10秒' alert(Merry.ability.jump); //结果:'2米'
没错,从以上代码的输出结果可以看出Tom的ability属性的改变影响到Merry的ability属性了,于是就可以明白在原型链上使用对象是非常危险的,很容易会打破实例化对象之间的相互独立性,这就是为什么不能在原型链上使用对象的原因?是的,但我想说的可不只如此,而是其中的原理,看完后面JS原型链的深层原理之后,相信你会完全明白。
在以下第二部份解释JS原型链的深层原理之前,先来明确一个概念:原型链上的属性或方法都是被实例化对象共用的,正因如此,上面的Tom.ability.run='50米/10秒',改动了原型连上的ability才导致另一个对象Merry受影响,既然如此,你可能会问Tom.ability = {......}不也是改动了原型链上的ability吗,为什么Merry没有受影响?答案是Tom.ability = {......}并没有改动原型链上的ability属性,而是为Tom添加了一个自有属性ability,以后访问Tom.ability的时候不再需要访问原型链上的ability,而是访问其自有属性ability,这是就近原则;OK,如果你仍有疑问,可以用纸笔记下你的疑问,继续往下看你会更加明白。
二、JS原型链的深层原理:
首先要引入一个名词__proto__,__proto__是什么?在我的理解里,__proto__才是真正的原型链,prototype只是一个壳。如果你使用的是chrome浏览器,那么你可以尝试使用alert(Tom.__proto__.ability.run),你发现这样的写法完全可行,而且事实上当只有原型链上存在ability属性的时候,Tom.ability其实是指向Tom.__proto__.ability的;当然,如果你跑到IE浏览器里尝试必然会报错,事实上IE浏览器禁止了对__proto__的访问,而chrome则是允许的,当然实际开发中,我并不建议直接就使用__proto__这一属性,但它往往在我们调试代码时发挥着重要作用。有人可能会问到底Tom.__proto__和Humans.prototype是什么关系,为了理清两者的关系,下面先列出三条法则:
1、对象是拥有__proto__属性的,但没有prototype;例如:有Tom.__proto__,但没有Tom.prototype。
2、类没有__proto__属性,但有prototype;例如:没有Humans.__proto__,但有Humans.prototype(这里必须纠正一下,同时非常感谢‘川川哥哥’提出这一处错处,确实是我在写到这一点的时候没有考虑清楚,事实上Humans也是Function的一个实例对象,因此Humans.__proto__===Function.prototype是绝对成立的,稍有特殊的是这时Function.prototype是指向一个Empty(空)函数,值得推敲)。
3、由同一个类实例化(new)得到的对象的__proto__是引用该类的prototype的(也就是我们说的引用传递);例如Tom和Merry的__proto__都引用自Humans的prototype。
OK,上面说过Tom.ability={......}其实并没有改变原型链上的ability属性,或者说并没有改变Tom.__proto__.ability,而是为Tom添加了一个自有的ability属性,为了说明这一点,我们再次回到以上的第三个代码块,其代码如下:
function Humans() { this.foot = 2; } Humans.prototype.ability = { run : '100米/10秒', jump : '3米' }; var Tom = new Humans(); var Merry = new Humans(); Tom.ability = { run : '50米/10秒', jump : '2米' }; alert(Tom.ability.run); //结果:'50米/10秒' alert(Tom.ability.jump); //结果:'2米' alert(Merry.ability.run); //结果:'100米/10秒' alert(Merry.ability.jump); //结果:'3米'
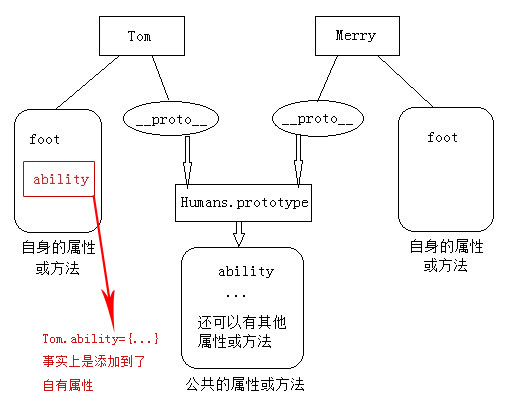
当为Tom.ability赋予新的值后,再次访问Tom.ability时就不再指向Tom.__proto__.ability了,因为这时其实是为Tom添加了自有属性ability,可以就近取值了,你可以尝试用Chrome浏览器分别alert(Tom.ability.run)和alert(Tom.__proto__.ability.run),你会发现确实存在两个不同的值,再看完下面的图后,相信你会完全明白:

于是可以有这样一个结论:当访问一个对象的属性或方法的时候,如果对象本身有这样一个属性或方法就会取其自身的属性或方法,否则会尝试到原型链(__proto__)上寻找同名的属性或方法。明白了这一点后,要解释以上第四个代码块的原理也非常容易了,其代码如下:
function Humans() { this.foot = 2; } Humans.prototype.ability = { run : '100米/10秒', jump : '3米' }; var Tom = new Humans(); var Merry = new Humans(); Tom.ability.run = '50米/10秒'; Tom.ability.jump = '2米'; alert(Tom.ability.run); //结果:'50米/10秒' alert(Tom.ability.jump); //结果:'2米' alert(Merry.ability.run); //结果:'50米/10秒' alert(Merry.ability.jump); //结果:'2米'
当Tom.ability.run='50米/10秒'的时候,JS引擎会认为Tom.ability是存在的,因为有Tom.ability才会有Tom.ability.run,所以引擎开始寻找ability属性,首先是会从Tom的自有属性里寻找,在自有属性里并没有找到,于是到原型链里找,结果找到了,于是Tom.ability就指向了Tom.__proto__.ability了,修改Tom.ability.run的时候实际上就是修改了原型链上的ability了,因而影响到了所有由Humans实例化得到的对象,如下图:

希望上面所讲的内容足够清楚明白,下面通过类的继承对原型链作更进一步的深入:
先来看一个类的继承的例子,代码如下:
function Person() { this.hand = 2; this.foot = 2; } Person.prototype.say = function () { alert('hello'); } function Man() { Person.apply(this, arguments);//对象冒充 this.head = 1; } Man.prototype = new Person();//原型链 Man.prototype.run = function () { alert('I am running'); }; Man.prototype.say = function () { alert('good byte'); } var man1 = new Man();
以上代码是使用对象冒充和原型链相结合的混合方法实现类的继承,也是目前JS主流的实现类的继承的方法,如果对这种继承方法缺乏了解,可以看看这里。
接下来看看以上实现继承后的原型链,可以运用prototype和__proto__来解释其中的原理:
1、从man1 = new Man(),可以知道man1的__proto__是指向Man.prototype的,于是有:
公式一:man1.__proto__ === Man.prototype 为true
2、从上面的代码原型链继承里面看到这一句代码 Man.prototype = new Person(),作一个转换,变成:Man.prototype = a,a = new Perosn();一个等式变成了两个等式,于是由a = new Perosn()可以推导出a.__proto__ = Person.prototype,结合Man.prototype = a,于是可以得到:
公式二:Man.prototype.__proto__ === Person.prototype 为true
由公式一和公式二我们就得出了以下结论:
公式三:man1.__proto__.__proto__ === Person.prototype 为true
公式三就是上述代码的原型链,有兴趣的话,可以尝试去推导多重继承的原型链,继承得越多,你会得到一个越长的原型链,而这就是原型链的深层原理;从公式三可以得出一个结论:当你访问一个对象的属性或方法时,会首先在自有属性寻找(man1),如果没有则到原型链找,如果在链上的第一环(第一个__proto__)没找到,则到下一环找(下一个__proto__),直到找到为止,如果到了原型链的尽头仍没找到则返回undefined(这里必须补充一点:同时非常感谢深蓝色梦想提出的疑问:尽头不是到了Object吗?是的,原型链的尽头就是Object,如果想问为什么,不妨做一个小小的实验:如果指定Object.prototype.saySorry = 'I am sorry',那么你会惊喜地发现alert(man1.saySorry)是会弹出结果‘I am sorry’的)。
以上就是原型链的深层原理,说难其实也算容易,如果细心研究,会发现原型链上有很多惊喜。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号