05 2022 档案
全部表单
摘要:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="wi
购物车案例
摘要:###HTML <template id="my-app"> <table> <thead> <th>序号</th> <th>书籍名称</th> <th>出版时间</th> <th>价格</th> <th>购买数量</th> <th>操作</th> </thead> <tbody> <tr v-fo
js内置禁用按钮 disabled
摘要:###按钮在监听到disabled后面的布尔值就可以实现是否禁用 一: <button :disabled="book.count <= 1" @click="decrement(index)">-</button> 二: <button onclick="this.disabled='true';
怎么使用户在往下滑的的时候出现滚动条
摘要:###主要针对移动端,pc端原理相同 ####利用内置api,当按下手指时,触发ontouchstart; ####然后调用 window.scroll(X,Y):X代表着X轴滚动多少px,Y代表着Y轴滚动多少,px假如是Y方向滚动100px,window.scroll(0,100)。 onTouc
Js Promise
摘要:###作用:主要是异步处理,一共三种状态(padding,fulfilled,reject),分别代表进行,成功,失败,状态不可变 ###使用:它主要在一个函数体内return出去,函数执行时,可能存在异步过程,在主函数前面加上async,在主函数调用时候,前面加上await。 ###结构:prom
vue3基础
摘要:###什么是CDN? 内容分发网络--通过相互链接的网络系统,利用最靠近用户的服务器,更快更可靠的发送给用户。 ###vue的cdn引入 ###method中的函数为什么不能用this? this的主要使用是来获取data中的值,但是如果成为了箭头函数,指向发生了变化,成为了winDow 学习路径
项目的依赖包(node_modules)删除
摘要:##快速删除依赖包一共分为三部 ###1.打开命令行(管理员身份),执行 npm i -g npkill ###2.cd 进入到想删除的项目中,执行 npkill ###3.执行完成会进入到npkill页面,等待搜索完成,通过下标选中依赖包,按下空格,等待删除,一会就删除完毕。
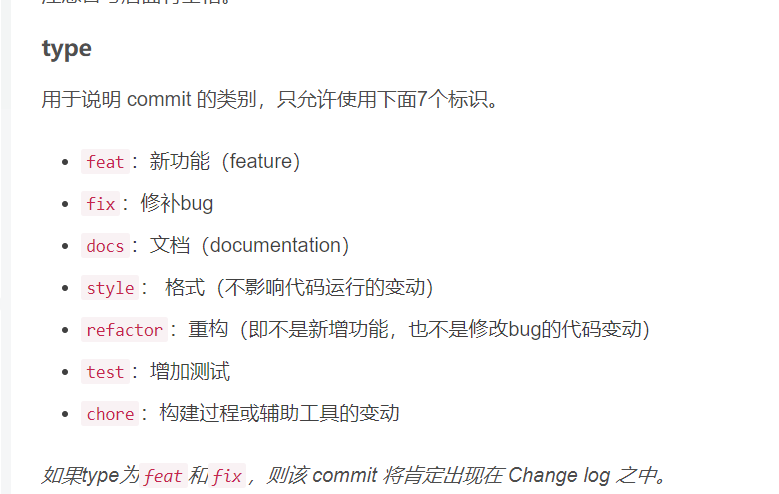
git commit 规范
摘要: