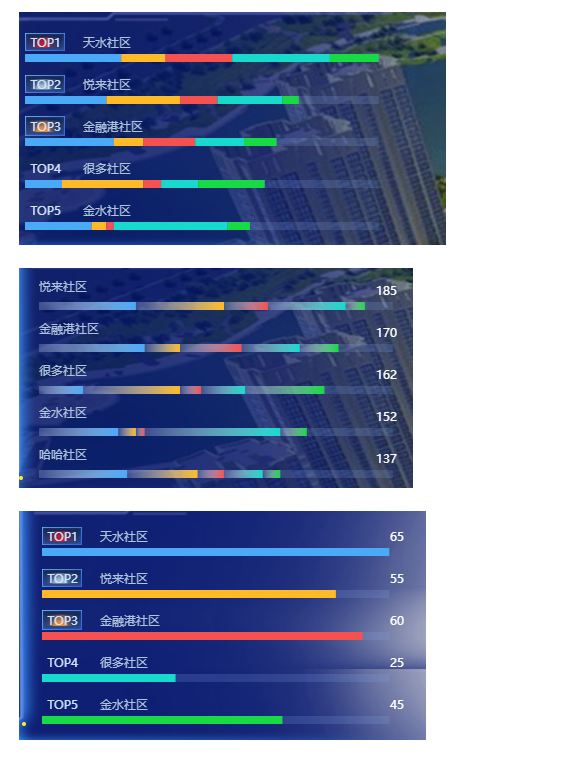
可滚动的横向柱状图,可展示一个,也可以展示多个,颜色,文字,是否渐变等都可展示。

相关组件代码:
<template>
<!-- 柱状图 横向滚动柱状图 -->
<div :id="histogramId" v-bind:style="{height:height,width:width}"></div>
</template>
<script type="text/ecmascript-6">
export default {
props:{
histogramId:{
type:String,
default:''
},
//组件的高度
height: {
type: String,
default: '230px'
},
//组件的宽度
width: {
type: String,
default: '100%'
},
barWidth:{ //柱子的宽度
type:Number,
default:8
},
barBorderRadius:{ //柱子的radius
type:Array,
default:()=>[0,0,0,0]
},
//grid的设置修改
grid:{
type:Object,
default:()=>{
return{
bottom:10,
top:10,
left:10,
right:0
}
}
},
colors:{ //非渐变下的数组颜色
type:Array,
default:()=>['#4BAAF7','#FFBA27','#F55150','#17DACC','#17DA45']
},
colorsJian:{ //渐变下的数组颜色设置
type:Array,
default:()=>[
['rgba(255,255,255,0.1)','#4BAAF7'],['rgba(255,255,255,0.1)','#FFBA27'],
['rgba(255,255,255,0.1)','#F55150'],['rgba(255,255,255,0.1)','#17DACC'],
['rgba(255,255,255,0.1)','#17DA45']
]
},
isJian:{ //颜色是否时渐变模式
type:Boolean,
default:false
},
isSingleColor:{ //是否单条数据多个颜色
type:Boolean,
default:true
},
bgBar:{
type:String,
default:'rgba(128, 164, 229, 0.2)'
},
isShowNumber:{ //是否展示排名
type:Boolean,
default:true
},
showNum:{ //开始展示几条数据
type:Number,
default:4
},
yAxis:{ //相关的yAxis的变量
type:Object,
default:()=>{
return{
axisTickShow:false,
axisLineShow:false,
axisLineColor:'#4BAAF7',
splitLineShow:false,
splitLineColor:'#4BAAF7',
splitLineType:'', //dashed是虚线
axisLabelShow:false,
axisLabelColor:'#ffffff',
axisLabelSize:12,
axisLabelLineHeight:28,
axisLabelPadding:[0,20,0,0]
}
}
},
xAxis:{ //相关的xAxis的变量
type:Object,
default:()=>{
return{
axisTickShow:false,
axisLineShow:false,
axisLineColor:'#4BAAF7',
splitLineShow:false,
splitLineColor:'#4BAAF7',
splitLineType:'', //dashed是虚线
}
}
},
numberImg:{ //排名的图片
type:Array,
default:()=>[
'data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADYAAAAaCAYAAAD8K6+QAAAAAXNSR0IArs4c6QAACJRJREFUWEfVmNuLZFcVxvdae59zqqovc8kgQSRikMBkSh98EB8EH/RBMaIvRjRBY7xERzMgIsQoOgMmBFSIIokk6EgSMUSSmEwcI6ioEARFRKjMgOCDf4DjdHd11Tln772WfGuf6u4Z4x/QBafPrU71/tX3fWuv2nTmV7vqDr7Uub0LOMbJ6pqdDNdW++He3vuGh1V1/9nVNTn47LX3Dz5fjsv9g5uNw7b/ffba59URwC48cP9lVVGRrJqz4sHD9CIiR94Tsyciprd88OxJOnNxV1968P5LWZLmFFVSJ7Kv2aHgY0eOQ8M+VOQ50KkPnL2V7r1oir0qsQWYpNTCMIcCaH+Q5EIYAYy5GtGp286eont/uasvPnDfLPdLibEVyb2oHC4wYnLsa66qEft6zKduOzelL17Y1QsP3TfLsZUcO0nxkCoGqKphX4345PvOTekLF+Z68dtfn2m3UIqtUGrVS6ZKnaudUlChyik1mqlyOHbUiFDtlCvJNHJiW63CI2zDccCzTh2rEvTPRJodaXRee3LaOS89kXbEsnSs0bF2TLiukVl657S39+Kevc/2iUgjkSbHDudmR2IXqtqgQj3iW97zjSmdfmGuL3/3mzPtdw2MU6cMMKeuMiiDoLrAUBgG3ihgDYgmmrl2whMVxrWRy1y5TJU4ojJbuMzOBpMUg/TSEmPTFsc2cC9dAdWevCRH2uM6s+0BuYLClxAduUys4pxjJud9w8EUG/Ob3/21KZ3+xVx//fC5mfYLdQbWKosMaqmBGQDUkn3QkQAiU0OZJznz2CmPJNNYM1RjAENtcs7YcNRjQEQKKIAsycsCYFBKAeYNrCOyYwOBkqZWeRafkQweDigvInYeVRGKVQ3f/K6vTunzz8/1N9//1kzjQqnvhHKrlLMbOSU/wDRmRQw0m2qVFMuNFEBCI8m8rolHmv1YAJbNmgEmGeqQEKxFUEOXsN8AhX3LUA0Aw569rEAiQGFhLnD4jGQqMqw9gNEABtVG/MZ3fmVK9zw319898uBM+6VSj4z1GiQOVtyzHsF6QYSaYdBQBOpMXOaxRF5T4TXJPJHk98HkAFgZFKy3JNYlhwy1sC0NzNu9ohgbWMdQELkCFBR0eI9mU40OZAzlHoo17OuGb3rHl6d0z7Nz/f2jD800dkppoa7vBUUBwYf9POwGlSxPmYKq5WismaDOxCVey9EDck0zr0v0I2RTBbkjUkVjoMmRiwVKMLgFhTznMCgX8pJXYH7IlhdTaygakfxgx2JJy+uqeCBjNkFDsZpf//YvTemzP9/RPz7+nZnrW3VpKRQ7RTaCiqugUikWVFsxUIOz6qeJUTQmkggwa2Lnfk2iVcdaM+PL8EPxQF5Q4WC3BQfZpSC7HDL2CyhGBRJW7YpaEnmVMQ8QyxVgoVjn2AmTNX/45jyqokfJr/nGt52Z0qef2dFXzj88c/1CNXXCfas2IAOzb95gLFt2XpRCviaAQ76k9xuSTK2JJG40IXvsZb94ZLbBKAa/5CBQbIerbJBQjmHLSvohP6iMq1IPWDteWZIdrGlTiIE5dlxVbHasR/y6t56e0qee3tE/PfG9mfatEtqp2GvQ7FCukalaAZSH4lEqIaxmuTKVot/MkTck+XWNfpJhxcxjTRxgQ6dOzIYo5aEo432eUyW7XOW5D3luqlVi9wewjpGzAgQwPI8CkjDPlQrpkL2hejgO6Dxgx5pPTD83pbt/tqN/fuoHM0HGMEHnVkMu8xjsBzhYcoDjQTFak96vS+KNjH30G3YOS0K1DCuSd0qsiqRZHjBw2A5AUGnu67zjqzyn2s5hv1LyAVSOV0qhEmLyxtwF5ZDZg2DoEy1joeZjJz8zpU/+dEf/8vSjMxeX6mJf5jHNDrkCBHKFnEGpGgN2mcY584b0ZsEj2bZgcLnzkyFvyCnAkLHsnCZCcUA1rPJ82LZ9U8C4gAG6o2DVEIXGCgfUGpQqGSuwAEPWTLG94lGbYkdvuXtKdz25rX999rFSPGJnnYe1VE6ctVMq1AjmJVREWCzTJCcG0Lp0/ljuwtG0DJsG1ptiY4ENkVMl9B1CjG/XqiHKPMC2QpO2fJO3GarVGVZE3tohZ7CsTchmwwJnGcPEDStyAVsVDzTBsGOoa968+a4pfeKJbf3bcz+eudiWlioPLZUCrFRBgFWazIYTEbPhkdz5o3kZjsc2HEttOCJd2ASYZayAoU/EFIqQl6wEWfggO75O29ykq2GUtzwA6wxb7nJtGYRimLRNHcxZjOerUuYN1LoPh95z1SsaWFXsuP6mO6f08Z9s699fOF/AUjeUe4Co1R30iI0m6zYwOa/nnmG5o6kLx9MyHE+LcENqqyO59ZupDxPtfSPZwEpf4IbiUUr4gqo8D7WpdTWM4xU/zv8JTdrxDVTLSw4K9VouikUKRSnrPLx1HdiXsj/8B+sVoRjAap7cdMeU7jy/rZdeenKmaVkUi71ZMZgVS8ZGGpExHuXI6xr5aFz646mtbgBUXFQn4qI6ktqwob0f5eSRR38dmIUfFbEUjXTVj9KVMI7/rsbpSpikbd+kua9k6Wub4zpG6S8AkaHcqglm+/TImKD9XlX0vipWDDU3b7h9Snf8aFsvv/zUTHIUSb1gb/24/VXiA7+lUbrxHdkmZfIdrlmfzdbulve81qsY04oJftDY2gymAnToyiUvtlhU/LX3Ox73y6+TwXrDMwf/RxjA2Fdc3/jhKX3s8S39x2+feVUkqaQoIumwLXnYN80czIrMgcKJD52ijz62pf/8w/OXVEQlR6xUSVk3O0QvIsfsmX1FxEx07P230kd+uKX/euXFy1hzwxKcYgnuEDEV08KmZekNL91870m6/ZEtW0dcLUzuL0oeWCy9/v6w8Lm3sGm/JIdsHFjkLJ/1/xdGLU+vtbB6zSLttYus5Zm9IO6b6zo1/gsmn/9K8dfokwAAAABJRU5ErkJggg==',
'data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADYAAAAaCAYAAAD8K6+QAAAAAXNSR0IArs4c6QAACM1JREFUWEfVWNurbVUZH/e55lprr3OOSEiEkYRwPKseeogegh7qociol4xSyuxinVKICMyiFFKECixCQ6kTaiSGmh4zg4oKJCgigqUHgh76D9zrNuccl++L3zfn2pdz0Pe9OZN523Of8Ru/y/eNoe/83YbV0R9W6uABrnGzeyY3w7PdeXh38HvDx8x8+O3uGR399vj7o9/31/37o4eMQ44rvz3+PSsNYBfvu/sSMzFRYS6F8eFJ+tFaK22tNsZqrY1+x0fvOavvfHHDL9x/96uFMpecmHJHdMjZicBnlFbGVcY6r61x+txH7rlB3/GiMPYKpRbAKOcWgjkRgA4HqZVzIwAzxo/0uRvvOafv+O2Gn7/vrkWJDaXUEpVITCcLmDZaGRuM9yNjQ23O3XjvXH/14oYvPnDXglJLOXVUcjcwppXSShlMi4aKhx/oGZcGr/E7wzut5Xe1lhfDvyuJH7yvFJOiIYlkGnfOJu71sguq4V0/10fD6+jka+UAylfG+pE5+6F75/orF9f84ve/veAcuZREmiIbY7SzRhlrtfNGdOuc1XLvrHb92eDae6e998Z5ayrvtcW1c9paI4fRWiOMSDFTIS6ZOOeMg1IqHFOinBIlPE+Jc8qciSjnwqUUzjFxIXxT5FyG56UUhXvBqo1yPggoF0bm+g98Z67PP7fml3743QVRx5wjKU6MucegZWDOaG+d9gDmABJgAcaZ3Tk4b3xwJgQvh3dOQGMijNEy+YRBycAy51QoxghQJcVMMWdOKVOOmdPuOheWb3LhVDJT7q9zIc4lC+gyWAb/h7WVccJYbd7+/m/N9fnfrPn3D967oNIxl0RcElurtbVWWQwO7IEZGagDk4dMVd4E70zwwVSVN1UIJoy8FQYxKdZqC2BKKSqkci4EtmLKlLpYcO66RDEmwuBTB+YAnCiXwoRnYBBMU+GSwCL1oAoroiyChfwtUhGM+cpc975vzvWXn13zH378vQWVyIoSE0Wypgcm0sMAwZIDQEgSwLz2wevKWxNCMNXIWzBVVcFWYCzAyP130CLc0csQ0ssE+cUulS7iHAnnhOtUSKQIZnKWSci5r684AxyeodzmQkouWGw+AANrI/PW935jrm9/Zs1/euj+BefEqiQqFMGYguSMhQx7X4E9SHPwlQErITiAMfWosqEKdjQKpgpgzBnvrcHEAFXPGA++ypAhxS6Xpm2pi7kAHIB1MQtzIrlcqPcTMbyYCQwOzIksSQGoxJNG3IOxythQmWvf8/W5vv3pNf/54QcWhXpgijNjNFYAIQB61qx12jpjIEkExqgK1gdv6roCoP6oIMkAkGIvC7qMUUykChPnWISdGKOw1bYxt22Hc4nwWkQd7T1VMlEW6RV4kotCuPTgcGQq4luJVnhMCjQYC+bN7/7aXH/x1yv+66M/WHCJzJSIKbOY0RhhqQfVewzAUN3BVF0LEDue1HZcVw73lYCrLNgSxnsZCmlERDGKv0rXdmXbxtJu29Lg3MbSpVRim8AO5ZJgd0qDrzL1YHbh0XtMcvZQikhFi8gP5pp33TnXn39qxS9feHDBuWP8KWjGaAaoQ3AiQ7tjy4zqYMZ1Zcfjyk0nYzeZjPx4PAJrrgrOOu8MJmbnL0WMCIe8hKmuiWXbtHm77fJm2+WmaUvbxBJzhveGACkEMD17aGF7WR4FWUgqIRoqBVOLHMPIvOmd5+f6c0+u+G+P/WjBMCUDWGIMCHXMmT7uERreWfENfFTXtZ1ORn4yGbm9vdrvTWo3Ho98Bda8sxL1KGBKafEXw+eIabCWStN0OPJm06b1usnrbZtx3zYIkUgdon/wWEI6osbhTMy4x0UfKj0weMw4BBbkGMzV8y/N9W2/WvHfn/jJgpCIKNDwGGSIANnJEFJEnfIOLNnpXu32pmM/m9Z+tjf2073a16PKVyOJeaFqkOFumSODgCdyKqWNsTTbmNfbJi1X27RetWkDBjdd6SQtIxKRckL69T4rSEulRI49MMT9UMgkFX3vMRfMmbNfmOvP/nLF/3jyYYl7RnEuhXrG0H/1HnPOmVD1bE3GI3dqNg6z2difmk0CrsFWXXlrUQuwcjjehO1aaplxKn3kw1ebbZeWyyau1tu4Wm0BLG2aWNquIxRs8dtQqCXupYaBKUhTYr9n7CA8gjB2+vrb5vrWx5f8z6cfWXBKzJxZcSbMNgrrLjxEgpW3o1FlJ5PKnT41DWdOT8PpU+MwndYBXvPOIWP0sb7yslZRFoj9rFOMpWybLq/WTVzub+L+apuWqya1TczbppOUhB/FVwCnWNoxATYAPPAYpGiDgRxdCGZ23a1z/ZnHlvyvZ34uvSIsbriwNlCjESnCLyi6oXKSfrNZ7U/PJuGqq6YV2JpOa18FB1KP6+91Fj7iOYwtF2qaWNabNu0vt93+/ia+ttzGzabNbZtKG1OJnXjtMDAEVC9PAtS8kyL62mAQIJDj9G23zPWnf7Hkfz93YcGUGC7VAIZUlM7D6IDmFq1TcGYyrvypWe3P9IxVs1N1hWcBSQiKj64C3gAYOvlSiLoul7XIcRtfW27i/v62W6+a3LQpN20klAbULukPwRor6T44S8oqhMqBFIUxAAtmfO3Nc33LhSW/+sLjC6YO+idWiQ3i0yjpPARYQO3ydlwHO51WHhLEsbc3DuM6OB/Q78t65mB184YrVRkgMwpy0yaR4Gq5jctVE9frLjdtl1t0IV2mhHQUT5ESopgVVvtc5G8cpKK1vpeiC6Z6y01zffPPlnzppScWSETKEcVxyNCTtYh2AzBjvQnXfHyuP/XoPv/nj0+9gk6Z0FZTPmlbHv2C2KA798Zg7Xj1x87pTz6yz//9y7OvIkOpoLuXXuVk0YVURK9jPXpTrc98+Ab9iZ/u8/9efv4SVubSe8GcJwuWGBstt/RwWLHPPnhW3/TQvuw27DYmDzclj2yWXv5+2Pg82NiULnfYkTiyydn/rdffGB22M67cWD22SXt8k/VgO+RgY3Zg4TI2/g+fM35ZiWTa3gAAAABJRU5ErkJggg==',
'data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADYAAAAaCAYAAAD8K6+QAAAAAXNSR0IArs4c6QAACM9JREFUWEfVmF2IJUcZhuv76qf7zExmd7LjOgkSMUhgs0cvvBAvBC/0QjGiN0Y0QWP8iUazICLEKLoLJgRUiCKJJGgkiRgiSUw2rhFUVAiCIiKcJCB44Z2bn83O7+nuqvo+eav7zJxZNdnL3cMeuk9112w9/b7fW9VFx361rWb+o8bsNuAcP2Zt5cfQNjsO13bvGzqr6l7fWZvM991/fb5/f95fn/+WcZTvf/fd318NAezk7bc9ryoqklVzVnS8mD5EZMhaYrZExPSWDx4/QsdObetTd9z2XJakOUWV1IrsaXZR8LEhw65i6zxZdnT0A8evpltOFcWeldgATFJqYJiLAmhvkGScqwHG7Gs6es3xo3TLL7f1ydtvneRuKjE2IrkTlYsLjJgM28De12zDiI9ec2JMXzy5rSfvvHWSYyM5toKjDooR7T0TntOwNJPuXsVJ39bfNNfNoJ+co/++cOqzae+jtK/C5/v+/9In4wDlK7a+5iPvOzGmL5zc0lPf/vpE41RNaoVkqtYoOTbGWxyVPCtV1qCNPAt5NhSscoWjE6qtcsA9Hm3K6Id7HCnqugwcJhAh7YQ0itEuk7SJpMuk00wShbXNZvcafuO+NhlNSrhf09AXv1Mmk2ZhQGycDwXKhZqves83xnTzE1v69He/OdE0VZMbMbkBmHEYHPUDxyArFrIYLCsBYuSUS7sTHlnl2gnXznBthSurAC8PwhigYQT94MpgCxTrNHNukpE2k7aZBRBdNtoKS5yBAEqMxtSD4sFkAAJukJOZjLUVu6LYiN/87q+N6eZfbOmv7zrRg0krGlv1nMmRMRicJSUoAHUc1CrqGKqsEEAqK7wAOK88sjiKXXAKtdjbQlU+WY1isD0ECaCmkWWaSJpM0qS+fQYJNdKuij1Ir1rfDij8TbiBiI1FKkIxX/GV7/rqmD7/+Jb+5vvfmmhulGKjRhphKioZWNAOVoRKwRYrMoArpwQgKLTgxC545UUndjS04WHgfkgFMEQtBtYMINNs83ZHMk0sDb4FjqWFGoOCM4WizGzYX4tqNAubLDMwGsCgWs1vfOdXxnTTY1v6u7vvmGhqlFIrJrbKNhuoMrNdOc7VGwZf2V4hwC35BDC75Istbe1ygfcIGCqqaRQyUYoy0mSW7ch5J3LeTiw7yQrqrIAl2JW0UxYcAQL79fWF36g51pSNQa31aYW4h2IV21DxFe/48phuenRLf3/PnROVttQYpVaZpNjQGUPeSqmVABuScnBKtRUauWwXrPIlIdsll+1iELvkc1EP9RZYGP1mqYiB7VowAcxmwG0VODdYkqXLCBFA4Ly3H2osK/dH2FALpMl5CFTUWJmgoVjgy9/+pTF99ueb+sf7vjMxqVEVlG2rbMTgac8SEZYEIAYLe0GpS3wqCh0IyQEO30UnbtHnYk9PwsSGLKID9SVcgmEnAcjmzQLl0la0eatj2cmoN1ss2ZV7oRjCAvXUq1WOgMqA61O2rzEyFqloEfmB1952bEyffmRTn7n/romJO6q5K2CWMkLD9PHe11OJeYLVBLXEyyHZg1VyB0NyK1VyyyG5ZZ/tyGcbWBlBA8XhlKgo9FI/Mo1WNqPNG9GmjdaljejSRmvzVnIZFi01V1QarFhifw8McAiPrtRZH01k2LD3XOwYaj781pvH9KmHN/VPD3xvoqlVza3Y3CpjUKTGQiVTIp0CIc4BlXg5ZAuYlRD9oVEsx4Mhu6UQHezpOTMbgwVB8QoW5IjoNrPuZJuh0kbn0tnWxTOdj2c7l9Y7h5qTHdiyqEV9kECxDOWs5mLBkogalTXPZm/CWhErD9gx8Or4c2O68Web+ueHfjCR3CqhxiSqNRnRbjBPQSlYEPG+aJNdqoQvDZ1brTu/Wke/Wnfh0ir6Az65BZdssIYtCTFwyAzLCNKsxiT4IZNsJ5eh1JnWx5caH19pAecLHK4hTDCvwYYzkGJJhAbivhwxQe+FB9aJpcZc4JUjnxnTJ3+6qX95+J6J5EY5N2pyJ44wGWuJe4DVPRjqig9W0R0uUK1fG3VhterCSuj8os+u4syYHqBU/29YLvXvbKp44oqJmQT1dbYDWOhebKv4chPi2danddRchC3tnB17pQpkmZgJcP8jPEJR7OBVN47phgc39K+P3jsxsVGSTim3wpTJWTWwIWqltomXvNgll3il6tzaqKnWRm1YGzXhUNWFAyG6mrNF2ODVaH6teO47LOyTFLXk8nrn0ktd6F6cVt3pJsSXmyqejT5tx141WBIWBBBsWFYdxYKlBosL+rTvF8GwowuBl6+8YUyfeGBD//bYj0sqFlejxggRD8WkLKUwby3YZAGwWrXusoWmunw0rQ6PpuFQFf2iTQ52ZYC9ygvP8GJsVEkasYj8dKat4um26v49rbsXpnV3tgtpM7q8lV1GSrYAQAqaYR4rNuzrC4A9Gfdgvrfj0puuH9PHf7Khf3/i/gnWiJS7UmNFMUKNYc7C3IRv4hXfucN1E9ZG03D5wrR6fd1WB0LrF2y2uJew6H2NN7kerlipzGWvxBBfKIqNANe+3FVpvfNpO2Nus7nNtlivFYu3qQIFO8/gyn9X1opQDGCBF664bkzX37+hzz314EQzFsEI2a6AIe4x2BHAihWjPeA797q68ZfVANup1uqmWg5dAYNlZ3X1amzlERcwKgm53lXxhbbqTk9HLeBeaqsI1baTx4oEOV3ASpAoqwzJmBXhwbsrD2t9b0UXuHrDtWO67kcb+vzTD00kR5HUScrx3Nen19DgwrjsBjC2nsPah8f0sfvW9R+/feRZkaSSoojsvuVcGCM+n1GQMcyuWJHZkVv90FH66L3r+s8/PP6ciqjkiJ2qYc18Pn/xArkHqciW2XoiZqKV919NH/nhuv7rmSefx54btuAUW3AXyHjPdxhla2LYeiNE2PJ7j9C1d6+XfcTZxuTepuTcZum514eNz92NTeTBbG9rbpNzmJX3bZye18bqvk3a/ZusJXuG67vnuyuBvUfxH3F6BVlxM/RQAAAAAElFTkSuQmCC'
]
},
dataObj:{ //相关数据的整理
type:Object,
default:()=>{
return{
name:['活力邻里','活力队伍','活力组织','活力服务','活力发展'],
// name:['活力邻里'],
xData:['天水社区','悦来社区','金融港社区','很多社区','金水社区','哈哈社区','丽日社区'],
data1:[65,55,60,25,45,50,30],
data2:[30,50,20,55,10,40,35],
data3:[45,25,35,12,5,15,5],
data4:[66,44,33,25,77,22,11],
data5:[33,11,22,45,15,10,33]
}
}
}
},
data(){
return{
surveyInit:'',
BgDataData:[]
}
},
methods:{
initMoreColorZhu(){
let that=this;
var allData = that.allData
//整理数据
var typeData = this.dataObj.name
var leftData = that.dataObj.xData,yData = [], maxData = [];
function sumArr(arr){
var result = [];
for(var i = 0;i<arr.length;i++){
var subArr = arr[i];
var subResult = []
for(var j = 0;j<subArr.length;j++){
var current = subArr[j]
var previous = result[i-1] ? result[i-1][j] : 0;
var sum = current + previous;
subResult.push(sum)
}
result.push(subResult)
}
//subResult是返回最大的求和数组值
return subResult
};
var squares = new Array();
for(var v = 0; v < typeData.length; v++){
//依次创建数组
squares[v] = new Array();
squares[v] = that.dataObj['data'+(v+1)]
}
//左侧name的展示
yData = sumArr(squares)
var max=Math.max.apply(null, yData); //最大值
yData.forEach(item=>{
maxData.push(max) //最大值组成的数组
})
var img1 = that.numberImg[0];
var img2=that.numberImg[1]
var img3=that.numberImg[2]
//组织展示series
function creatArr(squares){
var seriesArr = []
let serOne = {
show: true,
type: 'bar',
xAxisIndex: 1, //代表使用第二个X轴刻度!!!!!!!!!!!!!!!!!!!!!!!!
barGap: '-100%',
barWidth: that.barWidth,
z: 1,
itemStyle: {
normal: {
// barBorderRadius: 200,
color: that.bgBar,
barBorderRadius: that.barBorderRadius,
},
},
tooltip:{
show:false
},
data: maxData,
label: {
normal: {
show: true,
//label 的position位置可以是top bottom left,right,也可以是固定值
fontSize:12,
//在这里需要上下统一对齐,所以用固定值
position: [0, '-300%'],
rich: { //富文本
white: { //自定义颜色
color: '#D1E4FF',
width: -17,
height: 20,
align:'right',
padding:[4,0,0,0],
},
name:{
color: '#AEC3DC',
// width: 80,
height: 20,
align:'center',
padding:[4,5,0,35],
},
nameNormal:{
color: '#AEC3DC',
// width: 80,
height: 20,
align:'center',
},
start1: {
backgroundColor: {
image: img1,
},
width: 40,
height: 18,
},
start2: {
backgroundColor: {
image: img2,
},
width: 40,
height: 18,
},
start3: {
backgroundColor: {
image: img3,
},
width: 40,
height: 20,
},
start4: {
width: 40,
height: 18,
},
},
formatter: function(data) {
var indexA = 0
leftData.forEach((item,index)=>{
if(item == data.name){
indexA = index
}
})
if(!that.isShowNumber){
return '{nameNormal|' + data.name + '}';
}else{
if(indexA == 0){
return '{start1|}{white|TOP' +[indexA+1] + ' ' +'}{name|' + data.name + '}';
}else if(indexA == 1){
return '{start2|}{white|TOP' + [indexA+1] + ' ' +'}{name|' + data.name + '}';
}else if(indexA == 2){
return '{start3|}{white|TOP' + [indexA+1] + ' ' +'}{name|' + data.name + '}';
}else{
return '{start4|}{white|TOP' + [indexA+1]+ ' ' +'}{name|' + data.name + '}';
}
}
},
}
}
}
for(var i = 0;i<squares.length;i++){
let item = {
name: typeData[i],
type: 'bar',
stack: '总量',
barWidth: that.barWidth,
data: squares[i],
z: 2,
itemStyle: {
barBorderRadius: that.barBorderRadius,
color: function(params){
if(!that.isJian){
//非渐变情况下的颜色赋值
if(that.isSingleColor&&typeData.length==1){
return that.colors[params.dataIndex]
}else{
return that.colors[params.componentIndex]
}
}else{
//渐变颜色下的赋值
if(that.isSingleColor&&typeData.length==1){
return new that.$echarts.graphic.LinearGradient(0, 0, 1, 0, [{
offset: 0,
color: that.colorsJian[params.dataIndex][0]// 0% 处的颜色
}, {
offset: 1,
color: that.colorsJian[params.dataIndex][1] // 100% 处的颜色
}], false)
}else{
return new that.$echarts.graphic.LinearGradient(0, 0, 1, 0, [{
offset: 0,
color: that.colorsJian[params.componentIndex][0]// 0% 处的颜色
}, {
offset: 1,
color: that.colorsJian[params.componentIndex][1] // 100% 处的颜色
}], false)
}
}
},
},
}
seriesArr.push(item)
}
seriesArr.push(serOne)
return seriesArr
}
that.surveyInit = that.$echarts.init(document.getElementById(this.histogramId));
let option = {
// color: that.colors,
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'none',
},
},
grid: {
top: that.grid.top,
left: that.grid.left,
right: that.grid.right,
bottom: that.grid.bottom,
containLabel: false,
},
xAxis: [
{
axisTick:{
show:that.xAxis.axisTickShow,
},
axisLine: {
show:that.xAxis.axisLineShow,
lineStyle: {
color: that.xAxis.axisLineColor
}
},
axisLabel: {
show: false, //让Y轴数据不显示
},
splitLine:{
show:that.xAxis.splitLineShow,
lineStyle: {
color: that.xAxis.splitLineColor,
type:that.xAxis.splitLineType
}
},
},
//由于下边X轴已经是百分比刻度了,所以需要在顶部加一个X轴,刻度是金额,也隐藏掉
{
show: false,
}
],
yAxis: [
{
type: 'category',
inverse: true, //是否是反向坐标轴
axisTick:{
show:that.yAxis.axisTickShow,
},
axisLine: {
show:that.yAxis.axisLineShow,
lineStyle: {
color: that.yAxis.axisLineColor
}
},
axisLabel: {
show: false, //让Y轴数据不显示
},
splitLine:{
show:that.yAxis.splitLineShow,
lineStyle: {
color: that.yAxis.splitLineColor,
type:that.yAxis.splitLineType
}
},
data: leftData
},
{
type: 'category',
inverse: true,
// inside: true,
axisTick: 'none',
axisLine: 'none',
// show:that.yAxis.axisLabelShow,
show:true,
data: yData,
axisLabel: {
interval: 0,
color:that.yAxis.axisLabelColor,
align: 'right',
verticalAlign: 'bottom',
lineHeight: that.yAxis.axisLabelLineHeight,
fontSize: that.yAxis.axisLabelSize,
padding:that.yAxis.axisLabelPadding,
formatter: function (value, i) {
return value;
},
}
},
],
// 滑动条
dataZoom: [
{
// realtime : true,
yAxisIndex: [0, 1], // 这里是从X轴的0刻度开始
show: false, // 是否显示滑动条,不影响使用
type: 'slider', // 这个 dataZoom 组件是slider型
startValue: 0, // 从头开始
endValue: that.showNum, // 一次性展示个数
},
],
series:creatArr(squares)
};
that.surveyInit.setOption(option);
setInterval(function() {
// 通过动态改变数据实现不停循环播放
let y1 = option.yAxis[0].data,
y2 = option.yAxis[1].data;
y1.push(y1.shift());
y2.push(y2.shift());
var newArr = new Array()
for(var i = 0;i<option.series.length;i++){
newArr[i] = option.series[i].data
newArr[i].push(newArr[i].shift())
}
if(that.isSingleColor&&typeData.length==1){
that.colors.push(that.colors.shift())
that.colorsJian.push(that.colorsJian.shift())
}
that.surveyInit.setOption(option);
}, 3000);
},
},
watch:{
width:function(){
this.surveyInit.resize()
},
},
mounted(){
// 新建一个promise对象
let newPromise = new Promise((resolve) => {
resolve()
})
//然后异步执行echarts的初始化函数
newPromise.then(() => {
// 此dom为echarts图标展示dom
this.initMoreColorZhu()
})
},
}
</script>



