<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app"></div>
<template id="my-app">
<!-- 绑定value值,监听input值 -->
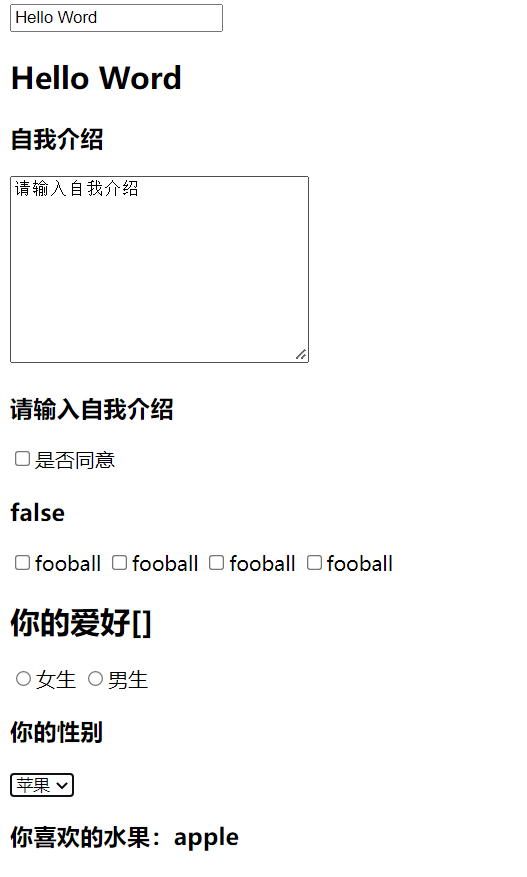
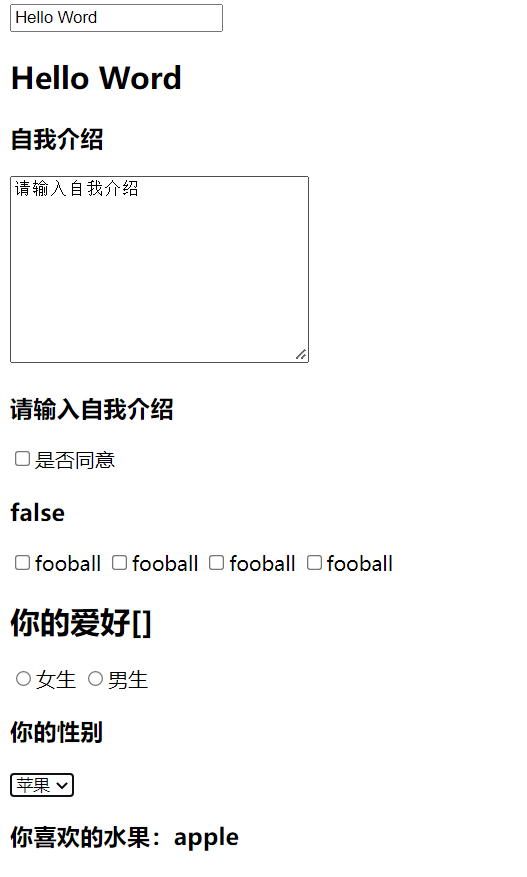
<input type="text " v-model="message">
<h2>{{message}}</h2>
<!-- 富文本 -->
<h3>自我介绍</h3>
<label for="">
<textarea name="incro" id="incro" cols="30" rows="10" v-model="intro"></textarea>
<h3>{{intro}}</h3>
</label>
<!-- 单选框 -->
<label for="agree">
<input type="checkbox" id="agree" v-model="isAgree">是否同意
<h3>{{isAgree}}</h3>
</label>
<!-- 多选框 -->
<label for="fooball">
<input type="checkbox" value="足球" id="fooball" v-model="hobbay">fooball
</label>
<label for="basekebal">
<input type="checkbox" value="篮球" id="basekebal" v-model="hobbay">fooball
</label>
<label for="hiball">
<input type="checkbox" value="低球" id="hiball" v-model="hobbay">fooball
</label>
<label for="gaobal">
<input type="checkbox" value="高球" id="gaobal" v-model="hobbay">fooball
</label>
<h2>你的爱好{{hobbay}}</h2>
<!-- 互斥框 -->
<input type="radio" value="女生" v-model="gender">女生
<input type="radio" value="男生" v-model="gender">男生
<h3>你的性别{{gender}}</h3>
<!-- 下拉框 -->
<select v-model="fruit" >
<option value="apple" >苹果</option>
<option value="orange">橘子</option>
<option value="banana">香蕉</option>
</select>
<h3>你喜欢的水果:{{fruit}}</h3>
</template>
<script src="../js/vue.js"></script>
<script>
const App = {
template: '#my-app',
data() {
return {
message: 'Hello Word',
intro: '请输入自我介绍',
isAgree: false,
hobbay: [],
gender: '',
fruit: 'apple'
}
}
}
Vue.createApp(App).mount('#app')
</script>
</body>
</html>