01:赋值、比较、函数传参
<script>
/*
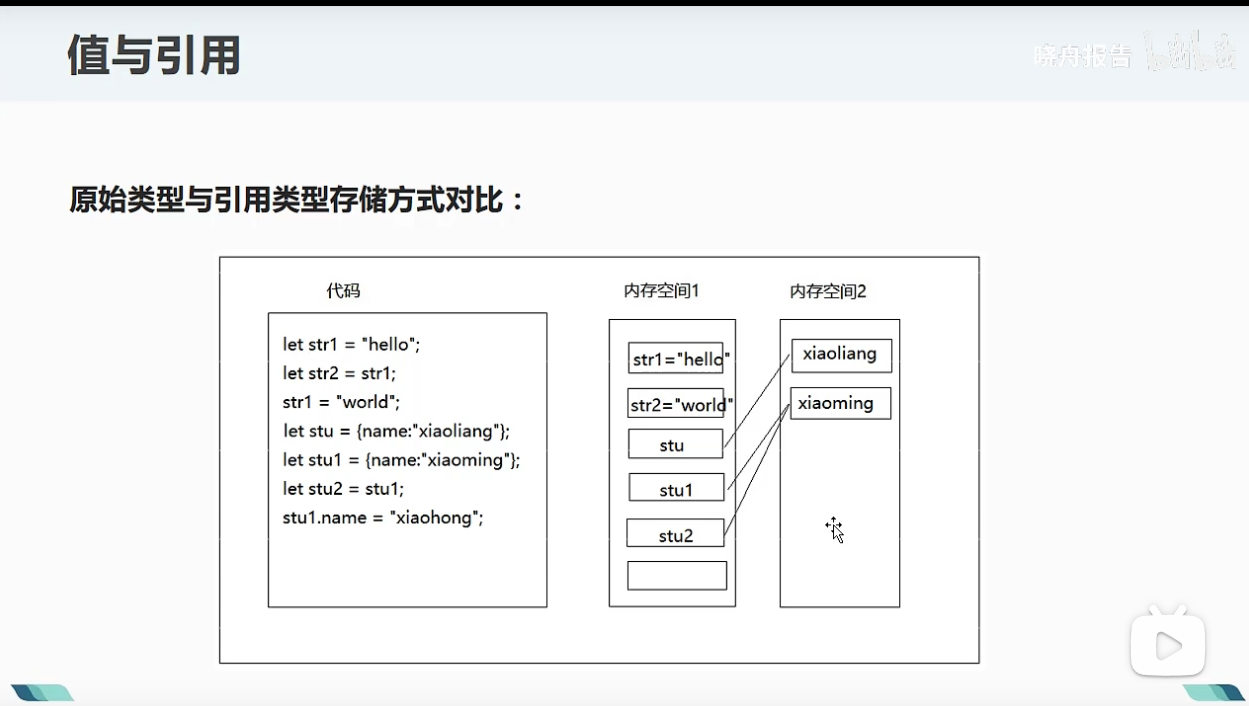
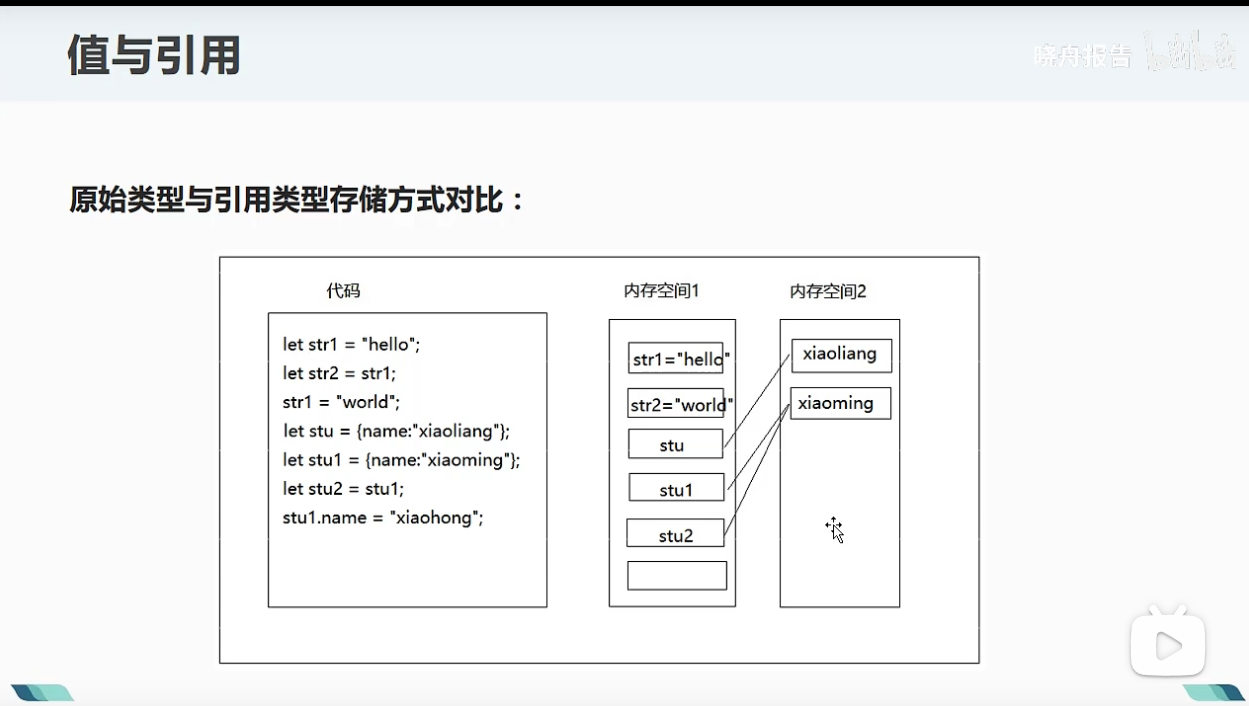
赋值:原始类型赋【值】;引用类型赋【引用】
比较:原始类型比较的是否相等;引用类型比较的是否是一个对象
函数传参:原始类型作为参数,函数内的操作不影响实参的值。引用类型作为参数,
函数内的操作会影响实参的值
*/
// 原始类型赋值
let str1 = "hello"
let str2 = str1; //str2:hello
str1 = "world"
console.log(str1);//str1:word
console.log(str2);
// 引用类型的赋值
let stu1 = {name:"xiaoming"}
let stu2 = stu1
stu1.name = "xiaohong"
console.log(stu1.name);//小红
console.log(stu2.name); //小红
//原始数据类型比较
let str11 = "hello";
let str22 = "hello";
console.log(str11 === str22);//ture
// 引用数据类型比较
let stu111 = {name:"xiaohong"}
let stu222 = {name:"xiaohong"}
// stu222 = stu111 //ture
console.log(stu111 === stu222);//false
// 原始类型传参
function fun (num){
num = 100;
}
let n2 = 10;
fun(n2)
console.log(n2);//10
//引用数据类型
function fun2 (arr){
arr.push(10)
}
arr= [1,2,3,]
fun2(arr)
console.log(arr);//[1,2,3,10]
</script>