随笔分类 - js
前端打印二维码
摘要:1、安装生成二维码的插件 vue-qr yarn add vue-qr // or npm install vue-qr --save 2、安装用于将html代码生成图片的插件 html2canvas yarn add html2canvas // or npm install html2canva
js下载附件(文件时候),文件名一直不出现乱码
摘要:if (lastUrl.name) { //我们后端很奇怪有时候是个对象属性,有时候是个string window.open(url + `?attname=${lastUrl.name}`); } else { window.open(url); }
数组处理方法总结
摘要:今天遇到了一个操作数组的问题,概念有点模糊,整理一下。 ##some() ###作用:判断是否有元素符合func条件,返回一个Boolean ###不会修改原数组 const arr = [1,2,3,4]; arr.some((item)=>{return item>1}) 打印结果: true
vue中使用html video标签,写中间暂停图标
摘要:一篇汇总video事件的文章,方便查阅: https://blog.csdn.net/xuehu837769474/article/details/107532487 html部分 <div class="content"> <video width="1416" height="828" ref=
#css#如何使用hover,实现父对子的样式改变?
摘要:思路及做法: 鼠标移动到父盒子的时候, 里面所有的子盒子的样式都发生变化的, 只需要直接在hover后面加上空格, 并且加上子盒子的类名 ,里面再写其他样式 .父盒子的类名:hover .子盒子的类名 { //这里写鼠标移入到父盒子里面,子盒子要发生的样式变化 } 温馨提示,遇到父盒子里面的子盒子过
js从数组中找到某个对象
摘要:handel(ide) { let that = this; console.log(that.goodCaseList); let detailData = that.goodCaseList.find((v) => { return v.id == ide; });
core-js/modules/es.error.cause.js 报错
摘要:解决方法: 1、先删除 node_modules 依赖 npm rm -rf node_modules 2、首先安装 报错的插件 npm install --save core-js 3、最后再 npm install 或者 yarn install npm install yarn install
文本省略号
摘要:1.单行实现文字省略号 /这里要显示的设置宽度/ overflow:hidden; white-space:nowrap; /文字超出宽度则显示ellipsis省略号/ text-overflow:ellipsis; width:100%; 2345截图20181015145014.png 2.第几
购物车案例
摘要:###HTML <template id="my-app"> <table> <thead> <th>序号</th> <th>书籍名称</th> <th>出版时间</th> <th>价格</th> <th>购买数量</th> <th>操作</th> </thead> <tbody> <tr v-fo
js内置禁用按钮 disabled
摘要:###按钮在监听到disabled后面的布尔值就可以实现是否禁用 一: <button :disabled="book.count <= 1" @click="decrement(index)">-</button> 二: <button onclick="this.disabled='true';
怎么使用户在往下滑的的时候出现滚动条
摘要:###主要针对移动端,pc端原理相同 ####利用内置api,当按下手指时,触发ontouchstart; ####然后调用 window.scroll(X,Y):X代表着X轴滚动多少px,Y代表着Y轴滚动多少,px假如是Y方向滚动100px,window.scroll(0,100)。 onTouc
Js Promise
摘要:###作用:主要是异步处理,一共三种状态(padding,fulfilled,reject),分别代表进行,成功,失败,状态不可变 ###使用:它主要在一个函数体内return出去,函数执行时,可能存在异步过程,在主函数前面加上async,在主函数调用时候,前面加上await。 ###结构:prom
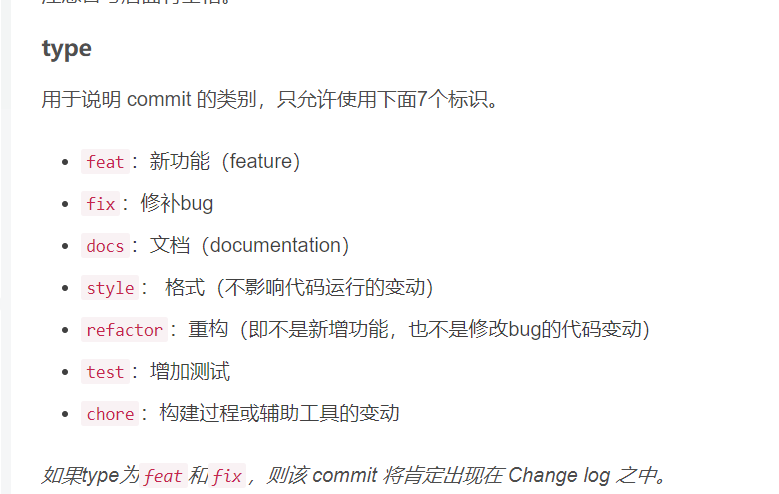
git commit 规范
摘要:
js高阶
摘要:###01:赋值、比较、函数传参 <script> /* 赋值:原始类型赋【值】;引用类型赋【引用】 比较:原始类型比较的是否相等;引用类型比较的是否是一个对象 函数传参:原始类型作为参数,函数内的操作不影响实参的值。引用类型作为参数, 函数内的操作会影响实参的值 */ // 原始类型赋值 let



