js面向对象
很多人可能搞不懂js中的面向对象,现在我来简单的描述下...

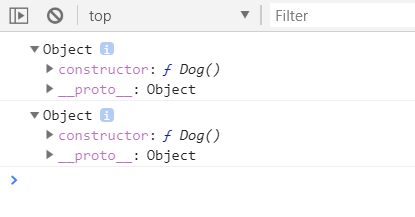
首先创建一个Dog函数,并new 一个对象,其中函数有prototype属性,对象有__proto__属性,这时在控制台打印看一下

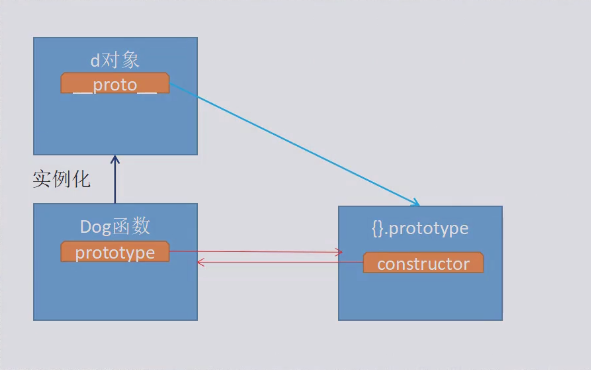
这时可以得到以下原型图

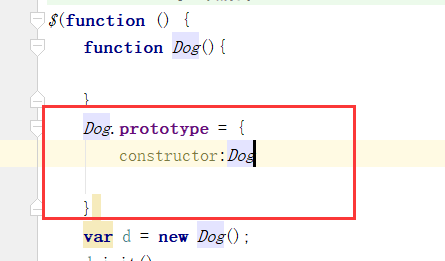
现在我来自定义下系统自带的原型对象

再看看控制台打印

虽然改成了自定了,但是还是指向默认的constructor

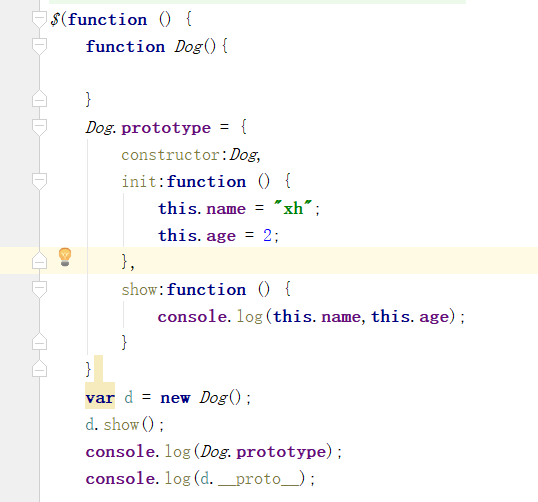
然后我们又创建一个init方法和show方法
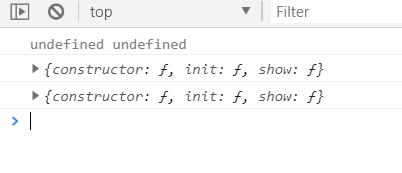
并直接先调用show方法发现控制台打印的是:

undefined,证明还没有执行过init方法,并没有向name和age赋值。
而先调用init方法就能够得到。当每次调用前都要调用一次,比价麻烦,现在就要改造一下代码。
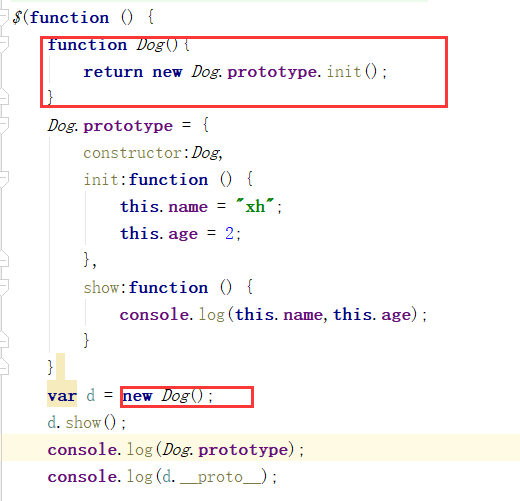
在创建对象返回时就执行init()方法:然后

此时在控制台会看到:

其原因是此d对象是返回的Dog.prototype.init();返回的是init()函数指向的init函数的prototype,而show函数指向的是Dog函数的prototype。如下图

此时要解决只需要将Dog的prototype赋值给Dog.prototype.init.prototype

此时控制台就能打印出结果了

并且此时的原型图是如下

总结:只要是一个函数,就有它对应的原型对象,对象是由哪个函数创建的也就对应着哪一个原型对象。



