XCode Playground Overview
http://rshankar.com/xcode-6-and-playground/
Playground is an interactive work environment that allows you to see the values in the sidebar for the written code. As and when you make changes to your code the sidebar reflects the changed result. Listed below are some examples written using Swift language in Playground
Sum of n numbers
|
1
2
3
4
5
6
|
var sum = 0for i in 0...10 { sum += i}sum |
Fibonacci Series
|
1
2
3
4
5
|
var fibonacci = 0var temp1 = 1var temp2 = 0println(fibonacci) |
|
1
2
3
4
5
6
|
for j in 0...10 { temp2 = fibonacci fibonacci += temp1 temp1 = temp2 println(fibonacci)} |
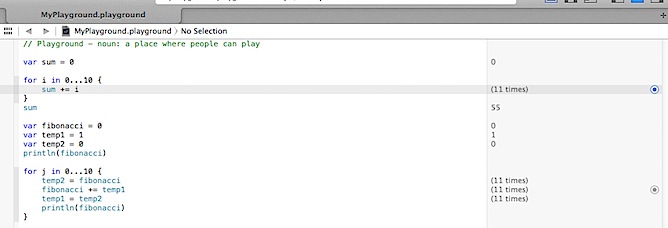
In the below screenshot, you can observe that the sidebar displaying the values for the variables.


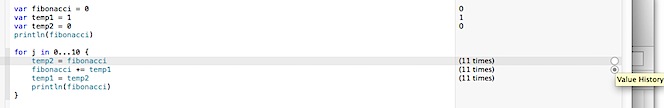
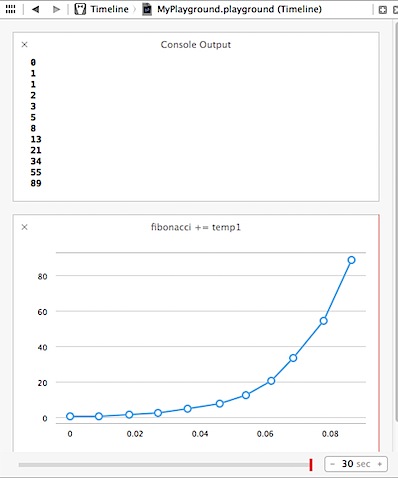
Similarly the console output displays the message written using println statements And by clicking the Value History option, the timeline feature is displayed for that expression. Console Output, Timeline can be accessed using the Assistant Editor.

Pin the Result
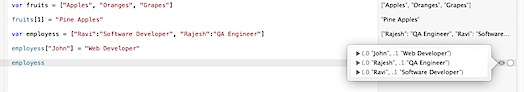
Playground allows to pin the result to the editor window using the Show result option. The playground also allows users the take look at the values using the Quick Look option as shown in the below screenshot. Quick Look can display colours, Strings (plain and attributed), Images, Views, Arrays and Dictionaries, Points, rects, sizes, Bezier Paths, URLs/WebView, Classes and Structs.

Adding images to playground
We can add images to playground by following the below mentioned steps
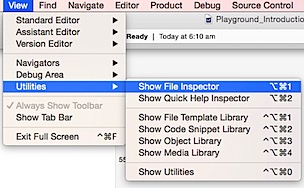
Step 1: Click View menu and select Show File Inspector and Utilities

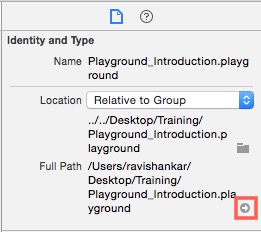
Step 2: Under File Inspector, click Full Path option to access location of the playground file.

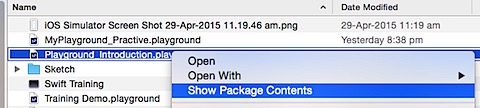
Step 3: Right click on the file and select Show Package Contents

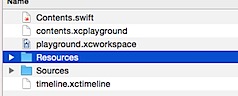
Step 4: Create a folder with name as Resources

Step 5: Copy the required image file under Resources folder. For this demo, I have copied a file named as funny_image of type PNG.
Go to your Playground file and add the following line of code to access the file.
|
1
2
3
|
// Add image to playground.let image = UIImage(named: "funny_image”) |
Quick look option should now display the image as shown below.

Playground Utilities
- XCPShowView – Show live views in timeline.
- XCPSetExecutionShouldContinueIndefinitely. – Allows execution to continue even after reaching playground’s top level code.
- XCPCaptureValue – Manually capture values.
- XCPSharedDataDirectoryPath – Retrieves the directory path which contains the shared data between all playgrounds
In order use the above mentioned playground utilities, we need to import XCPlayground module. Let us see couple of examples for this module.
XCPSHOWVIEW
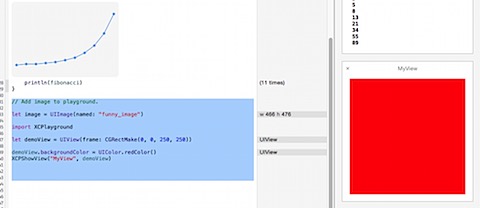
Add the following code to Playground, which creates a UIView with background colour as Red. And by using XCPShowView, we will add this view to the playground timeline.
|
1
2
3
4
5
6
7
|
// Add image to playground.let image = UIImage(named: "funny_image")import XCPlaygroundlet demoView = UIView(frame: CGRectMake(0, 0, 250, 250))demoView.backgroundColor = UIColor.redColor()XCPShowView("MyView", demoView) |
XCPShowView accepts two parameters, an identifier for the View and the actual View itself.

XCPSETEXECUTIONSHOULDCONTINUEINDEFINITELY
Let us see an example of Asynchronous call by calling a web service that returns your IP details.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
// Making Asynchronous call in PlaygroundXCPSetExecutionShouldContinueIndefinitely(continueIndefinitely: true)NSURLSession.sharedSession().dataTaskWithURL(url!, completionHandler: { (data: NSData!, response: NSURLResponse!, error: NSError!) -> Void in if error == nil { var error:NSError? if let result = data { if let dict = NSJSONSerialization.JSONObjectWithData(result, options: NSJSONReadingOptions.AllowFragments, error: &error) as? NSDictionary { println(dict) } else { println("Error Processing data") } } } else { println(error.localizedDescription) }}).resume() |
You need to make sure the execution is continued until you receive the information from callback method. This is done by adding XCPSetExecutionShouldContinueIndefinitely(continueIndefinitely: true). The service result will be printed to your console as shown below.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
{"area_code" = 0;asn = AS24560;"continent_code" = AS;country = India;"country_code" = IN;"country_code3" = IND;"dma_code" = 0;ip = "182.65.61.59";isp = "Bharti Airtel Ltd., Telemedia Services";latitude = 20;longitude = 77;offset = 5;timezone = "Asia/Kolkata";} |
Playground Limitations
- Playground cannot be used for performance testing.
- Does not support User Interaction.
- Does not support On-device execution.
- Cannot use your app or framework code.
- Does not support custom entitlements.



