vue打包上传oss
今天把vue打包之后上传到oss,遇到了一点问题,现在解决了总结一下心得:
OSS (Object Storage Service)名为对象存储,配合cdn使用达到静态文件托管加速,提升网站文件访问速度...(乱说一通)
打包好vue文件之后,在阿里云控制台找到对象存储OSS,新建一个Bucket,设置好名称,区域,存储类型,读写权限,如图:

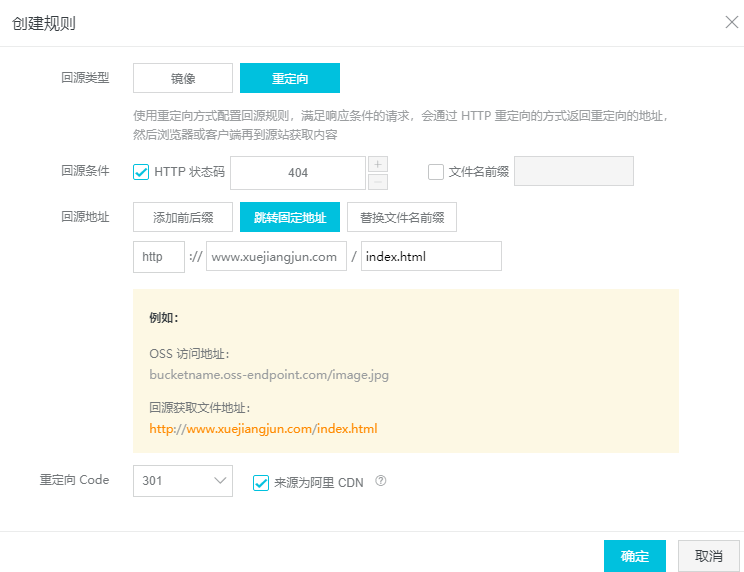
点确定就创建好了Bucket,接下来在基础设置中设置静态页面->默认首页为index.html并且在镜像回源中设置重定向,如图:

为什么要这样做,原因是vue-router我设置的是history模式,大家都知道history模式在线上需要配置nginx,如果不配置的话刷新就会导致页面丢失。在这里配置重定向就可以解决这个问题,需要注意的几个点:1是回溯条件选择HTTP状态码为404的时候,2是回溯地址要选择跳转固定地址,带上默认首页index.html。
剩下的就交给阿里云了吧(完)。

