前端:echarts使用示例
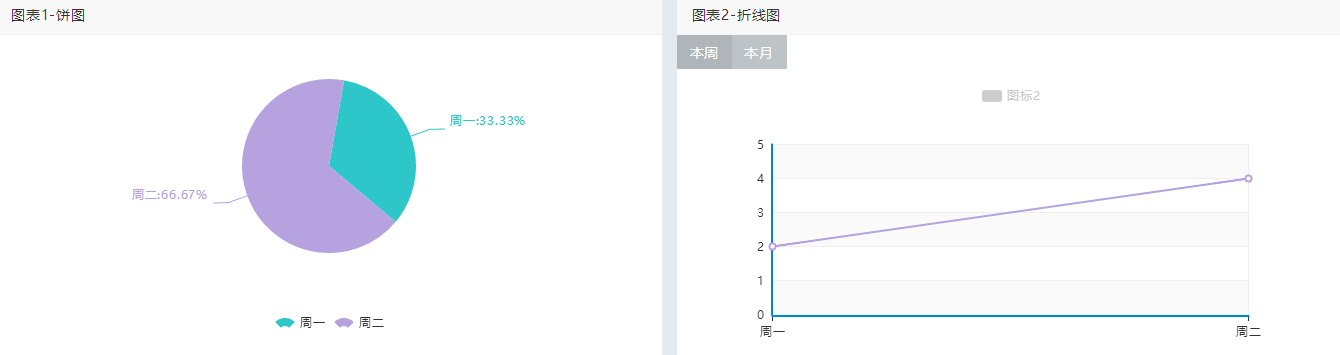
效果:
jsp文件部分:
<div class="row">
<div class="col-sm-6">
<section class="panel">
<header class="panel-heading">图表1-饼图</header>
<div class="panel-body">
<div class="dmp-chart" id="charts1"></div>
</div>
</section>
</div>
<div class="col-sm-6">
<section class="panel">
<header class="panel-heading">图表2-折线图</header>
<div class="legend-btn">
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-default active">
<input type="radio" name="date_flag" value='week' autocomplete="off" checked> 本周
</label>
<label class="btn btn-default">
<input type="radio" name="date_flag" value='month' autocomplete="off"> 本月
</label>
</div>
</div>
<div class="panel-body">
<div class="dmp-chart" id="charts2"></div>
</div>
</section>
</div>
</div>
<website:script src="js/libs/echarts/echarts.js"/>
js文件:
require.config({
paths: {
'echarts': '../../js/libs/echarts',
'theme': '../../js/common/echarts-themes'
}
});
$(function() {
//选择每周还是每月
$("input[type='radio']").change(function(){
//刷新图标2
refreshDate();
});
//动态生成图表2的函数,每次调用图标2会刷新
function refreshDate(){
$.ajax({
url: getRootPath() + '/data/standard/NewFile.do?method=getCharts',
type: 'POST',
data: {'param' : $("input[type='radio']:checked").val()},
dataType: 'JSON',
success: function(data) {
console.log(JSON.stringify(data)); //[{"value":2,"key":"周一"},{"value":4,"key":"周二"}]
var keys = new Array();
var values = new Array();
for (var i = 0; i < data.length; i++) {
keys[i] = data[i].key;
values[i] = data[i].value;
}
var charts2_option = {
tooltip: {
trigger: 'axis'
},
legend: {
data: ['图标2']
},
calculable: true,
xAxis: [{
type: 'category',
boundaryGap: false,
data: keys //["周一","周二","周三","周四"]
}],
yAxis: [{
type: 'value',
axisLabel: {
formatter: '{value}'
}
}],
series: [{
name: '更新量',
type: 'line',
data: values //["3","2","0","2"]
}]
};
require(['echarts', 'theme/macarons', 'echarts/chart/pie', 'echarts/chart/line'], function(ec, theme) {
var charts2 = ec.init(document.getElementById("charts2"), theme);
$(window).resize(function() {
charts2.resize();
})
charts2.setOption(charts2_option);
});
}
});
}
//进入页面后生成图表2
refreshDate();
//生成图表1
$.ajax({
url: getRootPath() + '/data/standard/NewFile.do?method=getCharts',
type: 'POST',
dataType: 'JSON',
success: function(data) {
var elements = new Array();
var statisticsData = new Array();
for (var i = 0; i < data.length; i++) {
elements[i] = data[i].key;
statisticsData[i] = {
value: data[i].value,
name: data[i].key
};
}
require(['echarts', 'theme/macarons', 'echarts/chart/pie', 'echarts/chart/line', 'echarts/chart/bar'], function(ec, theme) {
var charts1 = ec.init(document.getElementById("charts1"), theme);
var charts1_option = {
tooltip: {
trigger: 'item',
formatter: "{a} <br/>{b} : {c} ({d}%)"
},
legend: {
orient: 'horizontal',
x: 'center',
y: 'bottom',
data: elements //["图例1","图例2"]
},
series: [{
name: '所属元素统计',
type: 'pie',
radius: '60%',
center: ['50%', '40%'],
selectedOffset: 4,
startAngle: 80,
data: statisticsData, //[{name:"图例1", value:2},{name:"图例2", value:3}],
itemStyle: {
normal: {
label: {
show: true,
position: 'left',
formatter: function(params) {
return params.name + ':' + (params.percent - 0).toFixed(2) + '%'
},
textStyle: {
baseline: 'bottom'
}
},
labelLine: {
show: true
}
}
}
}]
};
charts1.setOption(charts1_option);
$(window).resize(function() {
charts1.resize();
})
});
}
});
});
java类:
import com.inspur.data.common.utils.JsonUtils;
public class NewFile implements ViewHandler {
@Override
public void execute(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
}
public void doGetCharts(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
String param = request.getParameter("param");
System.out.println(param); // week or month or null
Map<String, Object> map1 = new HashMap<String, Object>();
map1.put("key", "周一");
map1.put("value", 2);
Map<String, Object> map2 = new HashMap<String, Object>();
map2.put("key", "周二");
map2.put("value", 4);
List<Map<String, Object>> res = new LinkedList<Map<String, Object>>();
res.add(map1);
res.add(map2);
System.out.println(JsonUtils.convertToString(res)); // [{"value":2,"key":"周一"},{"value":4,"key":"周二"}]
response.getWriter().write(JsonUtils.convertToString(res));
}
}



