学习笔记(34)-python搭建前后台服务
后端1
# coding:utf-8
# 2019/10/22 16:01
# huihui
# ref:
from flask import Flask, abort, request, jsonify
import json
import time
app = Flask(__name__)
@app.route('/', methods=['GET'])
def get_task():
if not request.args or 'text' not in request.args:
return jsonify("{'err':'not found param: text'}")
else:
text = request.args['text']
r = "您输入的文本是:" + text
# return jsonify("{'result':'"+r+"'}")
# return r
result = {}
result['result'] = r
result['time'] = time.strftime("%Y-%m-%d %H:%M:%S", time.localtime())
return result
if __name__ == "__main__":
# 将host设置为0.0.0.0,则外网用户也可以访问到这个服务
app.run(host="0.0.0.0", port=5003, debug=True)
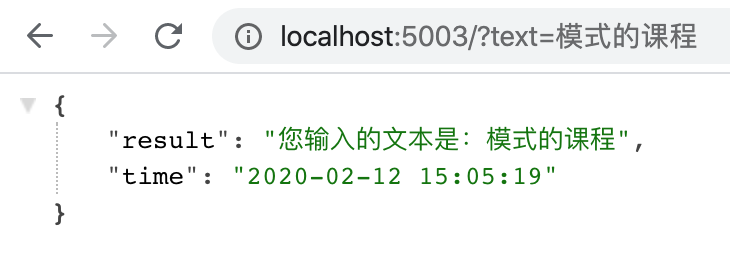
运行代码之后,可以在浏览器访问,端口号5003

后端2
上面的代码一是只有get方法,二是在使用了python3.8之后,有些问题。
from flask import Flask, abort, request, jsonify, render_template
from flask_cors import CORS
import json
from snownlp.summary import textrank
import time
app = Flask(__name__)
CORS(app)
@app.route('/', methods=['get', 'post'])
def get_task():
if not request.values or 'text' not in request.values:
return jsonify("{'err':'not found param: text'}")
else:
text = request.args['text']
r = "您输入的文本是:" + text
# return jsonify("{'result':'"+r+"'}")
# return r
result = {}
result['result'] = r
result['time'] = time.strftime("%Y-%m-%d %H:%M:%S", time.localtime())
return result
if __name__ == "__main__":
# 将host设置为0.0.0.0,则外网用户也可以访问到这个服务
app.run(host="0.0.0.0", port=5003, debug=True)
仍然可以使用浏览器通过get方法调用
前端页面使用post方法调用
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>我的页面</title>
</head>
<body>
<div class="container" align="center">
<h1>页面演示</h1>
<form action="http://localhost:5003/" method="post">
<textarea name="text" cols="90" rows="30" placeholder="请输入.."></textarea>
<br><br><br>
<input type="submit" value="Submit" align="right"/>
</form>
</div>
</body>
</html>



