vue 前端导出 excel
npm install xlsx-js-style
import XLSX from 'xlsx-js-style';
//导出数据
exportD(title,data,fileName){
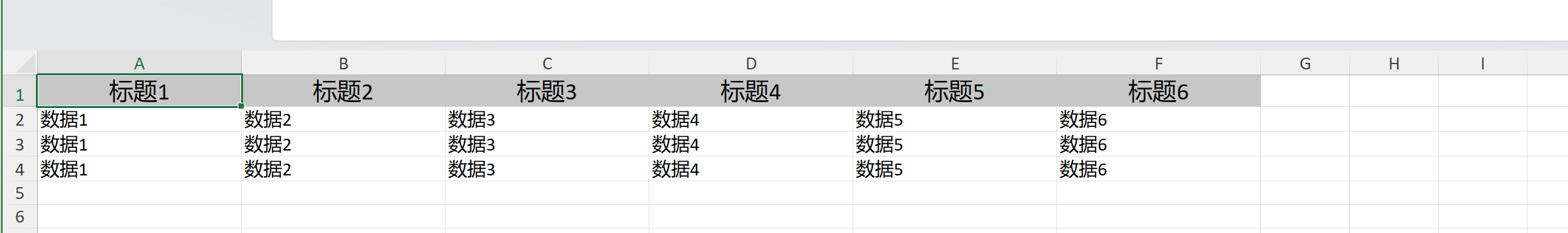
title=["标题1","标题2","标题3","标题4","标题5","标题6"];
data=[["数据1","数据2","数据3","数据4","数据5","数据6"],
["数据1","数据2","数据3","数据4","数据5","数据6"],
["数据1","数据2","数据3","数据4","数据5","数据6"]
];
fileName = "测试前端导出"
// 创建一个新的工作簿
const wb = XLSX.utils.book_new();
// 创建带样式的表格数据
const headers =title;
// 设置字体大小和颜色 表头居中
const headerStyle = {
font: { sz: "14"},
fill: { fgColor: { rgb: "c7c7c7" } },
alignment:{vertical:'center',horizontal:'center' }
};
//将样式加入表头
const headerRows = [
headers.map((header) => ({ v: header, s: headerStyle }))
];
// 将数据转换为工作表
const ws_header = XLSX.utils.aoa_to_sheet(headerRows);
//设置宽度
const cols=[];
title.forEach(item =>{
cols.push({wch:20})
})
ws_header["!cols"]=cols
// 应用样式
XLSX.utils.sheet_add_aoa(ws_header, headerRows, {origin: "A1"});
// 可以选择为内容设置默认样式
const defaultStyle = { font: { sz: "12" } }; // 设置默认字体大小
XLSX.utils.sheet_add_aoa(ws_header, data, {origin: "A2", cell: defaultStyle});
// 将工作表添加到工作簿
XLSX.utils.book_append_sheet(wb, ws_header, "Header");
// 写入文件
XLSX.writeFile(wb, fileName+".xlsx");
}






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?