5-1 使用attr()方法控制元素的属性 第5章 jQuery 操作DOM元素 略有复杂性 作业 注意属性名和属性值都要双引号
使用attr()方法控制元素的属性
attr()方法的作用是设置或者返回元素的属性,其中attr(属性名)格式是获取元素属性名的值,attr(属性名,属性值)格式则是设置元素属性名的值。
例如,使用attr(属性名)的格式获取页面中<a>元素的“href”属性值,并将该值的内容显示在<span>元素中,如下图所示:
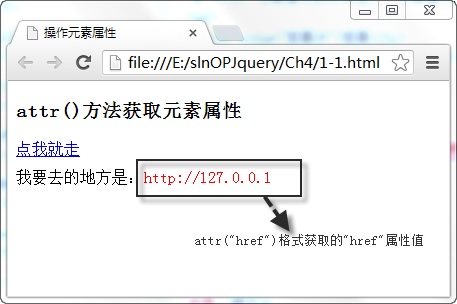
在浏览器中显示的效果:
从图中可以看出,通过attr()方法可以方便地获取元素中指定属性名称的内容,并将获取的内容通过html()方法显示在页面中。
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>操作元素属性</title> <script src="http://libs.baidu.com/jquery/1.9.0/jquery.js" type="text/javascript"></script> <link href="style.css" rel="stylesheet" type="text/css" /> </head> <body> <h3>attr()方法设置元素属性</h3> <a href="http://127.0.0.1" id="a1">点我就变</a> <div>我改变后的地址是:<span id="tip">?</span></div> <script type="text/javascript"> $("#a1").attr("href","www.imooc.com"); var $url = $("#a1").attr("href"); $("#tip").html($url); </script> </body> </html>
div
{
margin: 10px 0px;
}
span
{
color: blue;
}
孜孜不倦,必能求索;风尘仆仆,终有归途。