与上一节介绍的ance desc选择器相比,parent > child选择器的范围要小些,它所选择的目标是子集元素,相当于一个家庭中的子辈们,但不包括孙辈,(即使孙辈有同名的标签也不会选),它的调用格式如下:
$(“parent > child”)
child参数获取的元素都是parent选择器的子元素,它们之间通过“>”符号来表示一种层次关系。
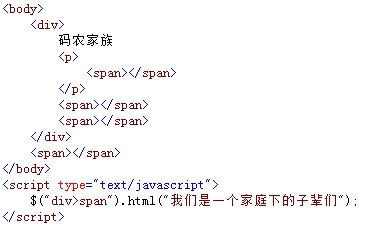
如图所示:

在浏览器中显示的效果:

从图中可以看出,使用$("div>span")选择器代码,获取的是<div>“家庭中”全部“子辈”<span>元素,不包括“孙辈”<span>元素和“家庭外”的<span>元素。