有意思的Console
在很久的以前,因为经常在浏览器控制台调试修改数据,想到用户如果使用控制台配合抓包工具修改上下行流量中的数据,会给站点带来不定的安全威胁,所以一直想找个方法,准确的说是js的方法“禁用”控制台,也就是用户无法使用浏览器F12调出控制台,后来发现这个想法比较可笑、不可行,因为控制台是浏览器的实体功能之一,如果不从浏览器的源代码处销毁这一功能,是无法改变调用控制台这种情况的,只能重写代码改变原有的一些功能,浏览器插件也许能做到禁用控制台,这个倒没尝试过,也不重要,毕竟就是做到了这个插件推广不开等于没用,当然中间也想看看一下大站是怎么做到的,于是跑去扒百毒淘宝的,结果如下:
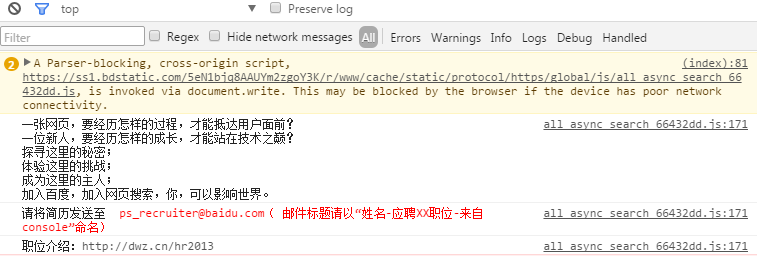
百毒:

天猫:

看到的是这些,你们城里人真会玩,我记得当初从业的时候老大就告诉我不要在console里输出东西,调试后要清掉,不然就太low了,而我平时使用console功能基本仅限于在代码断点处console个string判断执行情况,或者将请求的数据打印出来方便查看数据结构,这种console出样式、字符图画或者是图片的没在站点里使用过(清除console的原则,最新做的一个项目使用了哈哈,敬请期待),所以这篇博文list一下console的有意思的玩法;
console语法:
console.log(obj1 [, obj2, ..., objN]);
console.log(msg [, subst1, ..., substN]);
参数说明:
obj1 ... objN:一系列要打印的对象;
msg:一个要打印的javascript string;
subst1 ... substN:用于替换msg的javascript对象,可以对输出的格式进行额外的控制;
然而我们平常用的基本是这样的:console.log(data),后面的参数很少去用的;比如console.log("sd")控制台就会打印出“sd”;
那么上面显示的那样打印多种格式是怎么做到的那,在官方提供的consoleAPI中提供了多重多样的输出方式,详细的请戳这里,说明如下:

可以看到里面还有对Dom操作的的console,“%o”,"%O",什么玩意,反正这个功能我没用过,比如下面把body打印出来:console.log('%o',document.body):

(貌似没什么卵用 )
)
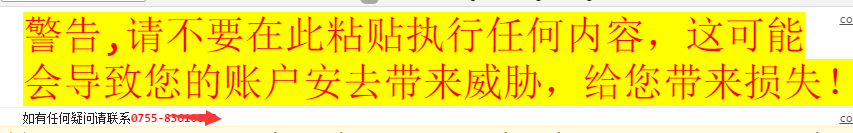
天猫式的多样式字体就是配合表格中的%c实现的,根据提供的css样式输出给定的string,比如下面一句的输出:

代码为:
console.log("%c%s","color: red; background: yellow; font-size: 40px;","警告,请不要在此粘贴执行任何内容,这可能会导致您的账户安去带来威胁,给您带来损失!");
console.log("如有任何疑问请联系%c0755-836xxxx", "color:red;font-weight:bold;");
并且可以输出图片, 但是不是直接输出图片,图片的输出实际上是一背景图片的格式输出的,也就是写成css background url的形式输出的,可以尝试以下一段代码:
console.log("%c ","background: url(https://ss0.bdstatic.com/5aV1bjqh_Q23odCf/static/superman/img/logo/bd_logo1_31bdc765.png) no-repeat left center;font-size: 300px;","\n");
效果如下:

注意这里不支持宽高的写法,可以用font-size来代替,可以说随心所欲想写什么样式写什么样式,至于这里css写什么,就凭你做主了,css3屌的可以尝试写个闪闪放光的渐变3d效果等,各种屌炸天的效果大神们自行探究;
console字符玩法:
console还有个很有意思的字符画玩法,就是在控制台输出字符画,这种经常在各种神注释中见到,同理也可以console出来,比如:



 ,城里人就是会折腾,这是字符画的一种,很多输出的情况是公司log,宠物等简笔画,一般很简单,有的复杂一点的打印就麻烦了,毕竟手打几乎是不可能的,其实不必如此,神器在手,天下我有,下面的一款神器可以将图片转换成字符画,这款神器就是ASCII Generator,用法也比较简单,功能很强大,载入照片,调节各种参数,可以得到所载入照片的字符画,比如载入本人的照片微调后得到:
,城里人就是会折腾,这是字符画的一种,很多输出的情况是公司log,宠物等简笔画,一般很简单,有的复杂一点的打印就麻烦了,毕竟手打几乎是不可能的,其实不必如此,神器在手,天下我有,下面的一款神器可以将图片转换成字符画,这款神器就是ASCII Generator,用法也比较简单,功能很强大,载入照片,调节各种参数,可以得到所载入照片的字符画,比如载入本人的照片微调后得到:

恩,摘掉眼镜看其实没什么区别 EXM?
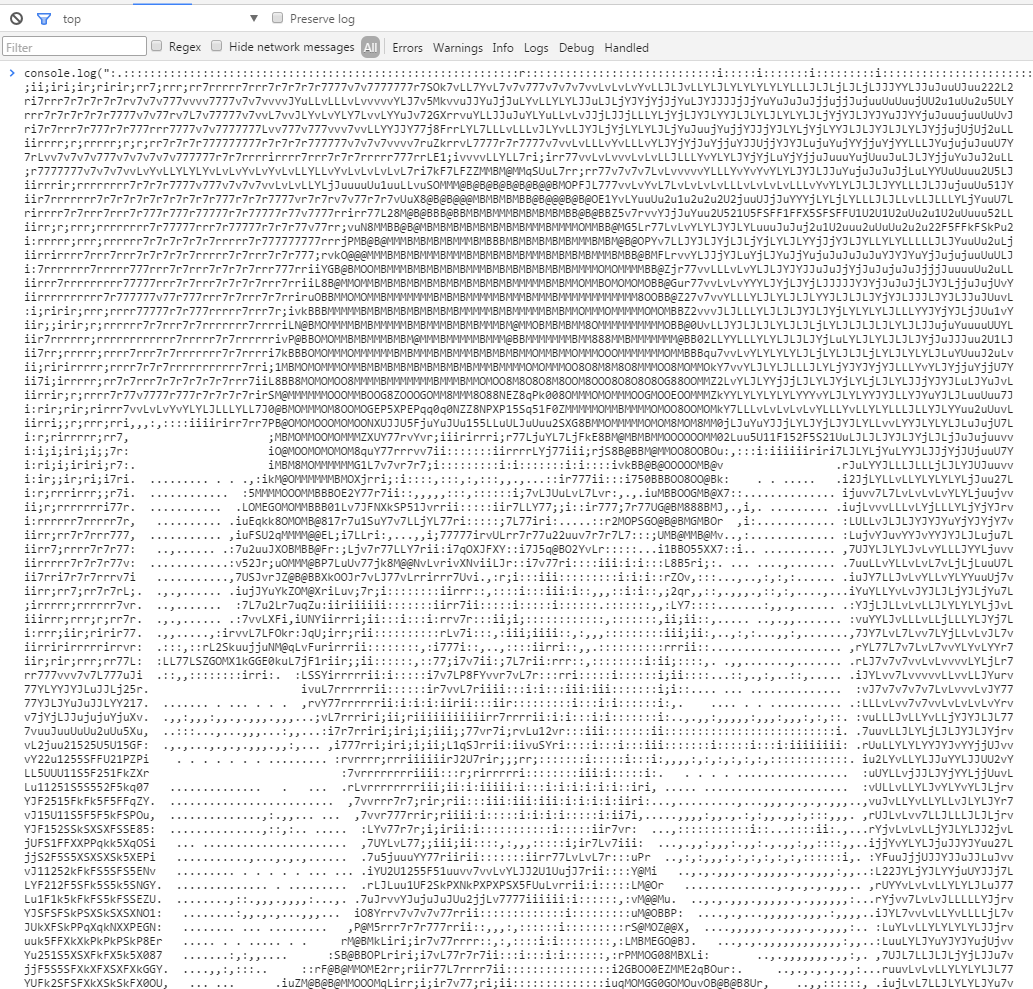
但这个输出的是换行的一系列的字符串,在console中是不能输出的,将这些string赋值到编辑器中,将每行开头的换行删除,且替换成\n。最后只有一行代码,然后放到console.log里面,就可以输出了;
如打印本人的照片效果如下:

额,貌似被拉长了......,如果是一些简单的影像或gif(比如小人走路),定点几个图片,转换成字符串,然后循环的打印再clear,就可以在控制台实现‘动画’的效果,有兴趣、精力的小伙伴可以玩一下哈哈 。
。
浏览器支持情况如下图,基本覆盖了,追问IE的请靠边站,结合这些api,以后也可以在站点中加入各式各样的console了,挺有意思吧!

原文地址:有意思的Console, 薛陈磊 | Share the world


