网站页面广告屏蔽监测
烦人的网页广告,讨厌的页面弹窗,想必大家都见过,对于这些乱七八糟的东西,我是最不能忍的,所以每次装浏览器后的第一件事就是安装浏览器插件去广告,基本能屏蔽所有网页广告和弹窗(对于大部分用户,中国主流视频网站播放前、播放中插的视频广告最讨厌,特别是播放中插广告,简直变态,非要套路用户去冲会员),而这方面的浏览器插件也是比较多的,比如adblack等,作用基本一样,根据一些写好的正则去判定广告然后干掉,给用户一个原始、相对清爽的页面;相信很多知道浏览器有这功能的会选择使用,有些浏览器还会自带广告屏蔽功能,不用安装插件;然而有些站点会侦测这些插件并反对这些插件,为什么那,下面就慢慢道来;
今年年初的时候在Youtube投稿了一份原创视频,注意到视频有关投送广告的信息,其实在这之前就知道页面广告,什么百度联盟啥的,不过也就是知道,没啥特别的看法,Youtube给我的信息让我了解投放广告对于网站意味着什么,Youtube上有专门的视频科普教学如何投送广告,视频投送广告的收益等问题,大家有兴趣可以去科普下,当然国内应该也有这样的教程什么的,过程大同小异,工作原理也相似,大致的运作流程是以一个身份去申请广告联盟的链接代码,放置到站点页面中,类似代码如下:
<script async src="//x.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
在页面上就会展现相应的广告内容,出现一些js变量,可以设置出现的位置数量自动填充等:

并且这些广告的内容不是固定的,会根据用户的搜索关键字、关注热点来推荐相应的广告,也就是说会抓取用户在浏览器上的行为历史信息(广告代码:说的好像其他的不抓一样,别黑我一个),所以也建议在使用浏览器的时候用户数据在退出的时候清掉,避免这些基本没啥好事的抓取;
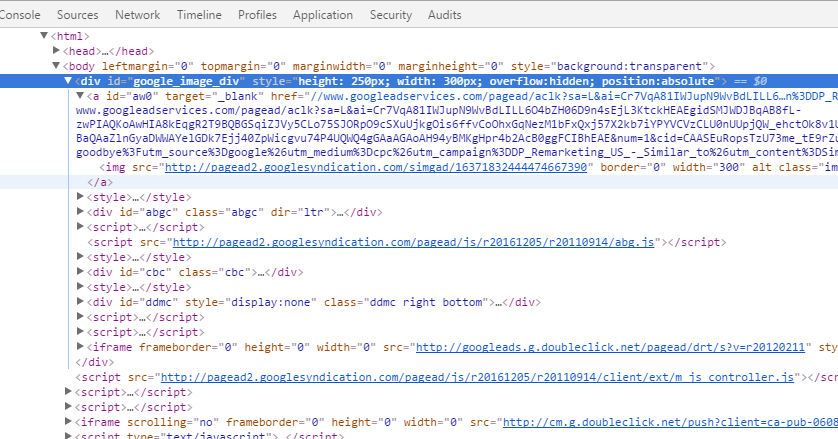
看一下页面填充的dom,也还保留着很浓重的google色彩,一看就知道是google广告的内容,所以相应的前端方面也会有这样的要求,要求页面上的id、class等不能用ad、adver等来命名,在不同的爬虫规则下可能会被认为是广告而不收录;

值得注意的是,相关屏蔽广告的插件是将广告代码隐藏,不是清除,恩就是一个display:none,这个关系到下面的检测:

页面投送广告基本说完了,回到title,网站页面广告屏蔽监测,对于很多站点来说,广告的赞助是一笔不小的支持,所以不希望站点广告被屏蔽,或者就那么简单的被屏蔽,要“抵抗”屏蔽广告插件,呵呵只对小白管用,什么意思,就是这个:

网站广告被屏蔽的话,就会提示用户关掉插件,以便他们能推送广告,以便你会点广告链接,以便你为广告链接增加流量进而广告商会付钱给这个网站,咳咳,也许你会怀疑这能有多少刀,流量大的网站威力不容小觑;所以原理需求情况都理清楚了,如果你有个站点不想被屏蔽广告可以这样做:
jQuery(document).ready(function($) { //文档加载完后检查广告联盟代码设置有没有起效,或者简单粗暴检测广告位置有没有被"display:none" setTimeout(function() { //typeof(window.google_jobrunner) === "undefined" // document.getElementById("div").css("display")==='none' if ( $("#AD").is(":hidden") ) { //如果是就加载遮罩层提示 jQuery("body").html('<div class="san_wrapper"> \ <div class="san_inner"> \ <h2>We do not like AdBlock.</h2> \ </div>'); } }, 10000); });
简单粗暴简单粗暴有木有,相对于adblack里对广告的验证正则,检测广告代码是否被屏蔽非常简单粗暴,就能达到目的,admin可以根据自身需求定制相关的代码提示,友好一点,留住用户,保护流量;
原版2016-12-08发布于xuechenlei.com


