vue3开发
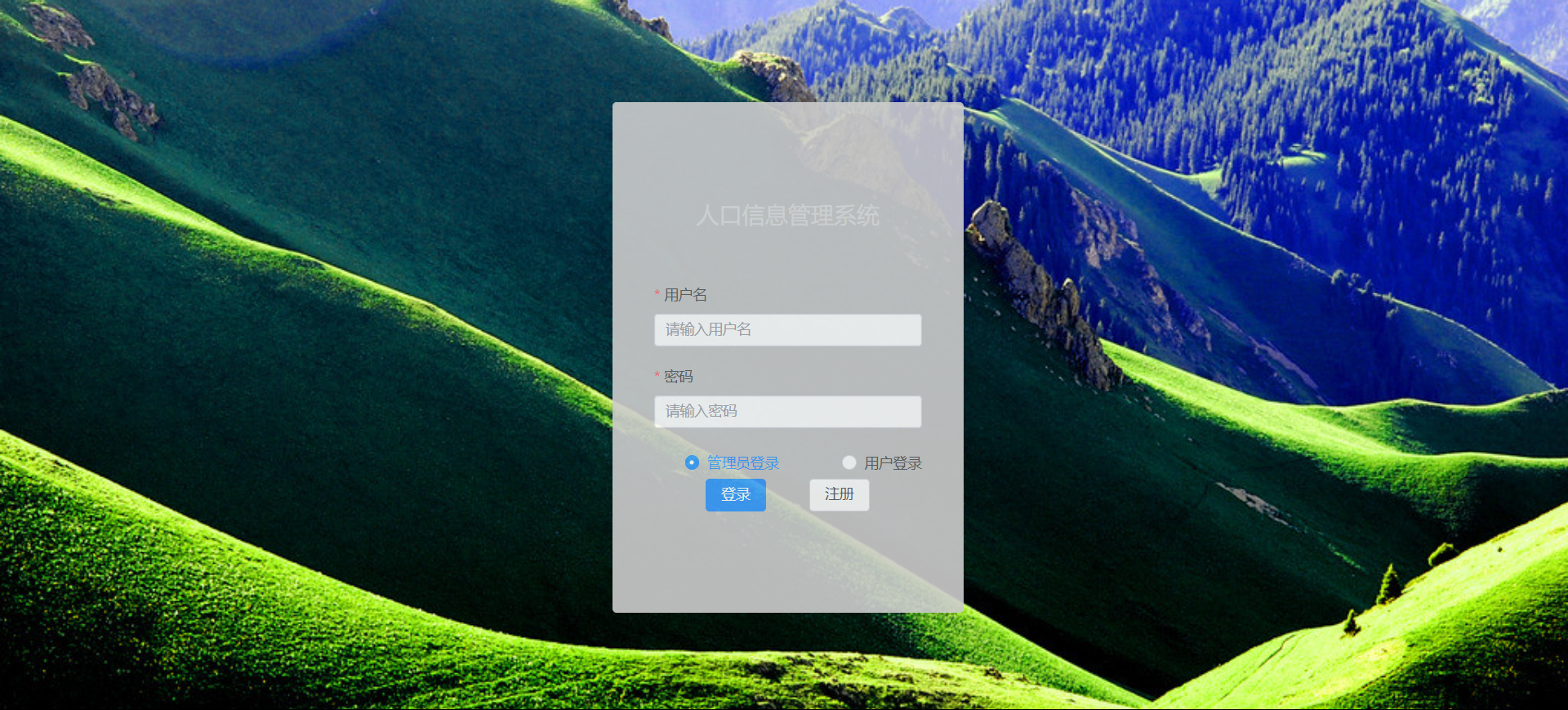
主界面的模板
<template>
<div class="login-back">
<div class=" login-container" >
<h2>人口信息管理系统</h2>
<el-form ref="loginFormRef" :model="loginForm" :rules="loginRules" label-position="top">
<el-form-item prop="username" label="用户名">
<el-input v-model="loginForm.username" placeholder="请输入用户名"></el-input>
</el-form-item>
<el-form-item prop="password" label="密码">
<el-input type="password" v-model="loginForm.password" placeholder="请输入密码"></el-input>
</el-form-item>
<el-radio-group v-model="userType" >
<el-radio label="admin">管理员登录</el-radio>
<el-radio label="user">用户登录</el-radio>
</el-radio-group>
<el-form-item>
<el-button type="primary" @click="login">登录</el-button>
<el-button @click="register">注册</el-button>
</el-form-item>
</el-form>
</div>
</div>
</template>
<script setup>
import {reactive, ref} from 'vue';
import { useRouter } from 'vue-router';
import axios from "axios";
import {ElMessage} from "element-plus";
const router = useRouter();
const slideAnimation = ref('false');
const userType = ref('admin');
const imageU = ''
const loginForm = reactive({
username: '',
password: '',
});
const loginRules = ref({ //若输入框为空,提示
username: [{ required: true, message: '请输入用户名', trigger: 'blur' }],
password: [{ required: true, message: '请输入密码', trigger: 'blur' }],
});
const loginFormRef = ref(null);
const login = () => {
loginFormRef.value.validate(valid => {
if (valid) {
// 在这里进行登录逻辑处理
if (userType.value === 'admin') {
// 管理员登录
adminLogin()
} else {
// 用户登录
userLogin()
}
}
});
};
const adminLogin = () => {
const username = loginForm.username;
const password = loginForm.password;
localStorage.setItem('username', JSON.stringify(username));
// 执行管理员登录逻辑
console.log("Username:", loginForm.username);// 确保在调用 staff 函数之前 username 是正确的
router.push({
name: 'staff',
params: {
username: loginForm.username, // 确保 loginForm.username 包含正确的用户名
password: loginForm.password // 确保 loginForm.password 包含正确的密码
}
});
axios.get(`http://172.20.10.2:8080/getactor/${username}/${password}`)
.then(response => {
if(response.data==="没有该用户"){
ElMessage.success('没有该用户');
}else if(response.data==="登录成功"){
ElMessage.success('管理员登录成功');
router.push('/pindex');
}else{
ElMessage.success('用户名或密码错误');
}
})
.catch(error => {
});
};
const userLogin = () => {
const username = loginForm.username;
const password = loginForm.password;
localStorage.setItem('username', JSON.stringify(username));
console.log(username,password)
axios.post("http://localhost:8080/stafflogin",{
userid:username,
password:password
}).then(
result => {
if (result.data && result.data.data) {
if(result.data.data=="职员")
{
alert("用户欢迎登录")
router.push({
name:'staff',
query:{
username:loginForm.username,
password:loginForm.password
}}
)
}
if(result.data.data=="职员经理")
{
alert("用户欢迎登录")
}
if(result.data.data=="总经理")
{
alert("用户欢迎登录")
}
if(result.data.data=="财务人员")
{
alert("用户欢迎登录")
}
}
}).catch(error => {
alert("用户名或密码错误")
ElMessage.error('失败');
console.error(error);
});
}
const register = () => {
// 跳转到注册页面的路由逻辑
if (userType.value === 'admin') {
router.push('/sign')
// 管理员登录
} else {
// 用户登录
router.push('/sign')
}
};
</script>
<style>
.l-title{
margin-top: 200px;
font-size: 30px;
text-align: center;
justify-content: center;
}
.login-back {
display: flex;
flex-direction: row;
position: absolute;
top: 0;
left: 0;
width: 100vw;
height: 100vh;
background-size: cover;
background-position: center;
background-repeat: no-repeat;
background-image: url("src/风景2.jpg");
}
.login-container {
margin: 100px 0 0 600px ;
max-width: 500px;
height: 500px;
padding: 40px;
/*margin-top: 200px;*/
/*margin-left: 1300px;*/
border: 1px solid #ccc;
border-radius: 4px;
background-color: #cccccc;
opacity: 0.9; /* 设置透明度为 50% */
}
.login-container h2 {
text-align: center;
margin-top:50px ;
margin-bottom: 50px;
}
.el-form-item .el-button {
margin-left: 50px; /* 设置按钮之间的间距 */
margin-right: 30px;
}
.el-radio-group .el-radio {
margin-left: 30px;
}
.login-c{
margin: 200px 0 0 600px;
padding: 0;
width: 382px;
height: 580px;
border: 1px solid #ccc;
border-radius: 4px;
background-color: #cccccc;
opacity: 0.9; /* 设置透明度为 50% */
}
</style>
界面样式

用于登录界面样式的实现以及跳转功能






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)