nodejs-websocket初使用
主要实现一个客户端给服务端发送消息,服务端再推送给客户端,其中客户端是有多个
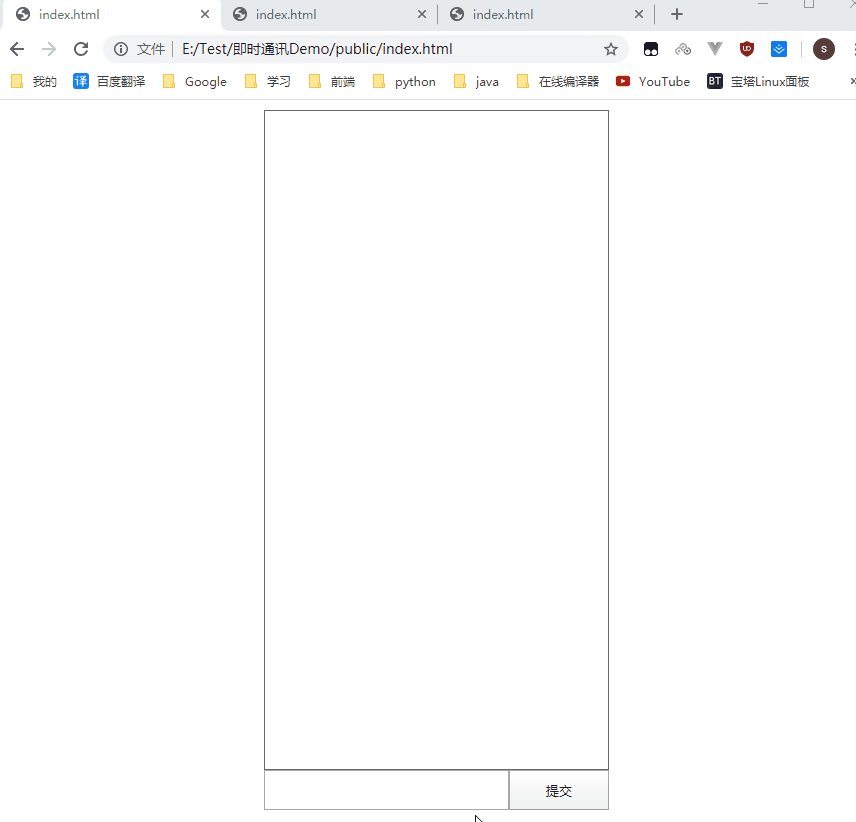
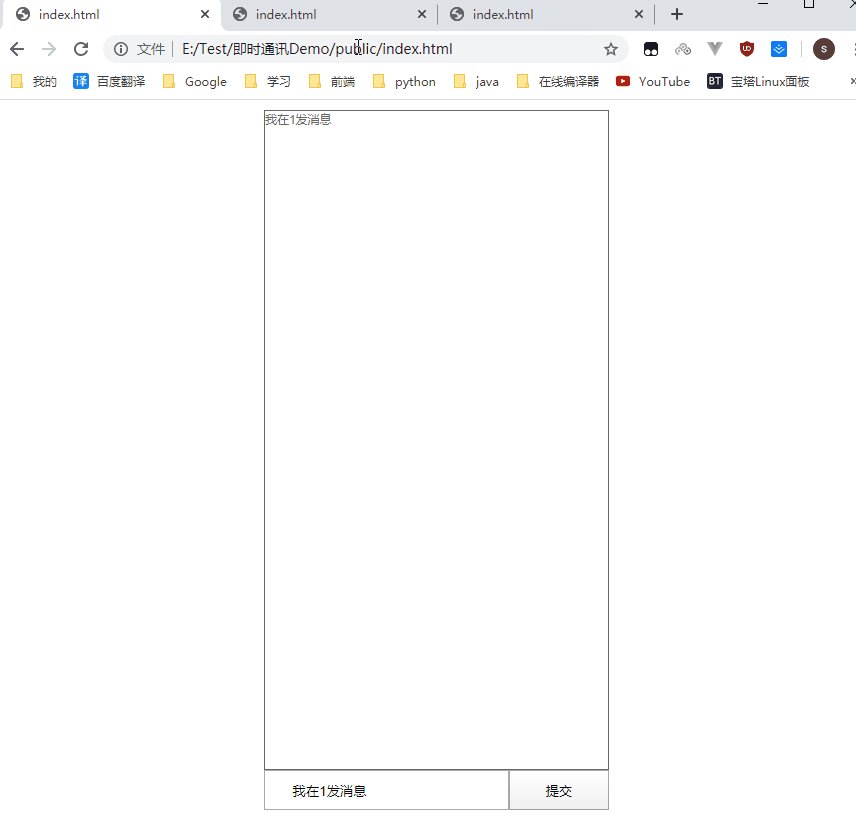
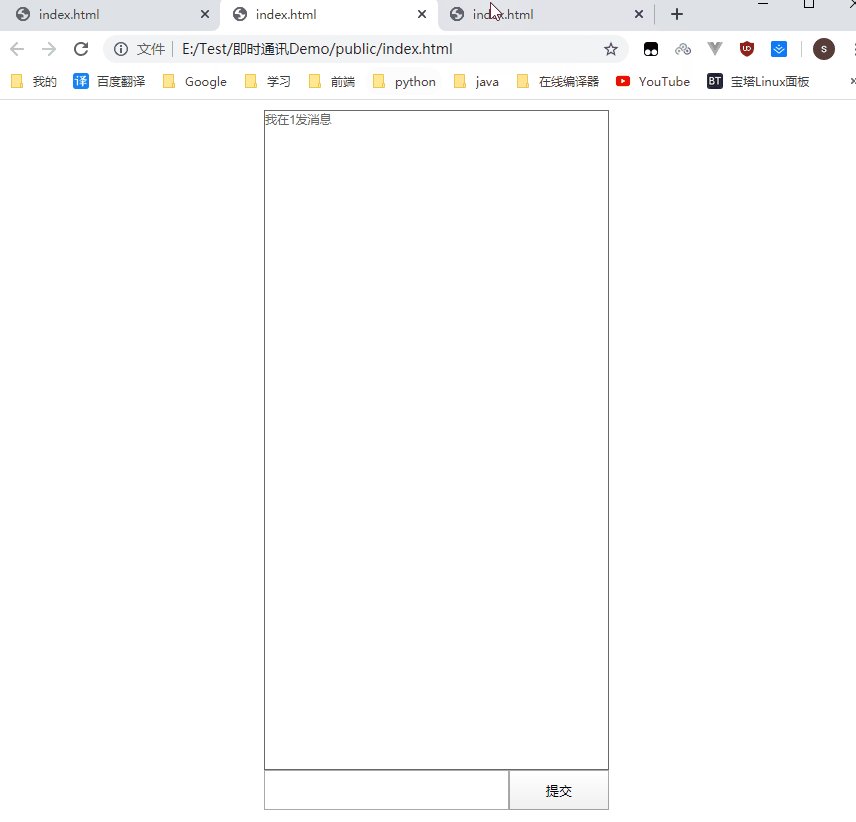
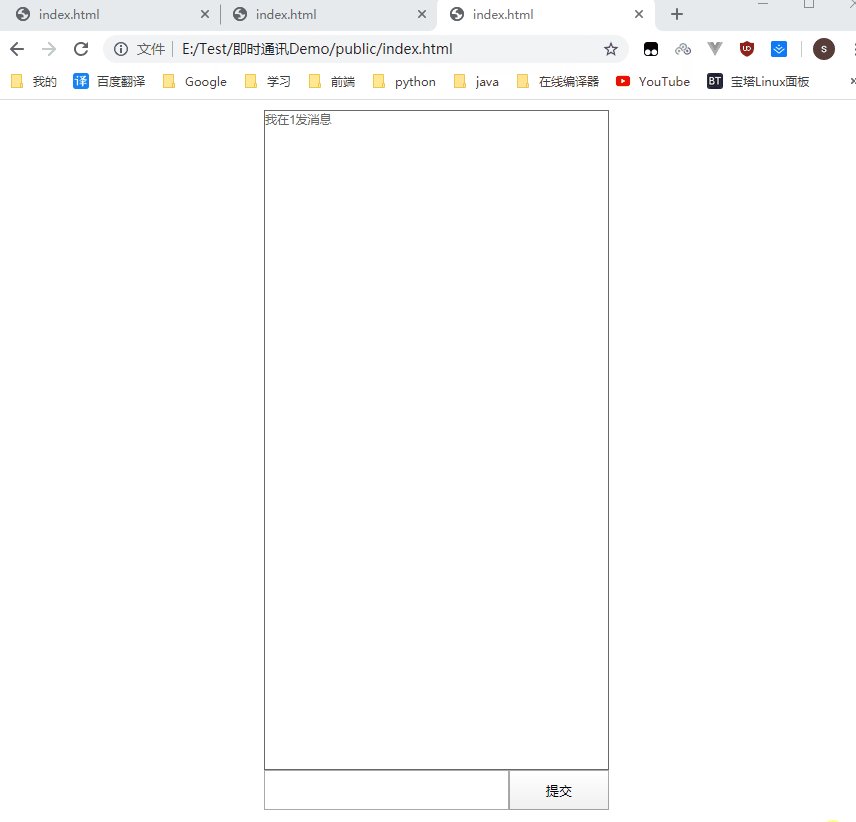
首先来看一下效果

具体代码实现:
服务端:
首先需要安装依赖
npm i nodejs-websocket -S然后新建一个app.js文件

app.js代码如下:
- const ws = require('nodejs-websocket');//引入websocket
- const prot = 8088;
-
- const server = ws.createServer(connection => {
- // console.log('有一名用户连接进来了...')
- connection.on("text", function (str) {
- // console.log('我来接收客户端发过来的消息' + str)
- // connection.sendText(str);//返回给客户端的数据
- server.connections.forEach(function (conn) {
- conn.sendText(str)//返回给所有客户端的数据(相当于公告、通知)
- })
- })
- //监听关闭
- connection.on("close", function (code, reason) {
- console.log("Connection closed")
- })
- //监听异常
- connection.on("error",() => {
- console.log('服务异常关闭...')
- })
- }).listen(prot)
客户端:
此处略过客户端的css部分,因为并不好看
- <!-- html -->
-
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8" />
- <meta name="viewport" content="width=device-width, initial-scale=1">
- <link rel="stylesheet" type="text/css" href="./css/cssReset.css"/>
- <link rel="stylesheet" type="text/css" href="./css/index.css"/>
- <title></title>
- </head>
- <body>
- <div id="box">
- <div class="msg" id="msg"></div>
- <div class="bottom">
- <input type="text" id="inp" value="" />
- <button type="button" id="btn">提交</button>
- </div>
- </div>
-
- <script type="text/javascript" src="./js/index.js"></script>
- </body>
- </html>
- //javascript
-
- let ws = new WebSocket('ws://localhost:8088');//实例化websocket
-
- let val = '';
- let btn = document.getElementById('btn');//发消息按钮
- let msg = document.getElementById('msg');//存消息容器
-
- //发消息
- ws.onopen = function(){
- //点击按钮发送消息
- btn.onclick = function(){
- val = document.getElementById('inp').value;
- ws.send(val);//发送给服务端数据
- }
- };
-
- //收消息
- ws.onmessage = function (e) {
- //e 接收服务端返回的数据
- var received_msg = e.data;
- msg.innerHTML += received_msg += '<br>'
- };
-
- //关闭连接
- ws.onclose = function(){
- console.log("连接已关闭...");
- };
-
- //抛错
- ws.onerror = function () {
- console.log('服务异常关闭...')
- }
此处粘贴一个 nodejs-websocket 在npm上的文档 点击查看
博主信息:
昵称: | XCoder
网站: | 我的网站
邮箱: | xueshuai_12@163.com
QQ: | 246776020
QQ群: | 1063233592
WeChat: | js_cool_100

