Vuex的应用
Vuex是什么?
专门在Vue中实现集中状态(数据)管理的一个Vue插件,对vue应用中多个组件的共享状态进行集中式的管理,也是一种组件通信的方式,且适用于任意组件的通信。
什么时候使用Vuex?
1.多个组件依赖同一个状态
2.来自不同组件的行为需要变更同一状态
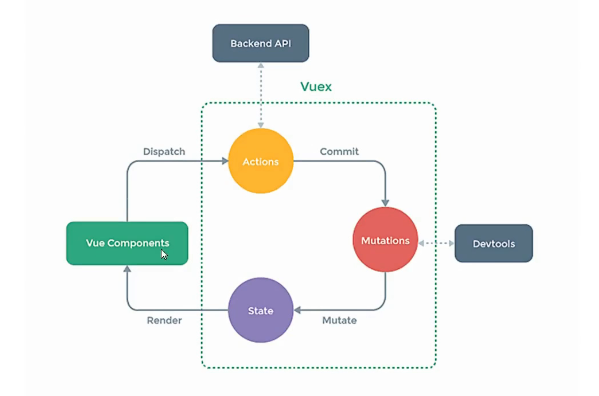
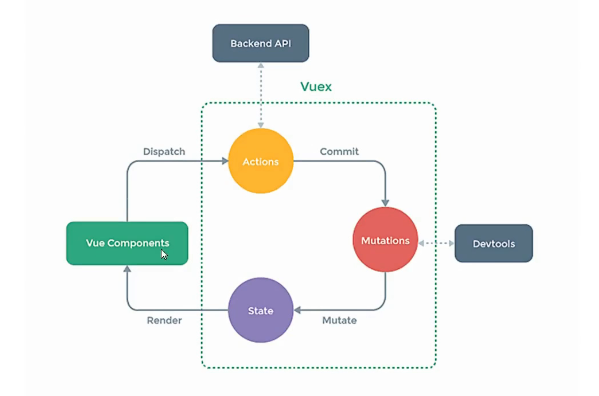
Vuex的运行图示:

专门在Vue中实现集中状态(数据)管理的一个Vue插件,对vue应用中多个组件的共享状态进行集中式的管理,也是一种组件通信的方式,且适用于任意组件的通信。
1.多个组件依赖同一个状态
2.来自不同组件的行为需要变更同一状态

【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现