Vue中的监视属性
监视属性watch的使用:
1.当监视属性变化时,回调函数自动调用,进行相关操作
2.监视的属性必须存在,才能进行监视
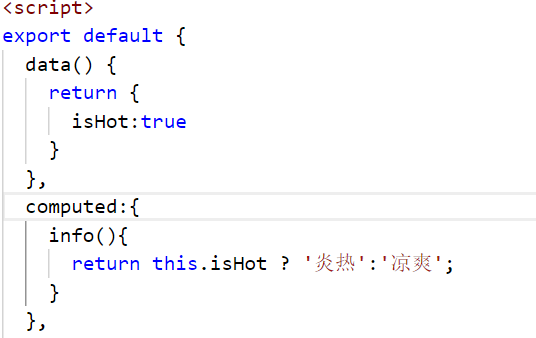
3.监视属性可以是data里面的属性,也可以是computed中的属性
监视属性watch的方法:
1.new Vue时传入watch配置
2.通过vm.$watch监视
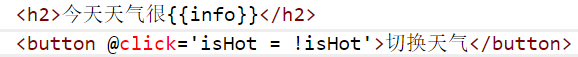
在天气案例中使用watch:

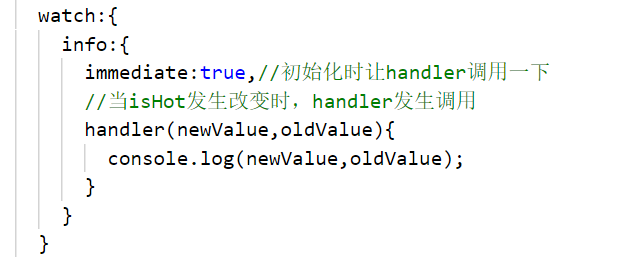
js中的代码如下:


immediate:true时,将默认监听info计算属性
深度监视的使用
1.Vue中的watch默认不监视对象内部值的改变(一层)
2.配置deep:true可以监测对象内部值改变(多层)
3.Vue自身可以监测对象内部值的改变,但Vue提供的watch默认不可以
4.使用watch时根据数据的具体结构,决定是否采用深度监视





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决