Django 11 form表单(状态保持session、form表单及注册实现)
Django 11 form表单(状态保持session、form表单及注册实现)
一、状态保持 session
状态保持
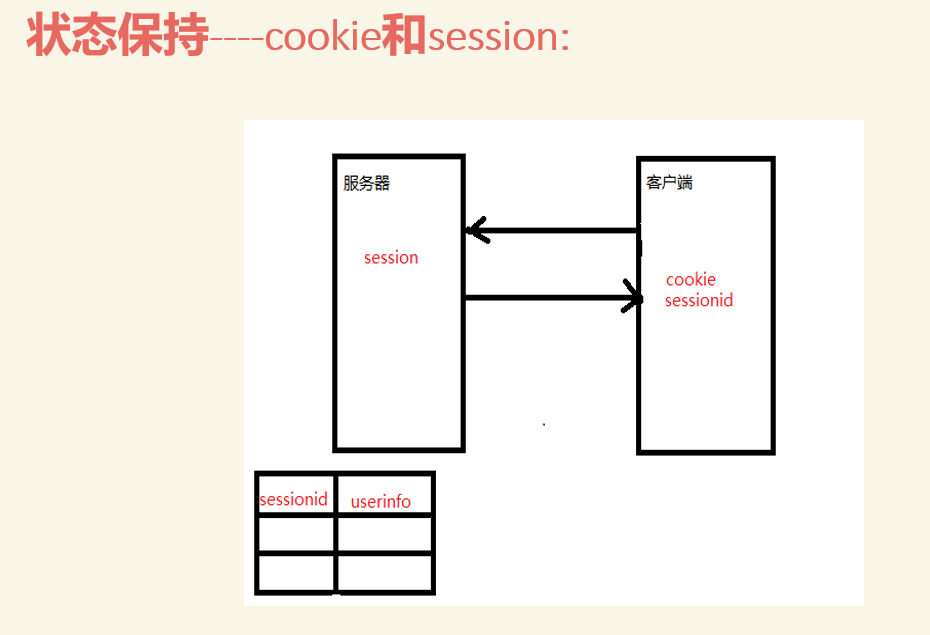
#1、http协议是无状态的:每次请求都是一次新的请求,不会记得之前通信的状态 #2、客户端与服务器端的一次通信,就是一次会话实现状态保持的方式:在客户端或服务器端储存与会话有关的数据 #3、储存方式包括cookie、session,会话一般指session #4、使用cookie,所有数据存储在客户端,注意不要存储敏感数据 #5、是由session方式,所有数据存储在服务器端,在客户端cookie中存储session_id #6、状态保持的目的是在一段时间内跟踪请求者的状态,可以实现跨页面访问当前请求者的数据 #注意:不同请求者之间不会共享这个数据,与请求者一一对应

使用session
#启用会话后,每个HttpRequest对象将具有一个session属性,它是一个类字典对象 -get(key,default=None) #根据键获取会话的值 -clear() #清除所有会话 -flush() #删除当前的会话数据并删除会话的cookie -del request.session['member_id']- #删除
会话过期时间
#1、代码中配置 #set_expiry(value)表示设置会话的过期时间;如果没有指定,默认为两星期后过期 #如果value是一个整数,则回家整数秒后过期;如果value是一个imedelta对象,会话将会在当前时间加上这个指定的日期/时间过期 #如果value是0,那么用户会话的cookie将会在用户的浏览器关闭时过期;如果value为None,那么会话永不过期 #2、配置文件settings里面配置 #是否关闭浏览器使得session过期,默认为False SESSION_EXPIRY_AT_BROWSER_CLOSE = False #是否每次请求都保存session,默认修改之后保存 SESSION_SAVE_EVERY_REQUEST = False #session的cookie失效时间,默认为2周 SESSION_COOKIE_AGE = 1209600
from django.shortcuts import render,redirect,reverse # Create your views here. def home(request): ''' 主页 ''' username = request.session.get('username','未登录') #在登录的时候设置了session,这里就用session来获取用户信息 return render(request,'test22/home.html', context={'username':username}) def login_test(request): ''' 登录页 ''' if request.method == 'GET': return render(request,'test22/login.html') elif request.method == 'POST': username = request.POST.get('username') #获取POST中的username request.session['username'] = username #session是一个字典对象,直接传值便可以存入数据 request.session.set_expiry(0) #set_expiry(value)表示设置会话的过期时间;如果没有指定,默认为两星期后过期 #如果value是一个整数,则回家整数秒后过期;如果value是一个imedelta对象,会话将会在当前时间加上这个指定的日期/时间过期 #如果value是0,那么用户会话的cookie将会在用户的浏览器关闭时过期;如果value为None,那么会话永不过期 return redirect(reverse('test22_home')) def logout(request): ''' 退出 ''' request.session.flush() return redirect(reverse('test22_home'))
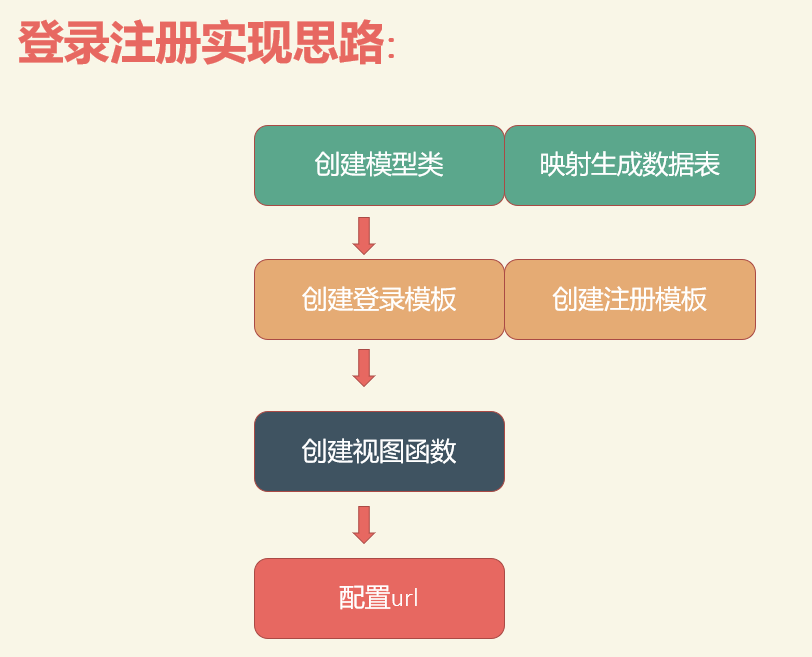
二、form表单及注册实现

form表单的引用
#登录页面和注册页面都会用form表单来提交数据 #当数据提交到后台去,都需要在视图函数中去验证数据的合法性 #django中提供了一个form表单的功能,这个表单可以用来验证数据的合法性,还可以用来生成html代码(生成代码功能基本不用)
关于django form表单的使用
#1、创建一个forms.py的文件,放到指定的app中,然后在里面写表单 #2、表单是通过类实现的,继承自formsForm,然后在里面定义要验证的字段 #3、在表单中,创建字段和模型是一模一样的,但是没有null=True或者blank=True等这几种参数了,有的参数是required=True/False #4、使用is_valid()方法可以验证用户提交的数据是否合法,而且HTML表单元素的name必须和django中的表单的name保持一致,否则匹配不到 #5、is_bound属性 用来表示form是否绑定了数据,如果绑定了,则返回True,否则返回False #6、cleaned_data 这个实在is_vaild()返回True的时候,保存用户提交上来的数据
form.py
from django import forms class AddForm(forms.Form): first = forms.IntegerField() second = forms.IntegerField() class RegisterForm(forms.Form): username = forms.CharField(max_length=20,min_length=6) password = forms.CharField(max_length=10,min_length=6, widget=forms.PasswordInput( #width、attrs、error_message是前端的内容 attrs={'placeholder':'请输入密码'} ), error_messages={'min_length':'密码长度小于6', 'max_length':'密码长度大于10'} ) password_repeat = forms.CharField(widget=forms.PasswordInput()) email = forms.EmailField() class LoginForm(forms.Form): username = forms.CharField(max_length=20,min_length=6) password = forms.CharField(max_length=10,min_length=6)
view.py
from django.shortcuts import render,redirect,reverse from django.http import HttpResponse from django.contrib.auth.hashers import make_password,check_password # Create your views here. from .forms import AddForm,RegisterForm,LoginForm from .models import User def add_test(request): if request.method == 'GET': form = AddForm() return render(request,'test22/add_test.html', context={'form':form, #这就是模型渲染到模板中 }) elif request.method == 'POST': form = AddForm(request.POST) #把POST的值放到AddForm类当中去,然后在赋值给form,就是拿到POST的值 if form.is_valid(): #判断是否合法 first = form.cleaned_data.get('first') #通过cleaned_data方法获取,这也是一个字典类型的,可以用get拿到数据 second = form.cleaned_data.get('second') return HttpResponse(first*second) def register(request): ''' 注册页 ''' if request.method == 'GET': form = RegisterForm() return render(request,'test22/register.html', context={'form':form}) elif request.method == 'POST': form = RegisterForm(request.POST) if form.is_valid(): username = form.cleaned_data.get('username') password = form.cleaned_data.get('password') password_repeat = form.cleaned_data.get('password_repeat') email = form.cleaned_data.get('email') if password == password_repeat: password = make_password(password) #给用户输入的密码加密 User.objects.create(username = username, password = password, email = email) return render(request,'test22/login.html') else: return HttpResponse('注册失败') else: return HttpResponse('注册失败') def login(requset): ''' 登录页 ''' if requset.method == 'GET': form = LoginForm() return render(requset,'test22/login.html', context={'form':form}) elif requset.method == 'POST': form = LoginForm(requset.POST) if form.is_valid(): username = form.cleaned_data.get('username') password = form.cleaned_data.get('password') user = User.objects.filter(username=username) #查询数据库中名字为username的数据 if user:#如果存在 if check_password(password,user[0].password): #验证POST中的密码和数据库中的密码是否相同,相同,session;不同,返回登录页面 requset.session['username'] = username return render(requset,'test22/home.html') else: redirect(reverse('login')) else: return redirect(reverse('login')) else: return redirect(reverse('login'))


