Django 04 模板标签(if、for、url、with、autoeacape、模板继承于引用、静态文件加载)
Django 04 模板标签(if、for、url、with、autoeacape、模板继承于引用、静态文件加载)
一、if、for、url、with、autoescape
urlpatterns = [ path('hello/<name>/',views.hello), path('hello1', views.hello1,name='hello1'), path('hello2/<yy>', views.hello2,name='hello2') ] def hello(request,name): return render(request,'book/index1.html', context={'name':name, 'ls':['x','y','z'], 'str':'', 'test_test_name':'重命名的对象', 'html':'<h3>皮皮塔可真漂亮</h3>' }) def hello1(request): return HttpResponse('页面1') def hello2(request,yy): return HttpResponse('页面2: {}'.format(yy))
if语句
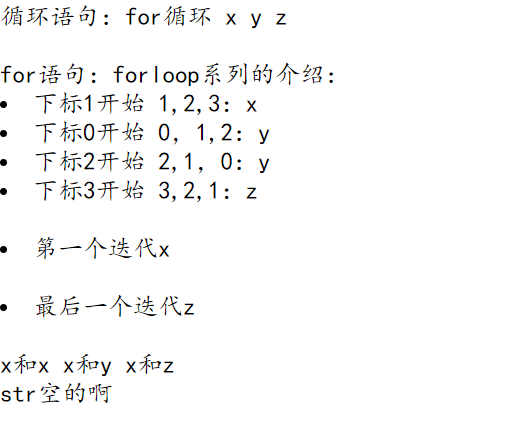
if语句、条件语句: {% if name == 'python' %} 这是{{ name }}的页面 {% elif name == 'django' %} 这是django的页面 {% else %} 这是错误的页面 {% endif %} <br> 循环语句:for循环 {% for i in ls %} {{ i }} {% endfor %} <br> <br>

for语句
for语句:forloop系列的介绍: {% for i in ls %} {% if forloop.counter == 1 %} <li>下标1开始 1,2,3:{{ i }}</li> {% endif %} {% if forloop.revcounter == 1 %} <li>下标3开始 3,2,1:{{ i }}</li> {% endif %} {% if forloop.counter0 == 1 %} <li>下标0开始 0,1,2:{{ i }}</li> {% endif %} {% if forloop.revcounter0 == 1 %} <li>下标2开始 2,1,0:{{ i }}</li> {% endif %} {% endfor %} <br> {% for i in ls %} {% if forloop.first %} <li>第一个迭代{{ i }}</li> {% endif %} {% endfor %} <br> {% for i in ls %} {% if forloop.last %} <li>最后一个迭代{{ i }}</li> {% endif %} {% endfor %} <br> {% for i in ls %} {% for j in ls %} {% if forloop.parentloop.counter == 1 %} {{ i }}和{{ j }} {% endif %} {% endfor %} {% endfor %} <br> {% for i in str %} str非空 {% empty %} str空的啊 {% endfor %} <br> <br>

url页面跳转
url 页面跳转: <a href="/book/hello1">跳转吧1</a> <br> <a href="{% url 'hello1' %}">跳转吧2</a> <br> {# 直接跳转name为hello1的url #} <a href="{% url 'hello2' 'python' %}">跳转吧3</a> {# 跳转name为hello2的url,并添加变量yy为python #} <br> <br>

with重命名
with:重命名 <br> {% with test_test_name as ttn %} {# 将test_test_name重命名为ttn #} {{ ttn }} {% endwith %} <br> <br>

aotoeacape
自动化转义: 原始:{{ html }} <br> 过滤器:{{ html|safe }} 标签: {% autoescape off %} {{ html }} {% endautoescape %}

二、模板继承与引用
base.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>{% block title %}这是默认的题目{% endblock %}</title> </head> <body> 固定的内容 <br> {% block content %} 这是主页 {% endblock %} </body> </html>
reference.html 子模板
{% extends 'book/base.html' %} {# 模板继承base.html #} {% block title %} {# 修改title部分 #} 这是reference1的页面 {% endblock %} {% block content %} {# 修改content部分 #} 这是自己的页面 <br> 这是引用过来的: {% include 'book/include.html' %} {# 引用include.html模板 #} {% endblock %}
include.html 引用模板
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <body> 皮皮塔18年前18啦 </body> </html>
#模板继承总结: #1、模板继承使用extends标签实现,通过block来个子模板开放接口 #2、extends必须是模板第一个出现的标签 #3、子模板的所有内容,必须出现在父模板定义好的block中,否则django不会渲染 #4、如果出现重复代码,就应该考虑使用引用模板 #5、尽可能多的定义block,方便子模板实现更细的需求 #6、如果再某个block中,要使用父模板的内容,使用block.super获取
三、静态文件加载
#在项目目录下创建static目录,在该目录下创建三个分别为css,js,image的目录 #在项目settings.py最后一行加上 STATICFILES_DIRS = [ os.path.join(BASE_DIR,'static') ]
{% load static %} {# 导入static #} <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>静态文件引用</title> </head> <body> <link rel="stylesheet" href="{% static 'css/mycss.css' %}"> {# 引入css #} <br> <script src="{% static 'js/myjs.js' %}"></script> {# 引入js #} <br> <img src="{% static 'image/双向查询.png' %}" alt=""> {# 引入图片 #} </body> </html>


