Django 03 模板路径、模板变量、常用的过滤器
Django 03 模板路径、模板变量、常用的过滤器
一、模板路径
#1、在每个app下面添加一个templates文件 #2、在项目views.py里面第33行INSTALLED_APPS里面添加上'book'这个app名 path('test1',views.test1) def test1(request): return render(request,'test.html') #不需要路径,直接可以打开当前目录的html文件
#模板路径配置总结 #这是一个设置选项的列表,模板大多数包含两项通用设置;两种方式配置模板 #方法1、DIRS定义一个目录列表,模板引擎按列表顺序搜索这些目录以查找模板源文件。将templates放在主项目目录下 #方法2、APP_DIRS告诉模板引擎是否应该进入每个已安装的应用中查找模板,值为True则模板会去安装了的app下面的templates文件夹查找模板。所以我们也可以在每个app的里面创建模板目录templates存放模板,这种方式需要将这个app添加到setting.py文件的INSTALLED_APPS列表中
二、模板变量
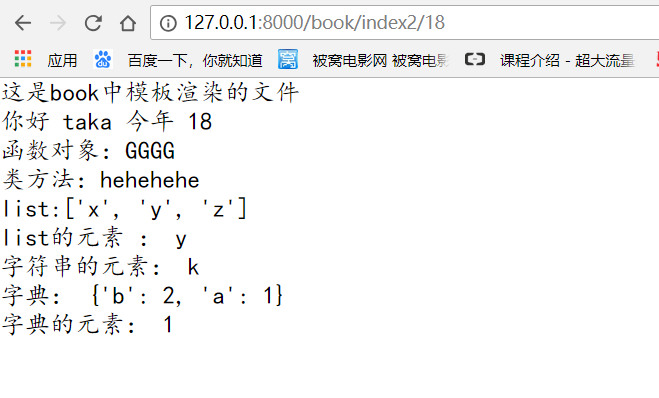
ls = ['x','y','z'] dc = {'a':1,'b':2} def hello(): return 'GGGG' class Fruits: def __init__(self,name,color): self.name = name self.color = color def say(self): return 'hehehehe' ap=Fruits('apple','red') def book_index2(request,xx): name = 'takadasdsa' return render(request,'book/index.html', context={'name':'taka', #通过context来传变量 'age':xx,#变量xx 'list':ls,#列表 'dict':dc,#字典 'hello':hello,#函数 'fruits_say':ap.say,#类方法 } )
#这是在模板内的代码 这是book中模板渲染的文件 <br> 你好 {{ name }} 今年 {{ age }} <br> 函数对象:{{ hello }} <br> 类方法:{{ fruits_say }} <br> list:{{ list }} <br> list的元素 : {{ list.1 }} <br> #用点的方法来获取元素 字符串的元素: {{ name.2 }} <br> 字典: {{ dict }} <br> 字典的元素: {{ dict.a }} <br>

#模板变量使用规则 #1、语法:{{ 变量名 }} #2、命名由字母和数字及下划线组成,不能有空格和标点符号 #3、可以使用字典、模型、方法、函数、列表 #4、不要和Python或者django关键字重名 #5、变量和查找 #注: #1、如果data是一个字典,name访问data.items将会访问data这个字典的key为items的值,而不会访问字典的items方法 #2、点在模板渲染时有特殊的含义,变量名中点表示查找
三、过滤器
#过滤器 #作用:对变量进行过滤。在真正渲染出来之前,过滤器会根据功能处理好变量,然后得出结果后再替换掉原来的变量展示出来 {{ fruits|lower|capfirst }} #中间的管道符 #作用:管道符号进行链式调用,比如实现一个功能,先把所有字符变成小写,把第一个字符转换为大写 {{ fruits|cut:"" }}#使用参数: #过滤器可以使用参数,在过滤器名称后面使用冒号,在加上参数,比如要把一个字符串中的所有空格去掉,则可以使用cut过滤器
ls = ['x','y','z'] dc = {'a':1,'b':2} def hello(): return 'GGGG' class Fruits: def __init__(self,name,color): self.name = name self.color = color def say(self): return 'hehehehe' ap=Fruits('apple','red') def book_index2(request,xx): test = 'THIS IS A PIPITA' return render(request,'book/index.html', context={ 'test':test, 'list':ls, 'time':datetime.datetime.now, 'html':'<h1>hello django</h1>', 'float':3.15155515145, }
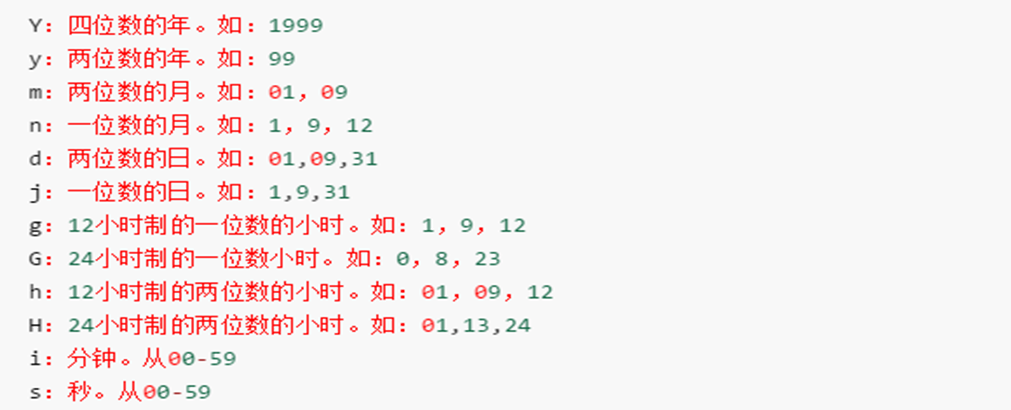
<body> test原版: {{ test }} <br> 小写: {{ test|lower }} <br> 去掉空格: {{ test|cut:' ' }} <br> 首字母大写: {{ test|capfirst }} <br> 添加: {{ test|add:'asd' }} <br> 如果变量不存在则输出默认值: {{ xxxx|default:test }} <br> 如果变量为None则输出默认值: {{ xxxx|default_if_none:test }} <br> 取列表的第一个值: {{ list|first }} <br> 取列表的最后一个值: {{ list|last }} <br> 切割列表(左闭右开):{{ list|slice:'1:' }} <br> 字符串每个元素都以某个元素拼接: {{ test|join:' ' }} <br> 字符串长度:{{ test|length }} <br> 确认字符串长度是否为指定的值: {{ test|length_is:15 }} <br> 根据后面给的参数,截断字符,如果超过了用...来表示(包括...在内共计数量): {{ test|truncatechars:10 }} <br> 根据给的参数,以单词为单位截断字符(不包括...):{{ test|truncatewords:2 }} <br> 日期时间值:{{ time|date:'Y/m/d/H:i:s' }} <br> 时间值: {{ time|time:'h:i:s' }} <br> html原版: {{ html }} <br> 去除html标签: {{ html|striptags }} <br> 实现html标签转义: {{ html|safe }} <br> 浮点数原版:{{ float }} <br> 浮点数初始化(保留两位小数): {{ float|floatformat:2 }} <br> </body>
date和time过滤器格式