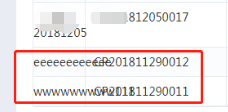
table td中的内容过长,显示为固定长度,多余部分用省略号显示
简单描述:table数据过长,结果顶到下一格,影响了数据的查看

解决办法: 给table 加上style属性 另外 给td加上style标签修饰
<table class="table table-striped table-bordered table-hover table-checkable order-column" style="table-layout:fixed;" id="table1">
<style>
td {
white-space:nowrap;//规定文本不换行
overflow:hidden;//关闭滚动条
text-overflow: ellipsis;//溢出文字显示为省略号
}
</style>
说明:style="table-layout:fixed;"就是让table的内部布局固定大小,用width属性调节td的长度。
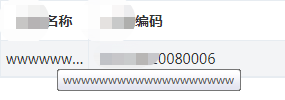
显示的是XXX....并不是全部的内容,这时候,td标签的title 属性就起到关键作用了,td的text同时赋值给title属性,当鼠标放到table格上,就会显示全部的名称了
效果:

原文链接:https://blog.csdn.net/tuntun1120/article/details/72903387 感谢!!!






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)