css实现打印分页控制
前端css控制分页功能:
直接上代码:
<style>
@page{
size: A4;
...用于控制打印页面的尺寸、边距、页面盒模型(一般用于页眉页脚)
}
@media print{
... 打印时候的样式(区别于页面显示的样式)
}
</style>
<body>
<div>
...第一页的内容
</div>
在需要分页的位置直接添加这两行就行了
<div style="page-breake-before:always;"></div>
<div style="page-breake-after:always;"></div>
<div>
...第二页内容
</div>
</body>
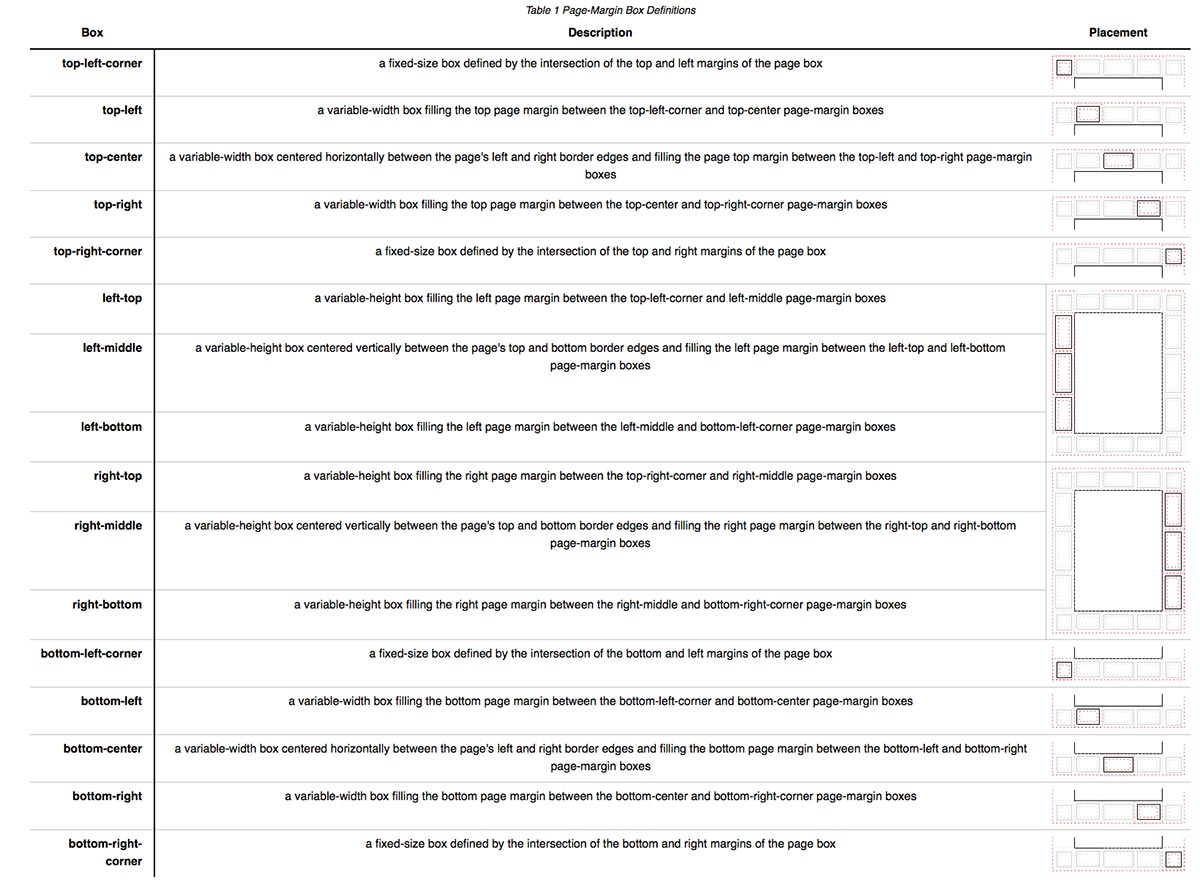
这里配一张@page的盒模型图片,以供参考使用:

参考文章:https://www.softwhy.com/article-5613-1.html



