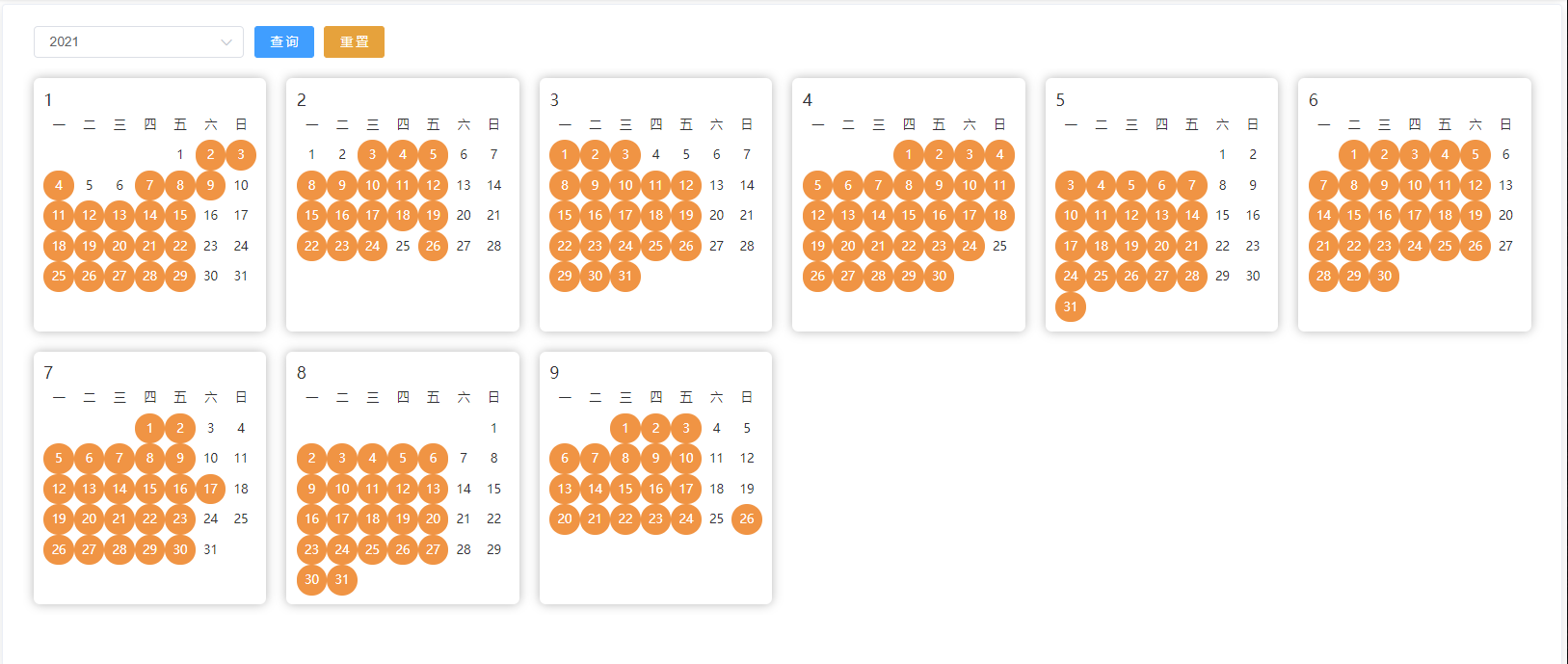
vue + ts 工作日设置功能实现

- 功能介绍:
- 点击选中添加当天为工作日
- 再次点击取消当日为工作日
- 工作日颜色为选中状态,以橘黄色背景白色字体显示
- 鼠标点击当前颜色为红色,表示当前选中。
- 相关技术:
- 使用TS语法,vue框架。需要简单了解vue单页面结构及语法,以及typescript的vue语法,以及基本的typescript语法。
- SASS样式语法,需要了解基本的sass语法
- Js语法
废话不多说直接上代码:(通过代码可以更快速了解)
<template>
<div class="workday clear">
<!-- 选择年份区 -->
<div class="select-year ml-10">
<el-select v-model="currectYear" placeholder="请选择年份" size="small">
<el-option
v-for="item, index in yearDict"
:key="index"
:label="item"
:value="item">
</el-option>
</el-select>
<el-button size="small" type="primary" class="ml-10" @click="searchYearDeatil">查 询</el-button>
<el-button size="small" type="warning" class="ml-10" @click="currectYear=yearDict[0]">重 置</el-button>
</div>
<!-- 日历展示区 -->
<div class="year-wrap fl mt-10">
<div class="month-wrap" v-for="(yItem, yIndex) in workDayListData" :key="yIndex">
{{yIndex+1}}
<ul class="week-ul clear">
<li>一</li>
<li>二</li>
<li>三</li>
<li>四</li>
<li>五</li>
<li>六</li>
<li>日</li>
</ul>
<ul class="day-ul clear">
<li v-for="(item, index) in firstDayWeek(yItem)"></li>
<li v-for="(mItem, mIndex) in yItem" :key="mItem.id" :class="{'work-day': mItem.workDayFlag==1, 'half-work': mItem.workDayFlag==3, 'active-day': active==mItem.id}" @click="setWorkday(yIndex,mIndex,mItem)">
<span>{{mIndex+1}}</span>
</li>
</ul>
</div>
</div>
</div>
</template>
<script lang="ts">
import {Component, Watch, Vue} from "vue-property-decorator"
import {workDayList, setWork, getYearList} from "@/api/workday/api"; //保存前后端交互api
@Component({components: {},})
export default class Workday extends Vue {
currectYear: String = '';
templateData: string = ''; //临时保存当日状态,用于修改工作日状态失败时恢复之前状态
templateDayDetails: Object = {}; //临时保存当天详细信息
private workDayListData: any = [];
private yearDict: Array<any> = [];
private active: any = '';
//计算每个月第一天从周几开始排列
get firstDayWeek() :Number {
return (month) => {
if(month) {
let firstKey = month[0].dayOfWeek;
return (firstKey-1)
}else {
console.log(new Error('数据格式错误或者数据请求失败'));
return 0;
}
}
}
created() {
getYearList().then(res => { //请求后台获取所有的年份
this.yearDict = res.data;
this.currectYear = this.yearDict[0];
this.searchYearDeatil(); //获取当前年的详细月、工作日
}).catch(rej => {
this.$message.error(rej)
})
}
//请求当前年的详细月、工作日内容
searchYearDeatil() :void {
workDayList({"year": this.currectYear}).then(res => {
this.workDayListData = res.data;
}).catch(rej => {
console.log(rej);
});
}
//设置或者取消工作日
setWorkday(mon, day, dayDetail) :void {
this.active = dayDetail.id;
this.templateDayDetails = dayDetail;
this.templateData = dayDetail.workDayFlag;
if(dayDetail.workDayFlag == 0 || dayDetail.workDayFlag == 3) { //状态0:非工作日;1:工作日;3:半工作日(这里没有添加半工作日设置,只有展示)
dayDetail.workDayFlag = 1;
}else if(dayDetail.workDayFlag == 1) {
dayDetail.workDayFlag = 0;
}
let data = {ifWorkDay: dayDetail.workDayFlag, id: dayDetail.id};
this.setRemoteWorkday(data, dayDetail);
}
//保存到后端
setRemoteWorkday(data, dayDetail) :void {
setWork(data).then(res => {
if(res.data){
return;
}
this.$message.error('操作失败');
dayDetail.workDayFlag = this.templateData;
}).catch(rej => {
console.log(new Error(rej));
this.$message.error('操作失败');
dayDetail.workDayFlag = this.templateData;
})
}
}
</script>
<style scoped lang="scss" scoped="scoped">
.ml-10{
margin-left: 10px;
}
.mt-10{
margin-top: 10px;
}
.year-wrap{
width: 1020px;
overflow: hidden;
li{
list-style: none;
float: left;
width: 30px;
height: 30px;
text-align: center;
line-height: 30px;
font-size: 12px;
user-select: none;
}
}
.workday{
width: 1580px;
overflow: auto;
}
.work-day,.half-work{
border-radius: 50%;
// border: 1px solid #ccc;
color: #fff;
}
.work-day{
background-color: rgb(240,148,68);
}
.half-work{
background-color: rgb(85, 197, 175);
}
.fl{
float:left;
}
.clear{
overflow: hidden;
}
.day{
width: 20px;
height: 20px;
}
li.active-day{
font-size: 14px;
color: red;
font-weight: bold;
}
.month-wrap{
width: 210px;
height: 230px;
padding: 10px;
margin:10px;
border-radius: 6px;
float:left;
box-shadow: 0 0 10px #b6b6b6;
}
.current-day{
color: red;
font-weight: bold;
}
.day-ul{
li{
&:hover span{
font-weight: bold;
text-shadow: 1px 1px 1px #C0CCDA;
};
&:active span{
color: mix(#acd2ff, #ffce78, 0.5)
}
span{
cursor: pointer;
}
}
}
</style>



