VSCode调试vue项目
先决条件
首先你必须安装好 Chrome 和 VS Code。同时请确保自己在 VS Code 中安装了 Debugger for Chrome 扩展的最新版本。
在使用 VS Code 调试 Vue 组件之前,我们需要更新 webpack 配置以构建 source map。这会确保我们在一个应用中调试,即便资源已经被 webpack 优化过了也没关系。
打开 config/index.js 并找到 devtool 属性。将其更新为:
devtool: 'source-map',
如果使用 vue-cli3 需要设置 vue.config.js 内的 devtool 属性:
module.exports = { configureWebpack: { devtool: 'source-map' } }
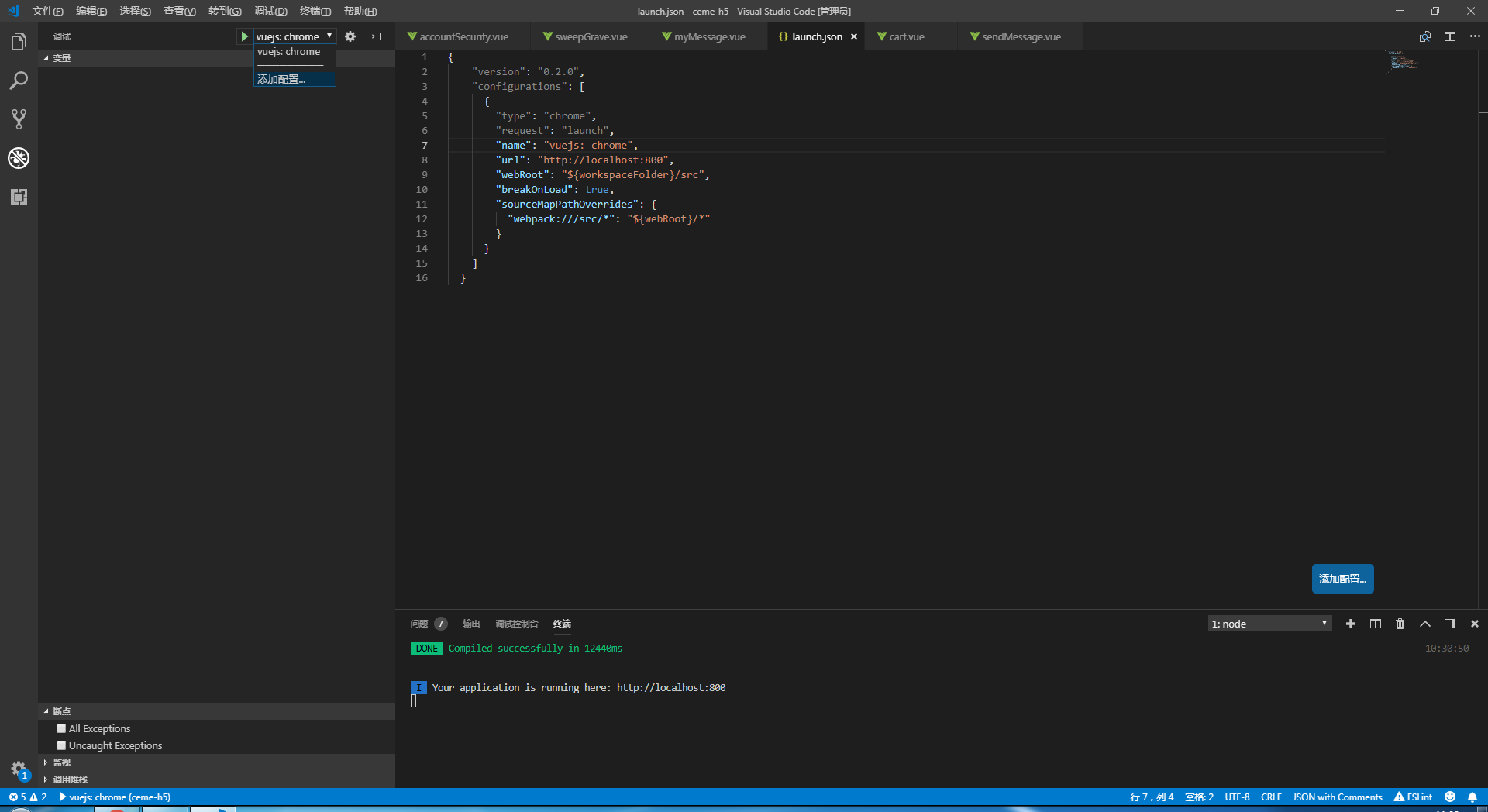
进入Debugger视图,添加Chrome配置,将内容替换成以下内容

{ "version": "0.2.0", "configurations": [ { "type": "chrome", "request": "launch", "name": "vuejs: chrome", "url": "http://localhost:8080", "webRoot": "${workspaceFolder}/src", "breakOnLoad": true, "sourceMapPathOverrides": { "webpack:///src/*": "${webRoot}/*" } } ] }
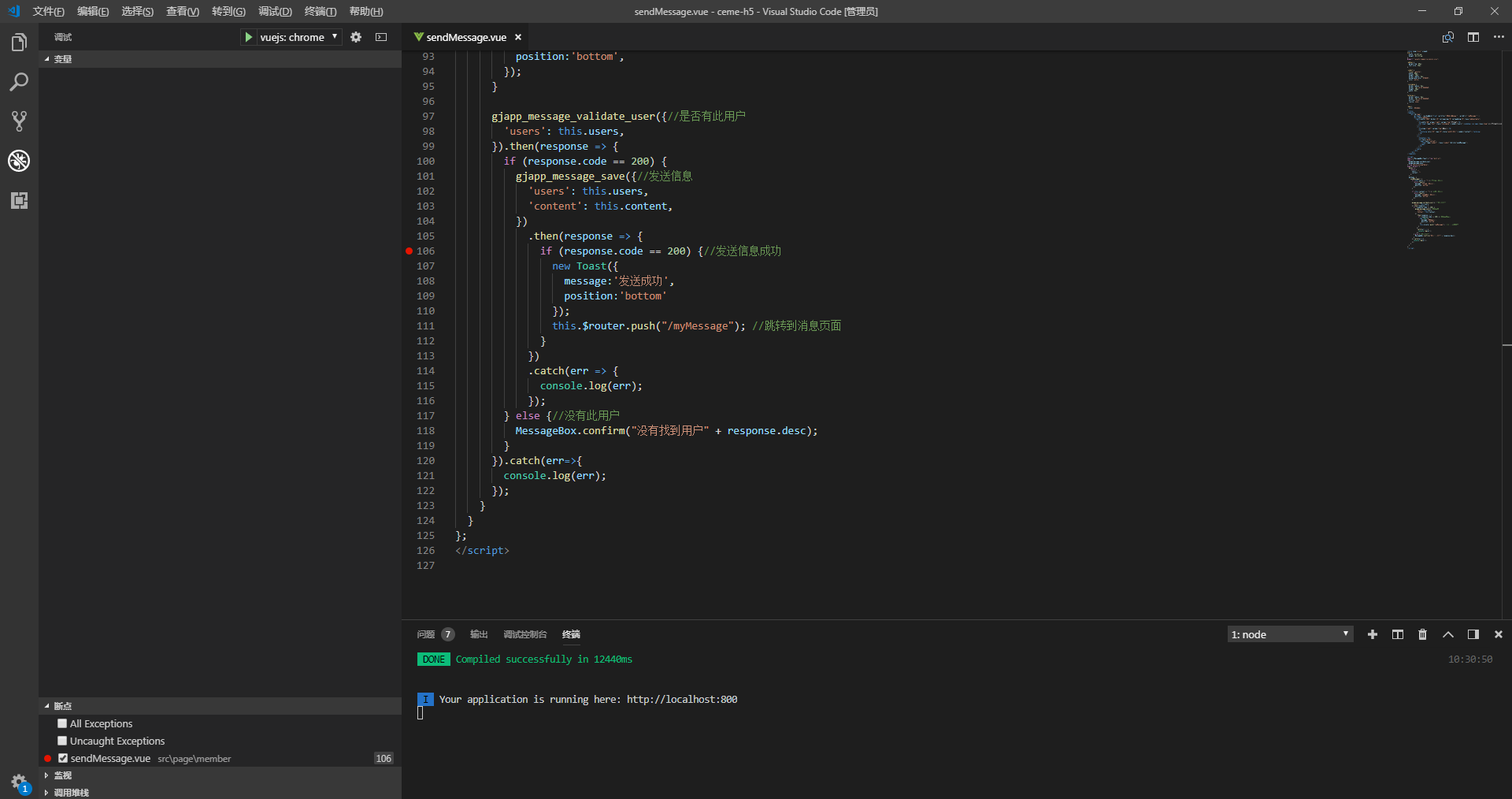
设置断点
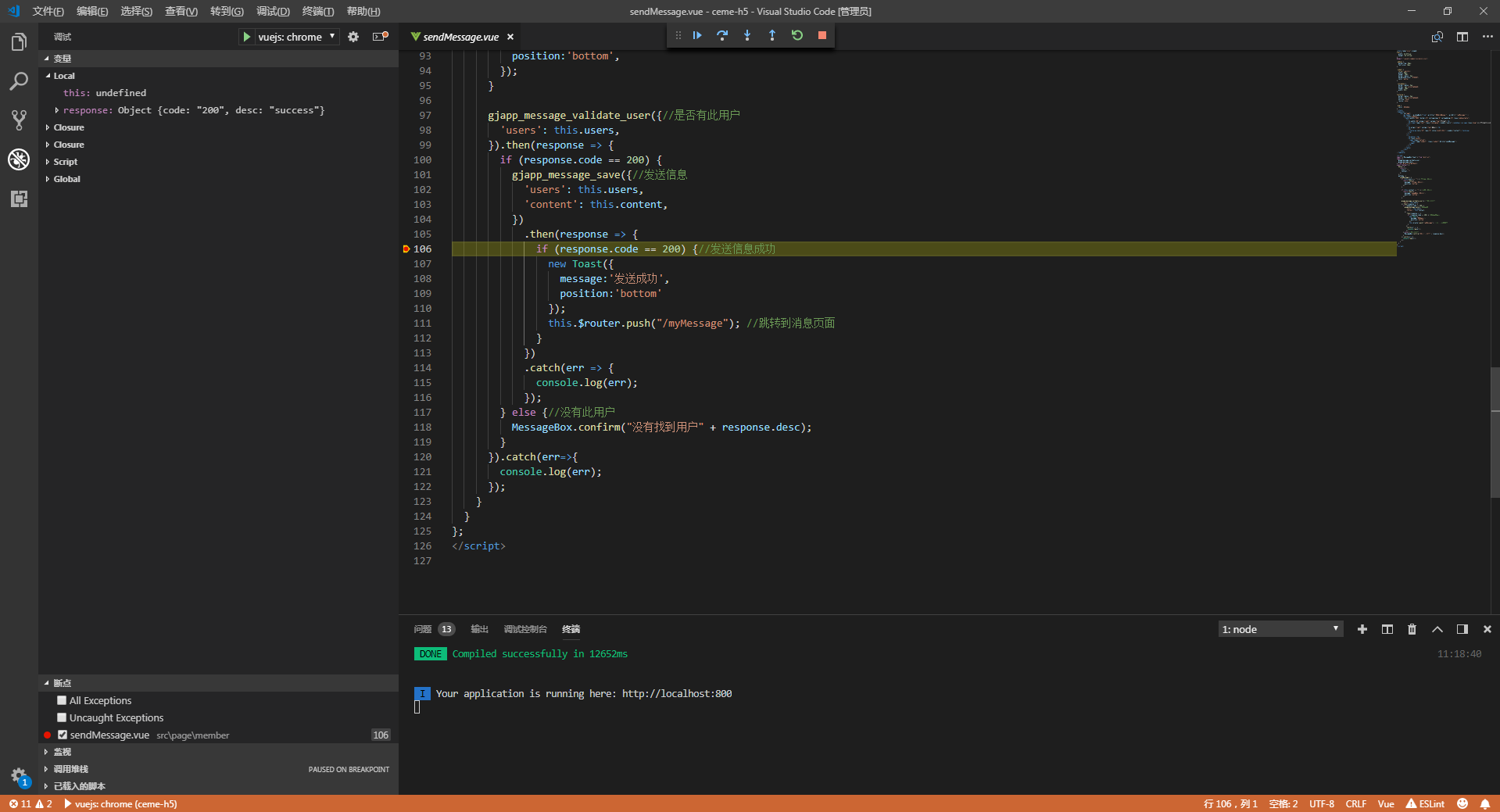
此处response返回数据

启动调试
在终端使用如下命令开启这个应用
npm start
进入Debug视图,选择‘vuejs:chrome’配置,然后按F5或点击绿色的play按钮
随着一个新的 Chrome 实例打开 http://localhost:8080,你的断点现在应该被命中了。

更多内容请参考官方文档:https://cn.vuejs.org/v2/cookbook/debugging-in-vscode.html
如果有什么不对的地方,请指出!感激不尽!(创作不易!转载请注明出处!)




