结对编程作业1(009 + 010)
2017-03-14 13:24 徐璨 阅读(287) 评论(5) 收藏 举报009 010 结对
附上我们复审后的代码地址:https://git.coding.net/sy0717/software.git
一、 作业描述
在个人作业1中我们完成了关于此次作业基本代码的编写,此次作业新添要求把这个程序做成GUI(可以是Windows PC 上的,也可以是Mac、Linux,web,手机上的),成为一个有基本功能、一定价值的程序。
二、 需求分析
经过讨论后我们选择了10号的第一次作业代码为此次代码的基础代码,实现以下两个功能
1.计时功能,能显示用户开始答题后的消耗时间
2. 界面支持中文简体/中文繁体/英语,用户可以选择一种
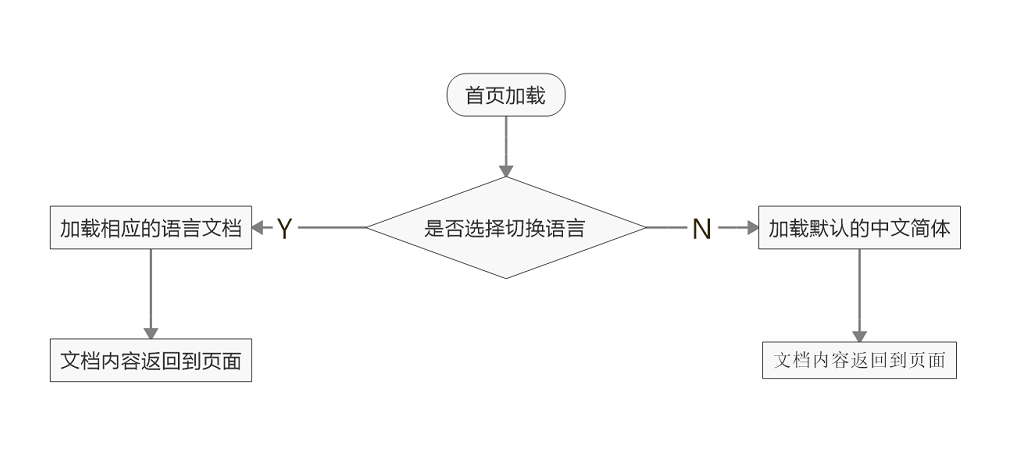
三、程序设计(思维导图)

五、程序展示
1.关于计时器的:
js:
1 var time,hour=0,min=0,sec=0,ss=1;
2 function second(){
3 if((ss%100)==0){sec+=1;ss=1;}
4 if(sec>0 && (sec%60)==0){min+=1;sec=0;}
5 if(min>0 && (min%60)==0){hour+=1;min=0;}
6 t=hour+":"+min+":"+sec; //时分秒运算
7 document.getElementById("showtime").value=t; //这有一个给id为showtime的input赋值的语句,可以实现动态计时。
8 //其实所谓的动态计时,就是在很短的时间里不停给显示时间的地方更新数值,由于速度很快,这样计时器看起来时刻都在变化。但其实不是的,它从本质上还是静态的,这跟js的伪多线程原理是一样的。
9 ss+=1;
10 }
11 function startclock(){se=setInterval("second()",1);} //这个函数是要放到按钮的click事件上的
12 function pauseclock(){clearInterval(time);} //这个函数是要放到按钮的click事件上的
13 function stopclock(){clearInterval(time);ss=1;hour=min=sec=0;}
jsp:
1 <input name="s" type="button" value="开始计时" onClick="startclock()"> 2 <input name="s" type="button" value="暂停计时" onClick="pauseclock()"> 3 <input name="s" type="button" value="停止计时" onClick="stopclock()"> 4 5 <input name="showtime" style="color:#ff0000;width:200px;" id="showtime" type="text" value="0时0分0秒">
2.关于切换语言的:
先导入两个js文件,jquery.js和jquery.i18n.properties-1.0.9.js
1 <script src="js/jquery.js"></script> 2 <script src="js/jquery.i18n.properties-1.0.9.js"></script>
1 var language_pack = {
2 now_lang : 0, // 0:ch,1:en,2:tw
3 loadProperties : function(new_lang){
4 var self = this;
5 var tmp_lang = '';
6 if(new_lang == 0){
7 tmp_lang = 'zh';
8 $('body').removeClass('en').addClass('zh');
9 }else if(new_lang == 1){
10 tmp_lang = 'en';
11 $('body').removeClass('tw').addClass('en');
12 }else {
13 tmp_lang = 'tw';
14 $('body').removeClass('zh').addClass('tw');
15 }
16 jQuery.i18n.properties({//加载资浏览器语言对应的资源文件
17 name: 'strings', //资源文件名称
18 path:'language/', //资源文件路径
19 language: tmp_lang,
20 cache: false,
21 mode:'map', //用Map的方式使用资源文件中的值
22 callback: function() {//加载成功后设置显示内容
23 for(var i in $.i18n.map){
24 $('[data-lang="'+i+'"]').text($.i18n.map[i]);
25 }
26 document.title = $.i18n.map['string_title'];
27 }
28 });
29 self.now_lang = new_lang;
30 }
31 }
32 $(document).ready(function(){
33 language_pack.loadProperties(0);
34
35 $('#J_lang_switch').click(function(){
36 var new_lang;
37 if(language_pack.now_lang == 0){
38 new_lang = 1;
39 }else if(language_pack.now_lang == 1){
40 new_lang = 2;
41 }else{
42 new_lang = 0;
43 }
44 language_pack.loadProperties(new_lang);
45 });
46 });
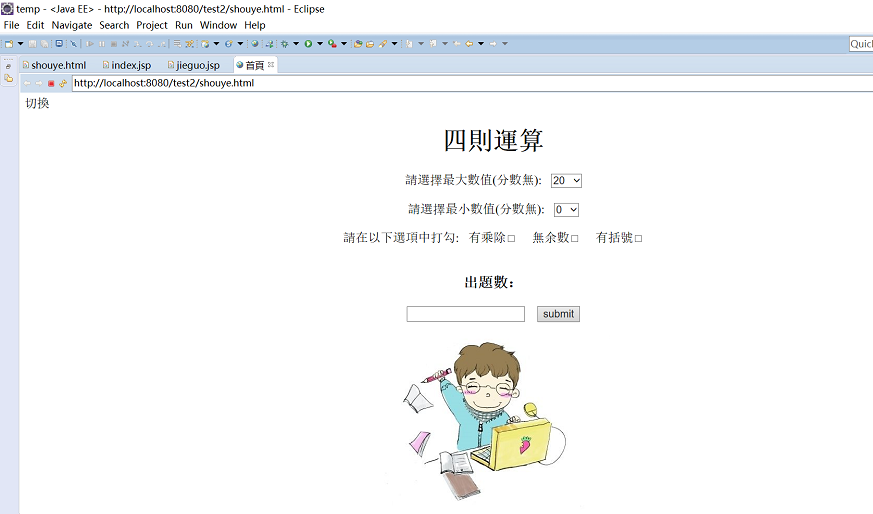
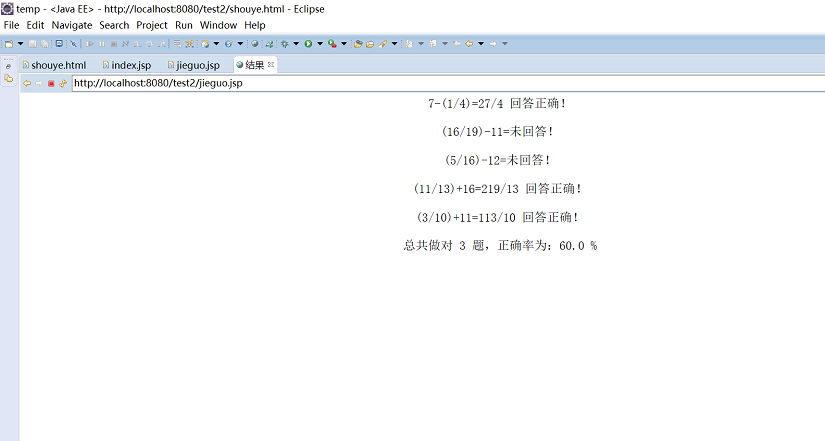
3.程序运行展示




六、psp表格
| PSP2.1 | Personal Software Process Stages | Estimated time(h) | actual time(h) |
| Planning | 计划 | 1 | 1.5 |
| · Estimate | 估计这个任务需要多少时间 | 30 | 45 |
| Development | 开发 | 24 | 40 |
| · Analysis | 需求分析 (包括学习新技术) | 1 | 1.2 |
| · Design Spec | 生成设计文档 | 7 | 10 |
| · Design Review | 设计复审 | 0.5 | 0.5 |
| · Coding Standard | 代码规范 | 0.5 | 0.8 |
| · Design | 具体设计 | 1.5 | 1.5 |
| · Coding | 具体编码 | 20 | 40 |
| · Code Review | 代码复审 | 10 | 15 |
| · Test | 测试(自我测试,修改代码,提交修改) | 1 | 3 |
| Reporting | 报告 | 20 | 25 |
| · | 测试报告 | 1 | 1.5 |
| · | 计算工作量 | 0.5 | 1 |
| · | 并提出过程改进计划 | 2 | 4 |
七、小结
特附上我和队友的蠢照

队友评价:队友一直是对待学习特别认真的人,在这次合作中,她依然保持一贯的认真态度,对每一个错误都保持严谨的态度,并且一直鼓励我。期待跟队友的下一次合作~
本次结对作业,我认为产生了1+1>2的效果。因为在编程过程中,始终有一个小伙伴一直在你身边,能及时发现对方的错误,尽快改正。并且当编程途中遇到问题时,能给出相应的意见和建议,尽快解决问题,提高了编程效率。但是也会因为一些问题的讨论产生分歧,都想用自己的观点说服对方,这是一个很有趣的磨合过程。
不得不说本次作业难度太大,花费了几乎所有的课余时间,如果没有队友的鼓励,肯定坚持不下来。再次感谢我可爱的队友,并且希望老师考虑作业期限能否给长一些,毕竟还有其他方向的考试需要准备。
还有就是感觉代码规范性还是很重要,特别是在合作中,因为代码不仅要给自己看,还要给队友看,如果因为代码规范处理不好,还是会浪费很多时间。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号