Exp8 Web基础 20155113徐步桥
Exp8 Web基础
1. 实验要求
-
Web前端HTML
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
-
Web前端javascipt
理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
-
Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
-
Web后端:编写PHP网页,连接数据库,进行用户认证
-
最简单的SQL注入,XSS攻击测试
2. 实验原理
1.1 前端
- 内容:网页的文本。
- 属性:文本对应的格式。
- CSS:显示文本的“外形”。
- JavaScript:脚本,操控当前网页的内容。
- 表单:特殊功能的标签,如窗口、按钮等。
1.2 后台
- PHP:可执行文件,可以动态生成html文件。
- Apache:由Apache负责将后台的文件原原本本的通过http协议传送至浏览器。
3. 实验过程
3.1 前端
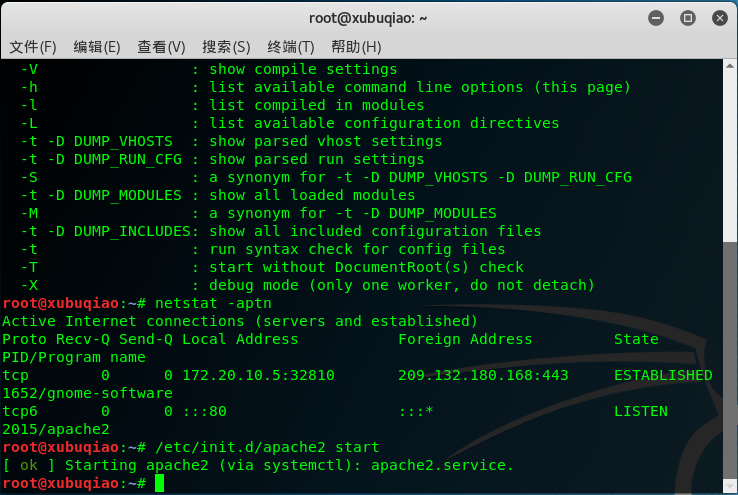
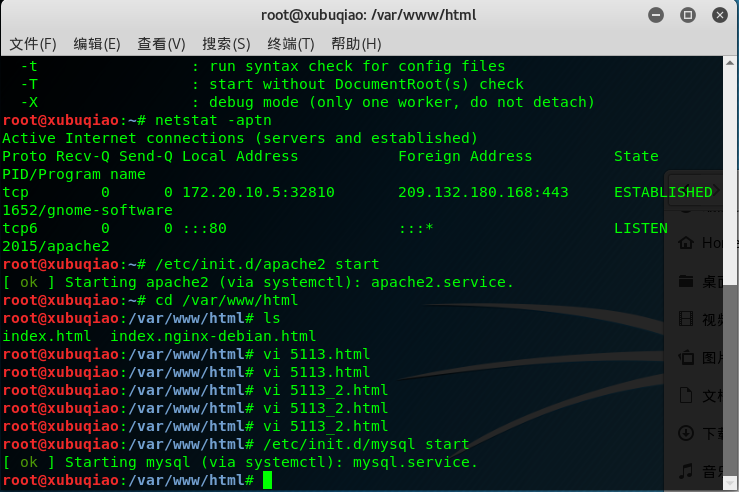
- 首先打开Apache服务,输入/etc/init.d/apache2 start指令打开。并输入netstat -aptn查看占用情况。

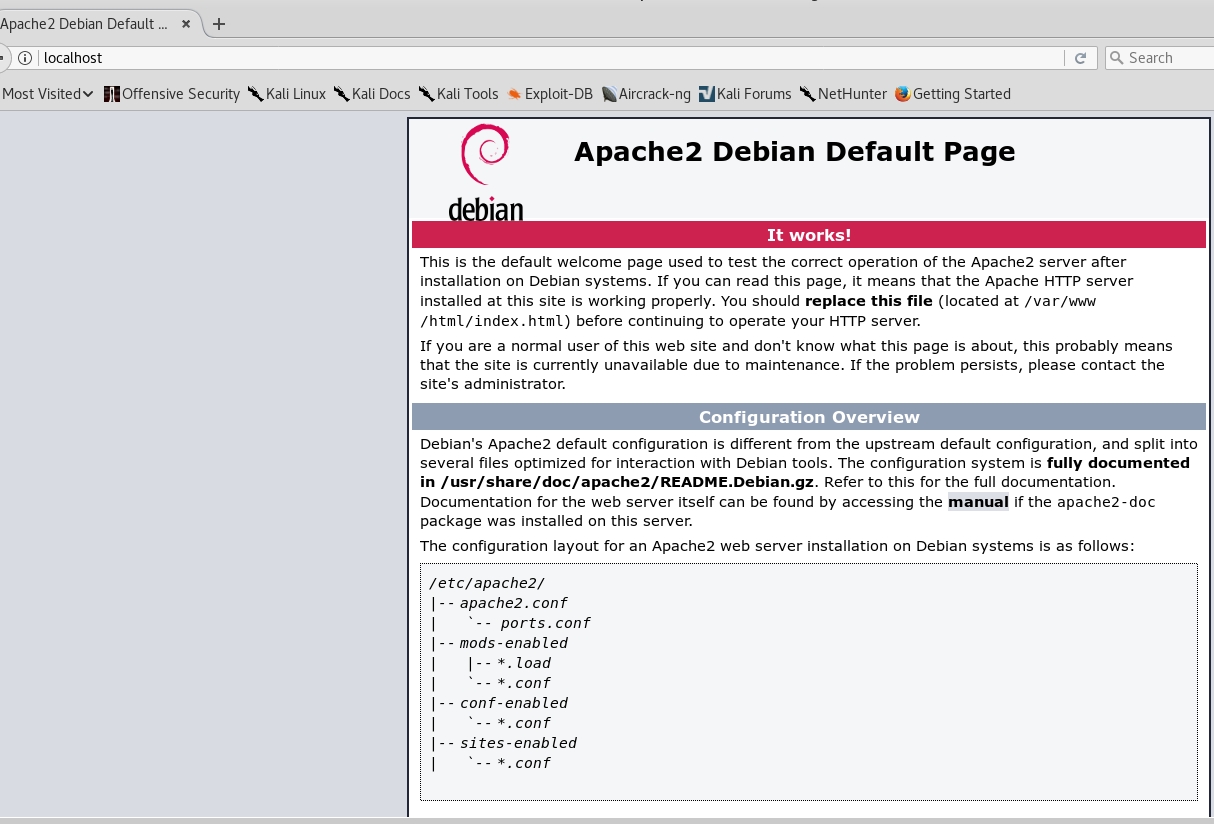
- 打开浏览器,在网址中输入localhost:8080,打开测试网页,效果如下。

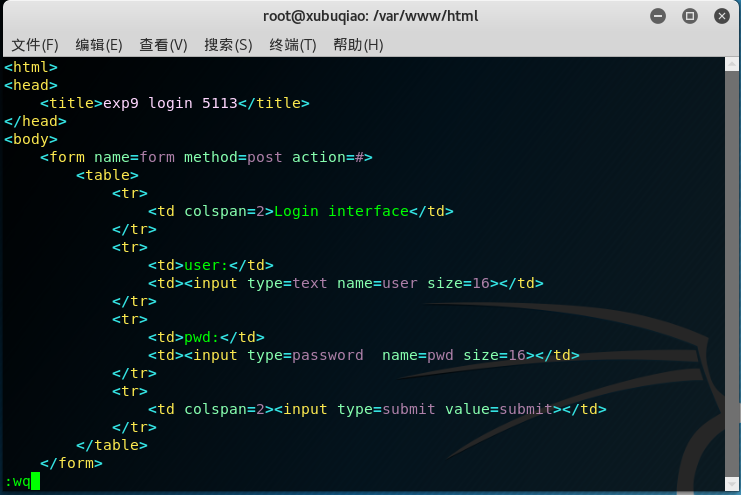
- 在/var/www/html目录下新建一个html文档,命名为5113.html。在编辑器中输入:

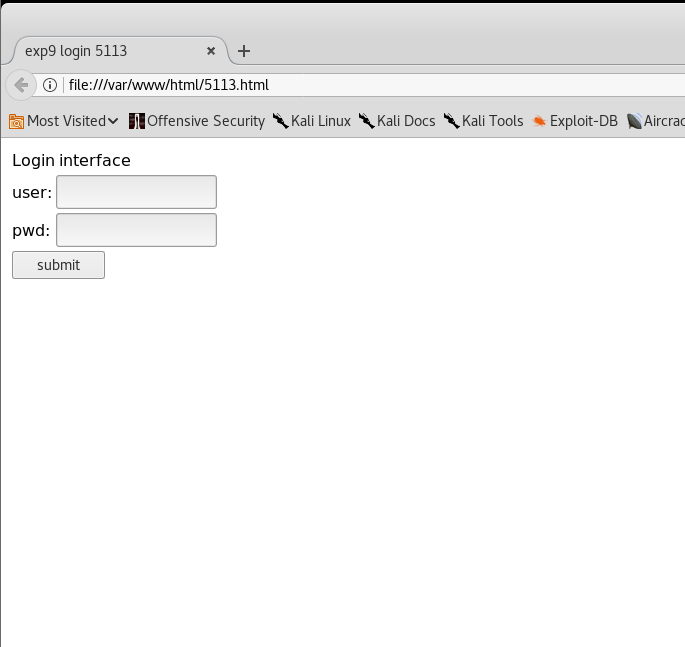
- 打开浏览器查看该网页:

- 显示正常。
3.2 JavaScript
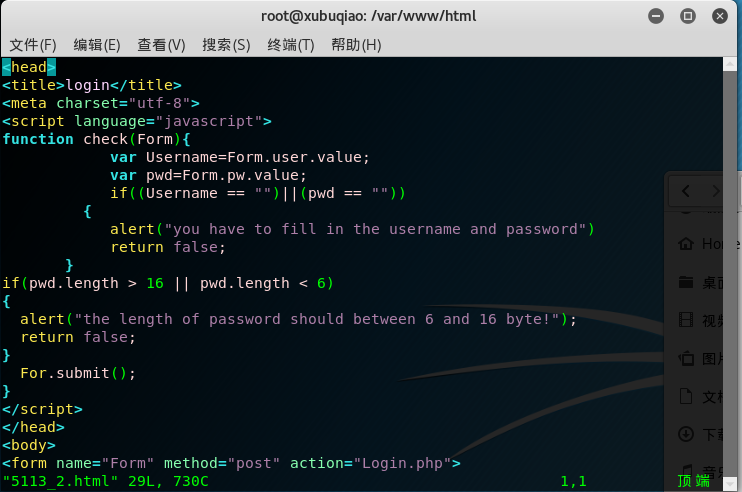
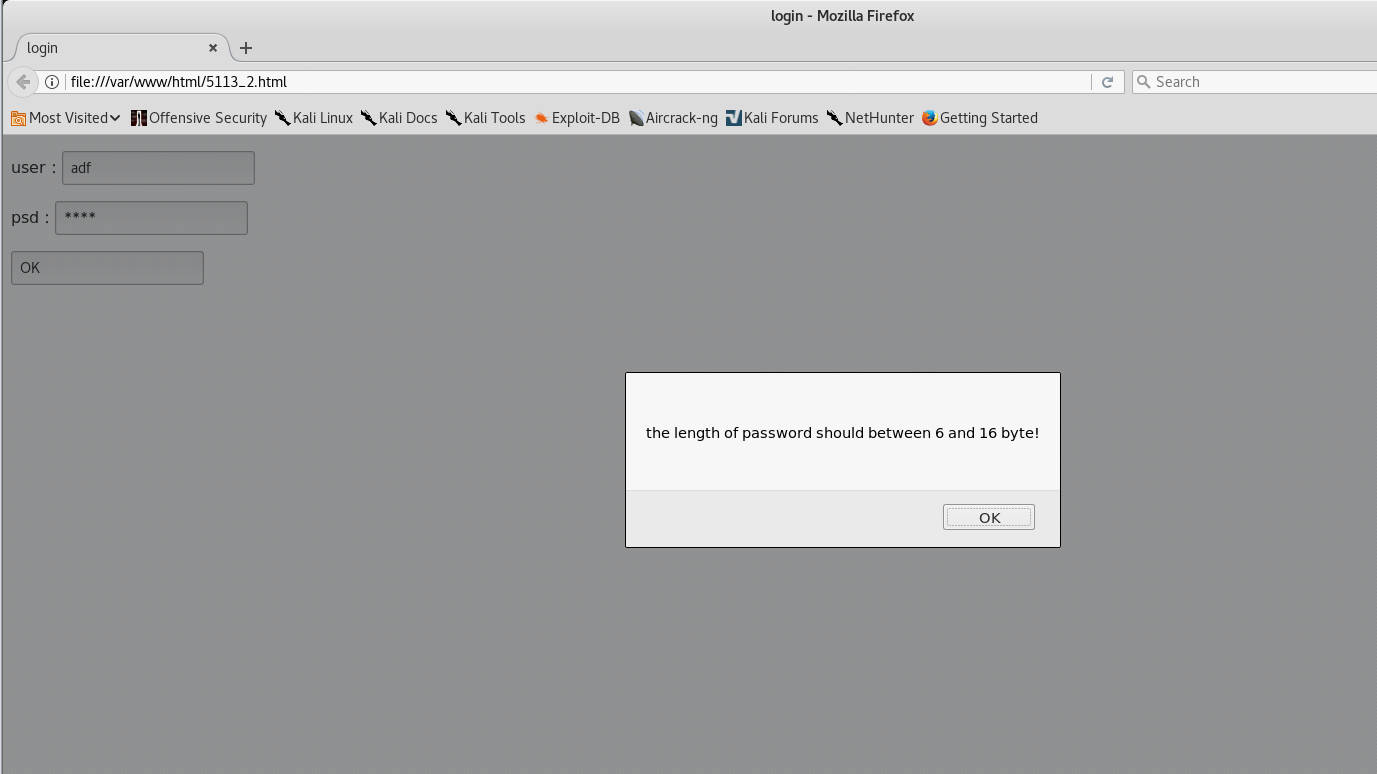
- 仍然在/var/www/html目录下新建5113_2.html的文件。输入以下代码:

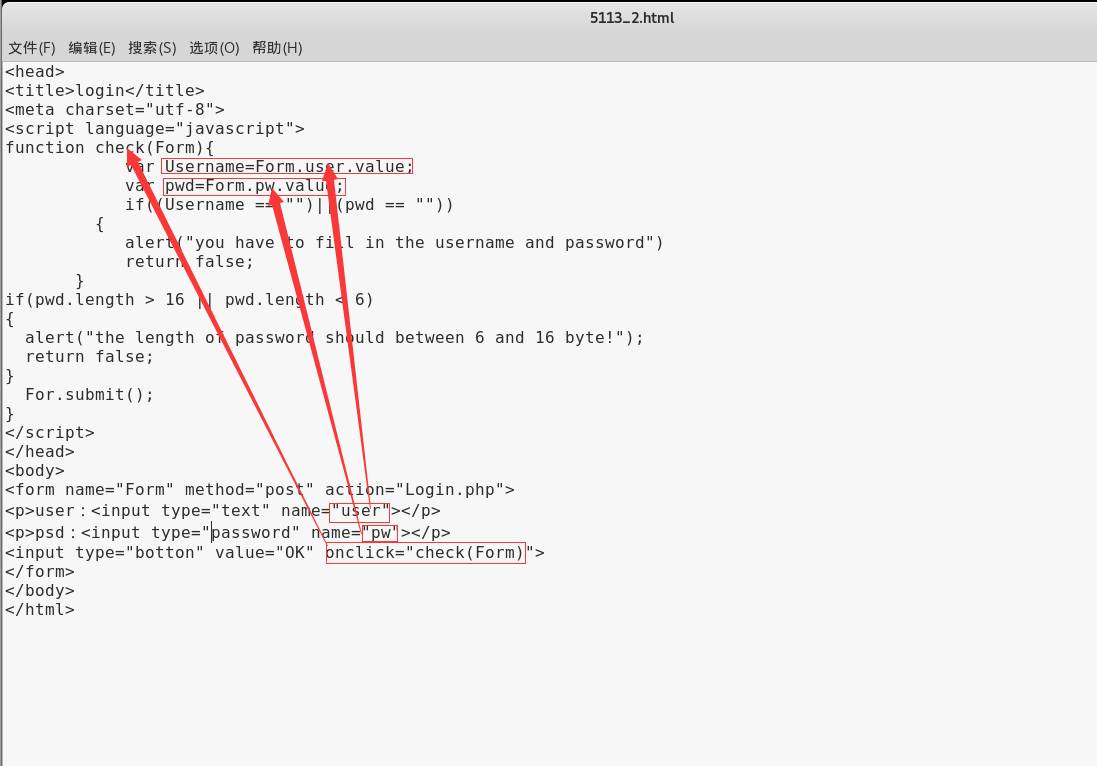
- 其中JavaScript中的代码如下:
{
function check(Form){
var Username=Form.user.value;
var pwd=Form.pw.value;
if((Username == "")||(pwd == ""))
{
alert("you have to fill in the username and password")
return false;
}
if(pwd.length > 16 || pwd.length < 6)
{
alert("the length of password should between 6 and 16 byte!");
return false;
}
For.submit();
}
}
- 解释如下
- 页面中的使鼠标单击时调用JavaScript中check(Form)这个函数。
- if((Username == "")||(pwd == ""))判断若为空,则发出警告。
- if(pwd.length > 16 || pwd.length < 6)判断若字符串大于16字节或小于5字节,则发出警告。

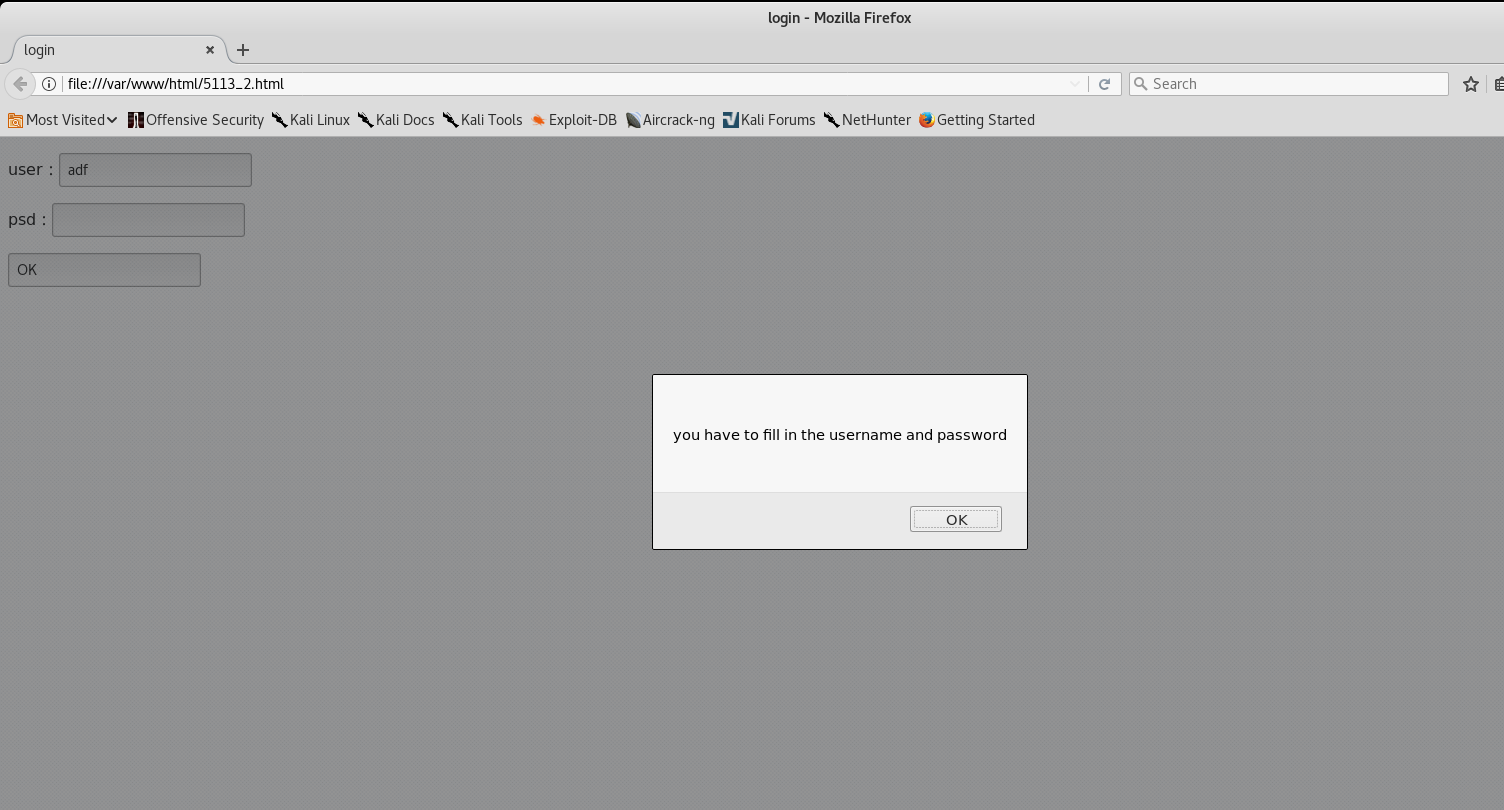
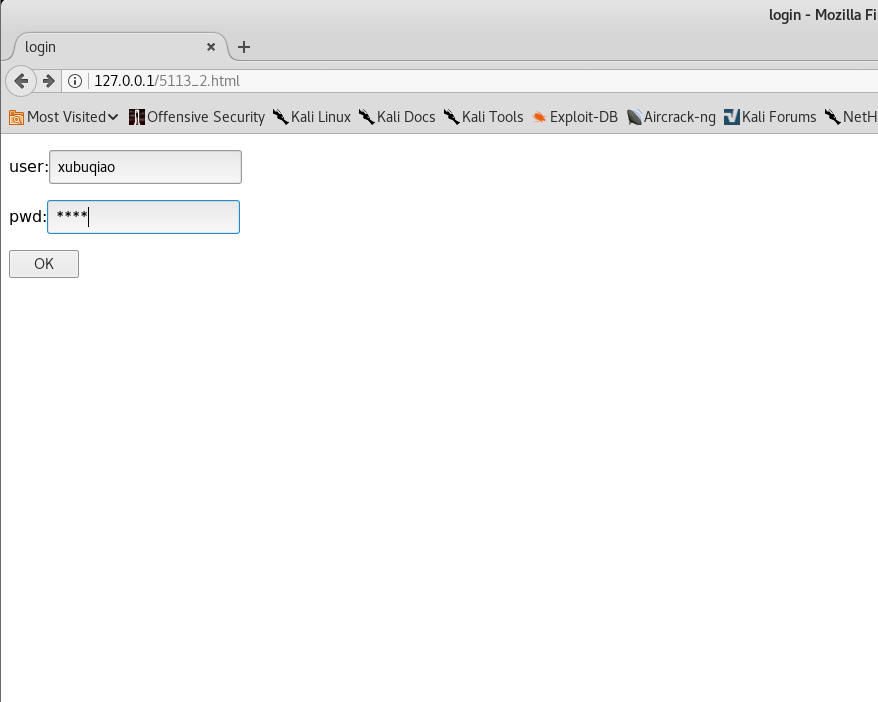
- 验证一下脚本有没有问题。



- 一切正常。
3.3 MySQL基础
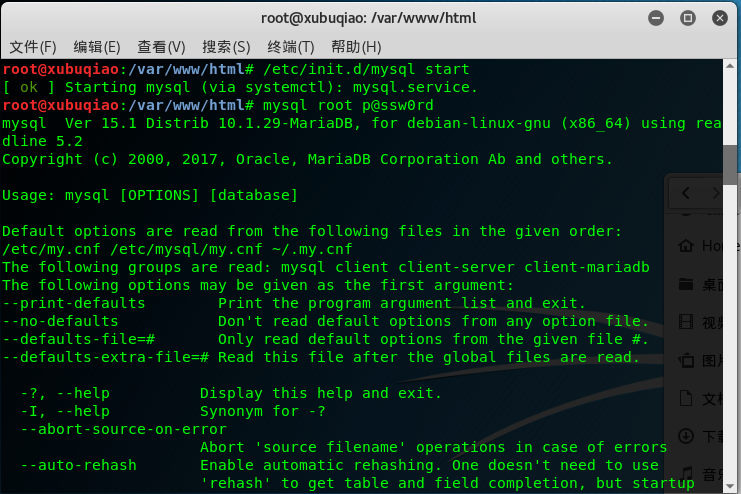
- 首先开启MySQL服务,输入/etc/init.d/mysql start。

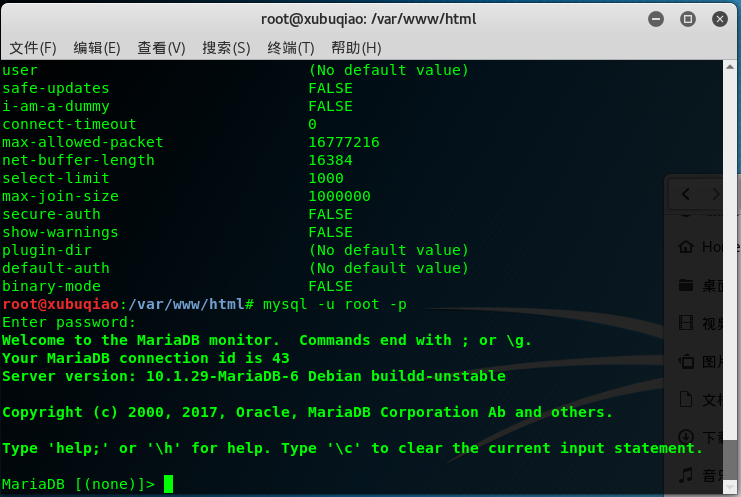
- 开启正常,使用默认密码登录root用户。然后我发现...emmmlinux中的sql和win下的不太一样,直接输入mysql+用户名+密码是错误的。还是mysql -u +用户名 -p吧。


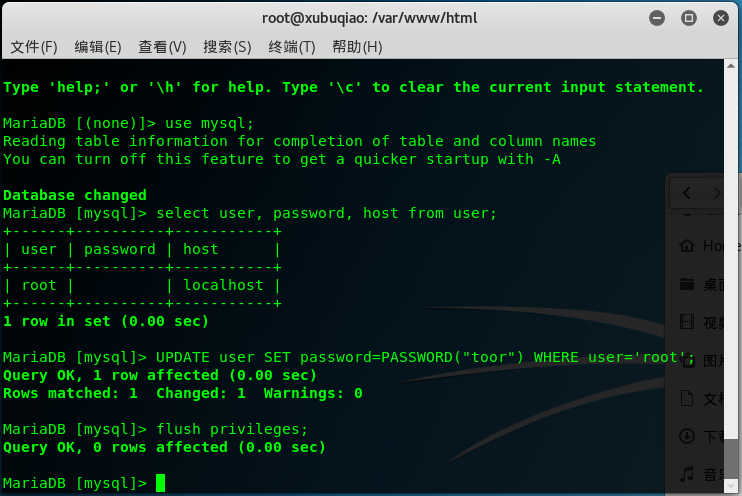
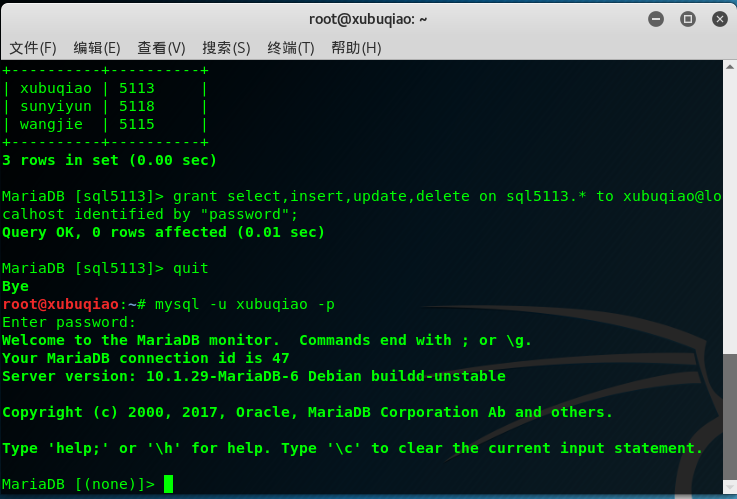
- 登录成功,查看一下用户表,结果如下:

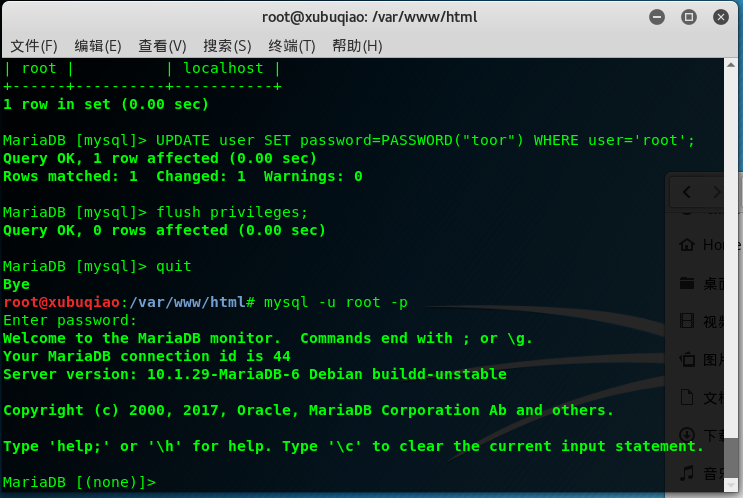
- 输入下面的指令修改密码
update user set password=PASSWORD("新密码") where user='root';
flush privileges;

- 退出重新登录。登录正常。

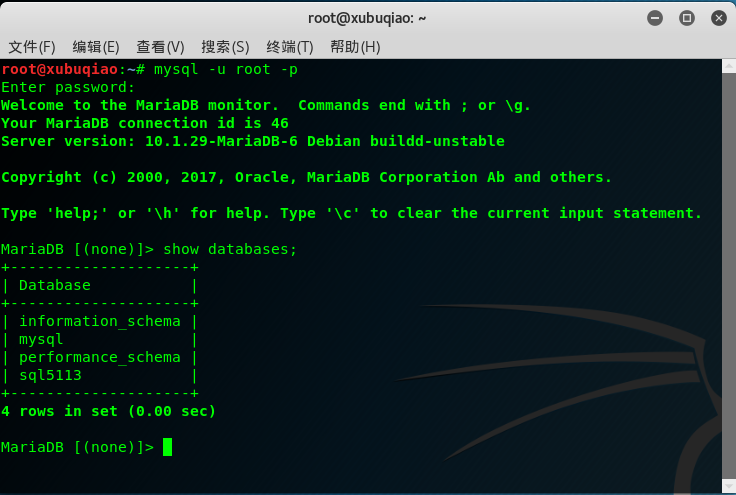
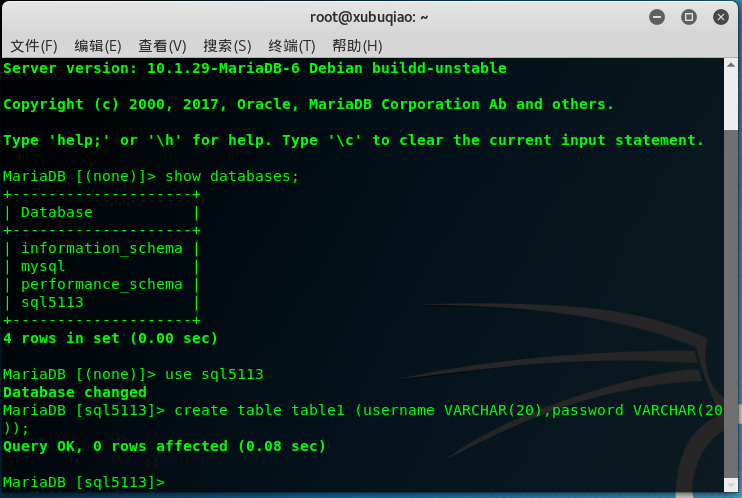
- create database 数据库名称;——创建新的数据库。
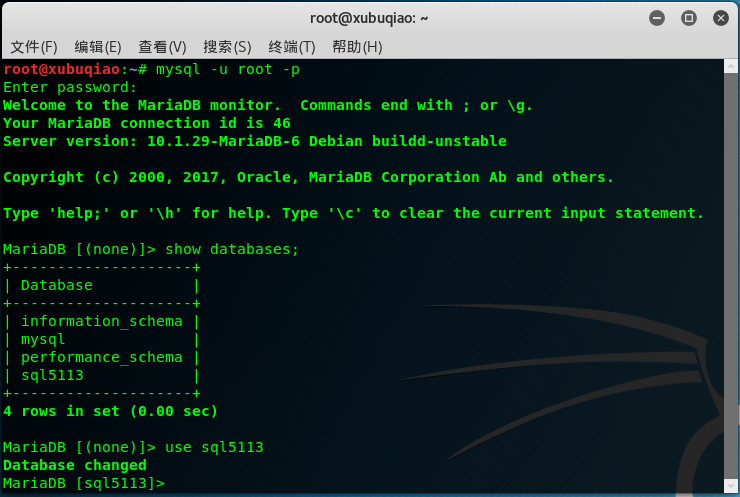
- show databases; ——显示所有数据库。

- use +数据库名;——使用数据库。

- create table 表名 (字段设定列表);——创建新的表。

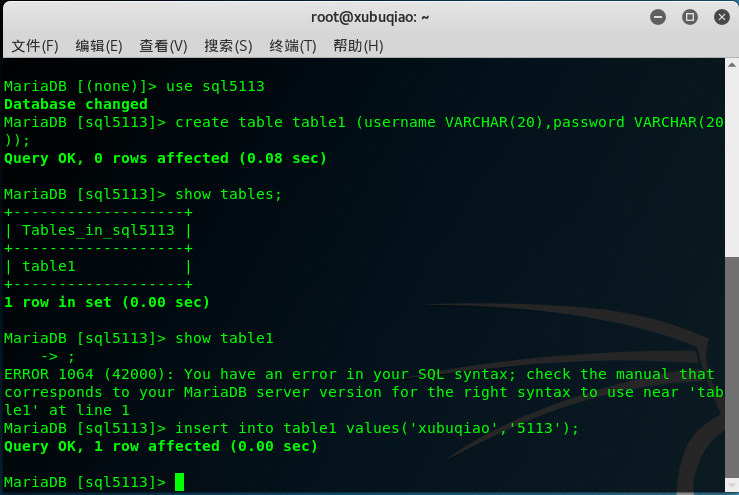
- show tables;——显示所有的表。

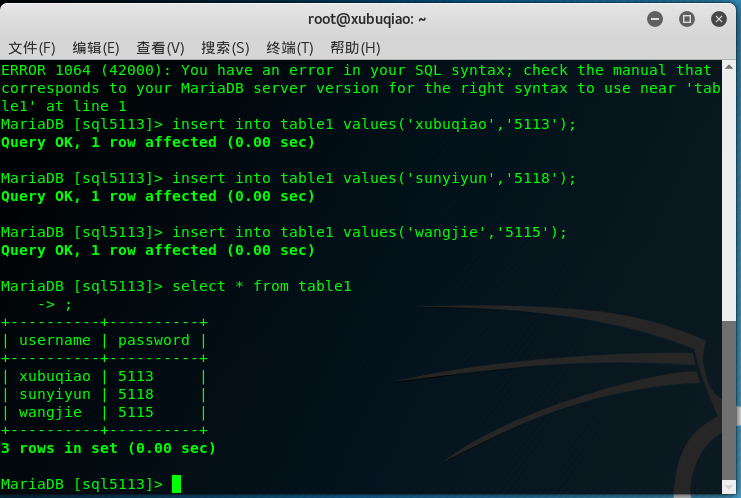
- insert into 表名 values('值1','值2','值3'...);——向表中插入新的数据。
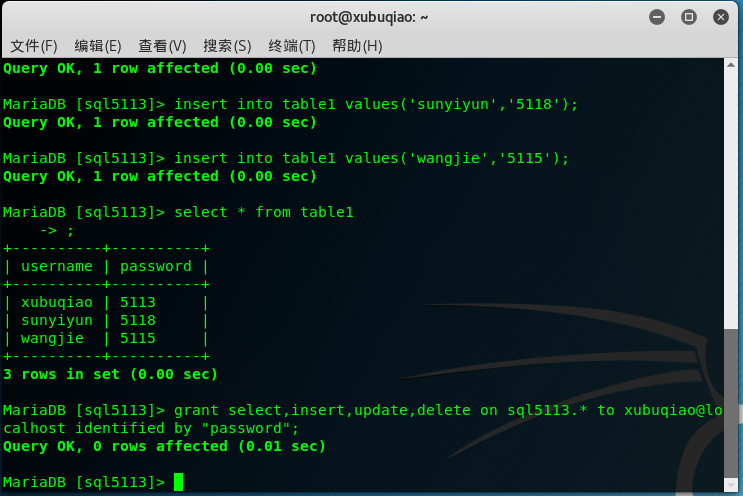
- select * from 表名;——查询表中的数据条目。

- grant select,insert,update,delete on 数据库.* to 用户名@登录主机identified by "密码";——向新的用户授权。

- 退出后使用新的用户登录。登录正常。

3.4 PHP基础
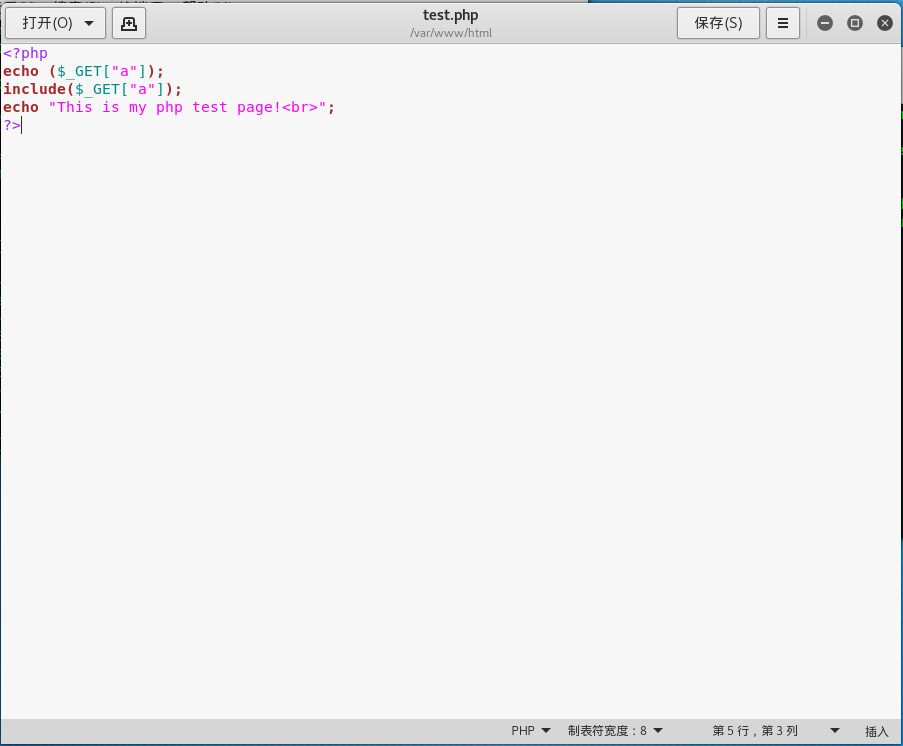
- 首先做一个简单的测试,代码如下:

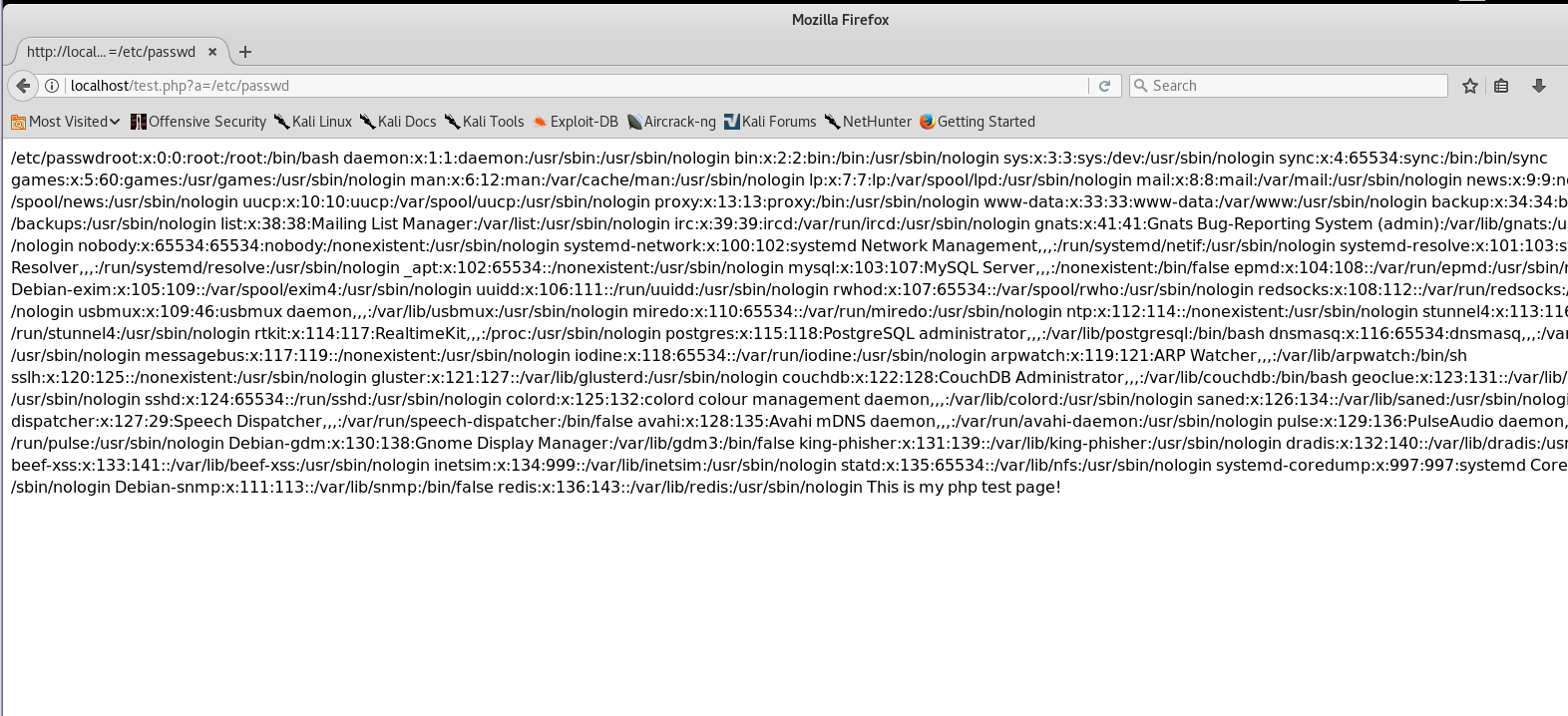
- 在浏览器中打开会有两种不同的结果,一种在文件中打开是这样的;另一种在浏览器中输入localhost/test.php?a=/etc/passwd,则会将该文件夹下所有文件全部输出出来。


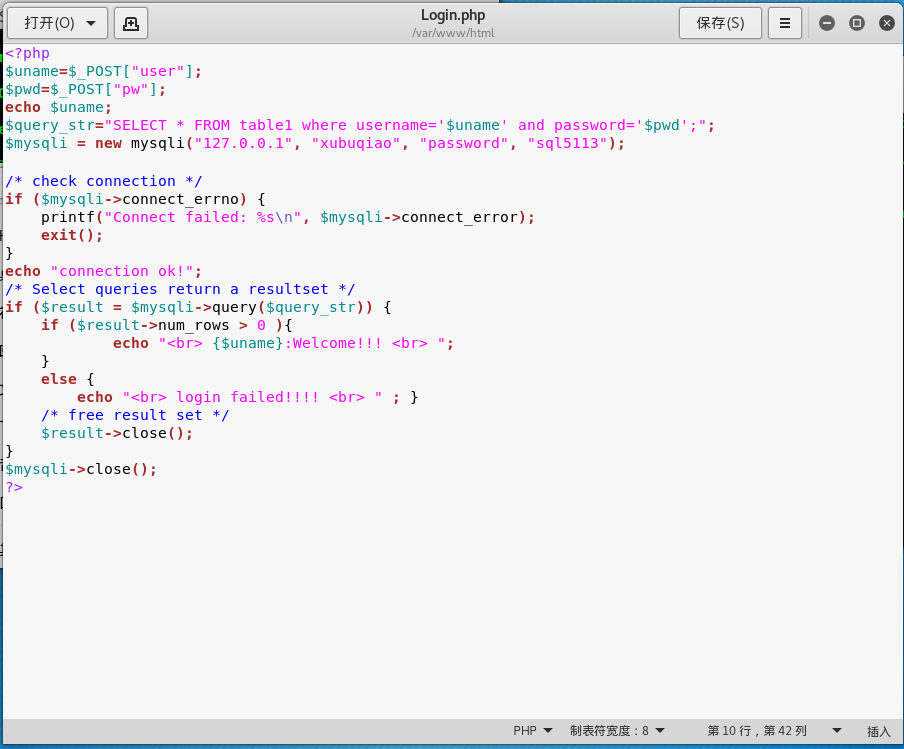
- 在/var/html/www/中新建一个PHP文件,作为连接数据库和前端的桥梁,代码如下:

- 再对原来的代码做一下修改,然后我发现之前的button打错了,怪不得看上去怪怪的==。

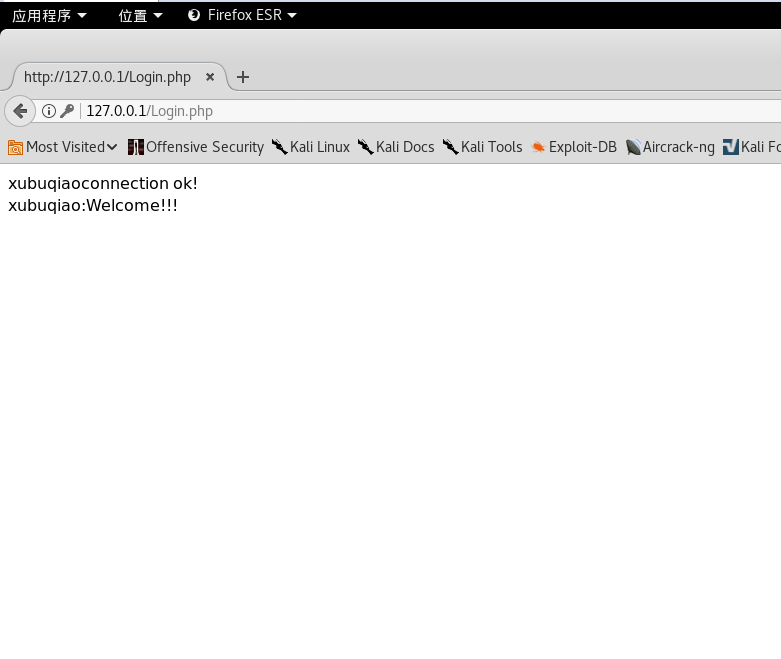
- 在浏览器中运行结果如下:


- PS,在机器重启或者挂起时可能会出现下面的代码提示:
Can't connect to local MySQL server through socket '/var/run/mysqld/mysqld.sock' (2 "No such file or
-
可以通过如下解决方法:
cd /etc/init.d
sudo service mysql stop
sudo service mysql start
-
即重启一次mysql即可解决。
-
PPS,我还曾经出现过一种情况,就是在点击登录按钮后不停的打开新的标签页,这可能是因为表单中的post和php的post没有对应好吧。。。我改了一下突然就改好了。
3.5 sql注入
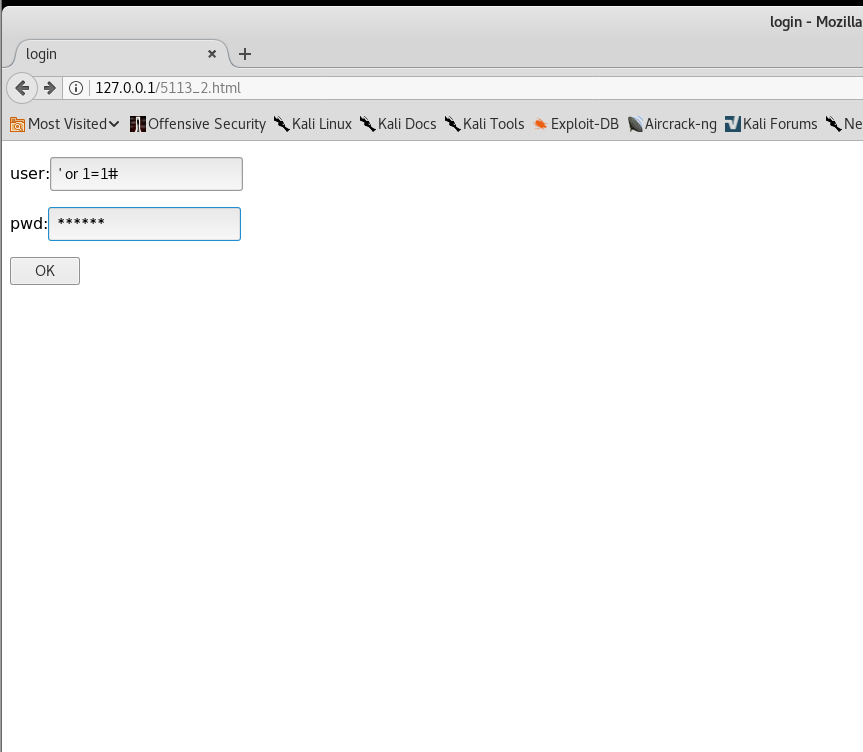
- 在用户名中输入下面的字符串即可登录。
' or 1=1#


- 原因在于select * from users where username='' or 1=1#' and password=''是一个恒成立的判断条件————输入的第一个单引号与前面的单引号形成了闭合,使用户名直接为空。而多加出来的“or”使得判断条件成为了或的关系,只要有一个条件成立就会判断登陆成功。而1=1是一个恒等式
3.6 XSS攻击
-
先放一张图片在/var/www/html目录下。在用户名输入框中输入 < img src="1.png" / >xubuqiao读取/var/www/html目录下的图片
-
点击登录后可以读取图片

- 解释如下,在Login.php中有一个echo uname。而uname是从前端接收的usename,当我们在用户名输入上面那句话的时候就会讲这句话原封不动的传给后台,然后在echo语句中被执行。显示当前文件夹中的图片。
4. 实验感想
4.1 问题回答
-
什么是表单
- 表单在网页中主要负责数据采集功能。一个表单有三个基本组成部分: 表单标签、
表单域(包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等)、
表单按钮(包括提交按钮、复位按钮和一般按钮.表单按钮可以用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作)。
- 表单在网页中主要负责数据采集功能。一个表单有三个基本组成部分: 表单标签、
-
浏览器可以解析运行什么语言。
- 支持HTML(超文本标记语言)、XML(可扩展标记语言)以及Python、PHP、JavaScript、ASP等众多脚本语言
-
WebServer支持哪些动态语言
- JavaScript、ASP、PHP、Ruby等脚本语言。
-
get和post有什么区别?
- GET后退按钮/刷新无害,POST数据会被重新提交。
- GET书签可收藏,POST为书签不可收藏。GET能被缓存,POST不能缓存 。
- GET对数据长度有限制,当发送数据时,GET 方法向 URL 添加数据;URL 的长度是受限制的(URL 的最大长度是 2048 个字符)。POST无限制。
- GET只允许 ASCII 字符。POST没有限制。也允许二进制数据。
- 与 POST 相比,GET 的安全性较差,因为所发送的数据是 URL 的一部分。在发送密码或其他敏感信息时绝不要使用 GET !POST 比 GET 更安全,因为参数不会被保存在浏览器历史或 web 服务器日志中。GET的数据在 URL 中对所有人都是可见的。POST的数据不会显示在 URL 中。
4.2 实验体会
- 总的来说这次实验不是很困难,因为之前有学过网站编程的一些基础,但是因为不会java,所以很多东西其实还是似懂非懂。需要进一步加强学习。




