css盒模型相关知识一
1:css盒模型分类
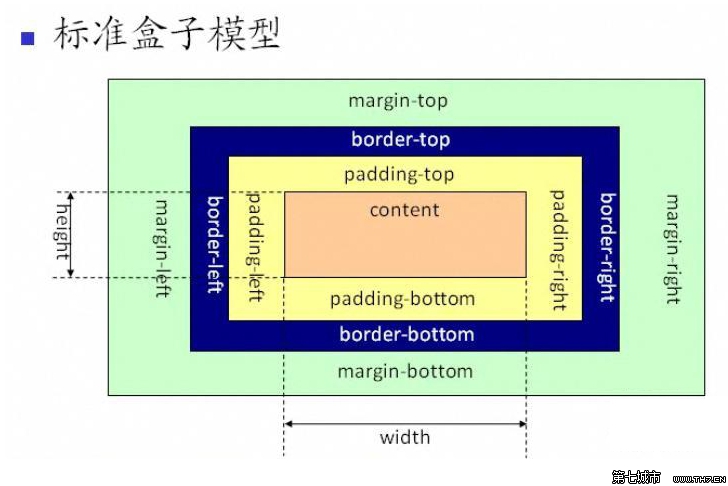
标准盒模型,IE盒模型
2:标准盒模型与IE盒模型的区别

元素框的总宽度=width+(padding-left+padding-right)+(border-left+border-right)+(margin-left+margin-right)
width+padding+border+margin
注意:CSS样式中写的width=200px就是指图中的content的宽度,如何设置padding,border的宽会影响总宽度

元素框的总宽度=width(padding-left+padding-right+border-left+border-right)+margin-left+margin-right;
width+margin
注意:如何css中设置width=200px,这种模型的width包括content + padding +border,设置padding,border的值不会影响总宽度
3:CSS如何设置这两种模型
css通过box-sizing来设置盒模型
box-sizing属性可以为三个值之一:content-box(default),border-box,padding-box。
content-box,width的值就是content的值
padding-box,padding计算入width内 width=content + padding
border-box,border和padding计算入width之内,其实就是怪异模式了
4:JS如何获取盒模型对应的宽和高
1)dom.style.width/height
HTML代码
1 <p id='p' style='width:100px;'>JS获取元素的宽高</p>
js执行代码
1 var p=document.getElementById('p').style.width; 2 console.log(p); // 200px
但是这种方式只能取到内嵌的宽和高,对于通过style写的或者外部链接进来的就无法取到值
CSS代码
1 #p{ 2 width:200px; 3 height: 200px; 4 background: red; 5 }
HTML代码
1 <p id='p'>JS获取元素的宽高</p>
JS执行代码
1 console.log(document.getElementById('p').style.width); //无法取到值
PS:虽然这种方式取不到宽度值。但却可以设置元素的宽度值。比如:设置p元素宽度为200px:
1 document.getElementById("p1").style.width ="200px";
2) window.getComputedStyle(dom).width/height
那么,对于没有设置宽度的元素、亦或CSS样式非内嵌式的,js原生写法可以通过window.getComputedStyle(dom).width/height来获取宽度
接上面一个例子取不到值就可以通过
1 var p=document.getElementById('p'); 2 var width=window.getComputedStyle(p).width; 3 console.log(width); // 200px
3)dom.getBoundingClientRect().width/height
1 var p=document.getElementById('p'); 2 var width=p.getBoundingClientRect().width; 3 console.log(width); // 200 4 // 注意这个方法一般是绝对定位中获取left,top,right,bottom的值




